浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不是很清晰的问题把它弄清楚了,便于我们以后的使用。早些时候,W3C规定出来的浮动实际并不是为了布局所用,当时是为了做文字环绕才使用到浮动,后来有人发现用它来做布局也挺不错啊,但是,用到了浮动,是要付出一定的代价的,我们就必须要处理浮动所带来的影响。接下来我们就聊聊浮动的那些事儿,此分享仅供参考,有什么不足的地方希望各位博友指正!
首先我们要知道,css中的块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常我们称之为标准流,在这里我以div为例,div是块级元素,如下图。![]()

可很清楚的看得到,div是独自占用一行的,div2和div3是不会排在div1后面,这是在标准流中的理论,但是,有些时候,我们的需求不仅仅是这样,我们想着如何在一行中显示多个div元素,所以,标准流已经不能满足我们的需求,这个时候我们就需要用到浮动,我们这样理解,浮动就是让这个div元素脱离标准流,漂浮在标准流的上面。现在,我给div2加上一个向左的浮动,给个fload:left;然后来看看会发生什么,看图吧,上效果低千言万语!

如图可以看出,黄色的div不见了,其实它并不是不见了,而是跑到了绿色盒子的下面,这个时候我们就要想到了,因为我们给了div2向左浮动,div2已经脱离了标准流,相当于它已经和黄色盒子、红色盒子不在一个层次上,所以,黄色盒子就会顶上去跑到绿色盒子的下面,占据着绿色盒子的位置,就是我们现在看到的效果。好,理解了上面的,让我们接着来,现在我给黄色盒子和绿色盒子都加上左浮动,再看看效果:

现在我们看到div2和div3都脱离的标准流,此时,div3发现div2也是浮动的,所以div3就会跟随着div2之后,而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不会改变,顶部仍然和div1元素的底部对齐,由于是左浮动,所以,左边的div2在最左边。
接下来我们来看看不同的:
如果我把div2和div3都设置成右浮动的话,看图如下:

现在我们可以看到,div2和div3都漂浮到了最右边。但是有一点我们可以发现,因为是向右浮动,右边是最前,所以div2会第一个向右浮动,div3随着紧跟div后面向右浮动,这个时候就很容易的理解了,由于div1是在标准流上,它是独自占用一行的,所以div2和div3不会跑到上面去。
为了方便理解,让我们再看一个例子,如图:

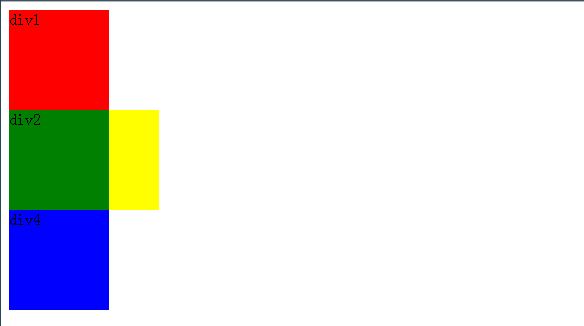
现在我有四个div,现在他们分别没有浮动,都在标准流里,每个div独占一行,现在我给div2和div4分别加一个左浮动,然后给div3增加50px的宽度,便于理解,来看看效果:

现在我们可以很好的理解上面的效果了,div2和div4都是左浮动的,先来理解div2 ,div2由于有左浮动,脱离了标准流,它发现div1是标准流里的元素,所了垂直位置不变,然后,div3发现div2是浮动的,它和我不在一个流中了,所以它的位置就空了,所以div3就顶了上去,现在来理解div4,div4也是向左浮动的,首先它看到div3向上顶了上去,所以div4也就跟着顶上,然而它是浮动的,但是它发现div3是标准流中的元素,所以它的垂直位置也不会有变化,如果没有div3的话,它的位置会紧跟div2的后面向左浮动的。
好了,只要理解了上面的东西,大概的浮动问题基本都可以解决了,不管页面多复杂,我们的初衷就是想让多个div或者是多个li标签在一行中显示,便于我们的布局需求,然而,满足我们的需求了,就会带来一些影响,就是浮动带来的影响,所以,我们在用到它的时候就要去解决浮动所带来的影响,也就是传说中的清除浮动。
首先,让我们来看看浮动会带来什么影响:
第一种:现在我有三个div,都属于标准流中,独占一行,如图所示:

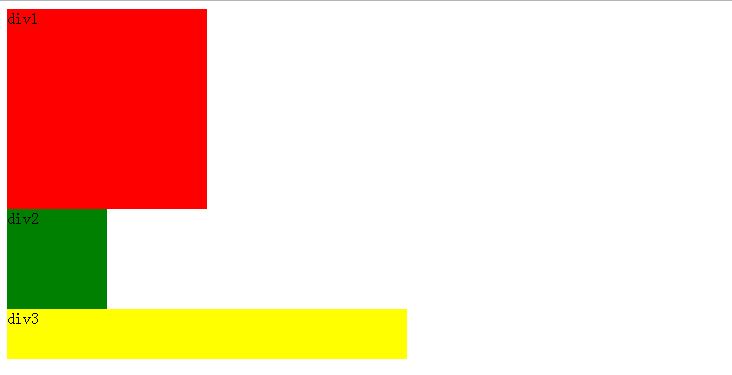
然而,现在我的需求变了,我想让div1的右边是div2也就是让它们两个在同一行,然而div3的位置还是在下面,这个时候我们要是用到浮动了,给div1和div2添加一个向左浮动,就会出现问题,如图所示:

问题就是div3发现它前面的两个div都脱离了标准流了,那也就是说它上面没有东西了,那我是不是应该顶上去,然而,这并不是我们想要的效果对吧,所以,现在我们就需要清除浮动了。清除浮动有三种种方法,在这里我先说第一种:
隔墙法,也就是在需要清除浮动的元素前面添加一个空的div,因为它没有浏览器默认样式,没有特殊功能,而且一般不会被css样式化,所以这种方法也是比较常见和常用的方法。
现在,也就是在div3前面添加一个空的div,给这个div添加一个css属性,clear:both; 代码如下:
![]()
![]()
![]()
![]()
.clearfix{ clear: both; } </style> <body> <div class="box1">div1</div> <div class="box2">div2</div> <div class="clearfix"></div> <div class="box3">div3</div> </body>
这样的话就起到了清除浮动的效果,也就是让div3待在浮动元素的下面。效果如图:

现在我们来看看浮动给我带来的第二种影响:
现在看看我的HTML是怎么写的:
<style> .box{ background-color: yellow; } .box1{ width: 100px; height: 100px; background-color: green; } .box2{ width: 100px; height: 100px; background-color: red; } </style> <body> <div class="box"> <div class="box1">div1</div> <div class="box2">div2</div> </div> </body>
来,先看看现在的效果:

大家注意,现在我是没有给外面的div高度的宽度的,我只是给了它的背景颜色是黄色,这种情况很容易理解嘛,因为它的子元素把它撑开了嘛,那现在我的需求变了,我想让div1和div2在同一行排列,那么,现在我就给div1和div2添加一个向左浮动,来看看会有什么效果:

注意了,现在div1和div2都有了向左浮动,脱离了标准流,我们发现,原本外面包裹的div不见了,不理解的人这时候就很纳闷了,可能你在用的时候不会注意到,也有可能当时需求不一样,所以不能注意到这点,它是怎么回事呢,因为div1和div2都脱离了标准流,所以外面包裹的div没有支撑的东西, 也就是所谓的高度塌陷,那么,我们并不想让它呈现出这种效果,所以这个时候就要清楚浮动了,这里我就说第二种清楚浮动的方法,overflow方法,在父元素上设置overflow这个属性,如果父元素的这个属性设置为auto或者是hidden,父元素就会扩展包含浮动,这个方法有着比较好的语义性,因为它不需要额外的元素,但是,要记住一点,overflow属性不是为了清除浮动而定义的,要小心不要覆盖住内容或者触发了不需要的滚动条。
现在我就给外面的div添加overflow:hidden,或者是auto,
代码如下:
<style> .box{ background-color: yellow; overflow:atuo; //或者是hidden } .box1{ width: 100px; height: 100px; background-color: green; } .box2{ width: 100px; height: 100px; background-color: red; } </style> <body> <div class="box"> <div class="box1">div1</div> <div class="box2">div2</div> </div> </body>
看看效果吧:

现在外面的div是不是又出来了。
不同的情况就需要不同的浮动清除办法,现在来说说第三种清除浮动的方法:
就是利用伪类元素来清除有浮动的标签,也就定义一个公共的类clearfix,给这个类添加css属性,在里面进行清除浮动的操作,光说没用,直接看代码吧:
.clearfix:after{
content:"";
display:table;
height:0;
visibility:both;
clear:both;
}
.clearfix{
*zoom:1; /* IE/7/6*/
}
这里把它写成公共的样式,只要哪里需要清除浮动,就在哪里添加一个清除浮动的类,比如上面的例子,我就给外面包着的div添加clearfix这个类,可以达到和上面同样的效果。这种方式这样理解,就是利用伪类元素,也就是在有浮动的标签前面添加一个块级元素,来达到效果。
代码如下:
<style> .clearfix:after{ content:""; display:table; height:0; visibility:both; clear:both; } .clearfix{ *zoom:1; /* IE/7/6*/ } </style> <body> <div class="box clearfix"> <div class="box1">div1</div> <div class="box2">div2</div> </div> </body>
以上就是我分享的css中的浮动和清除浮动所带来的影响,如有不足的地方,还请各位博友斧正!谢谢大家!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号