1.前台编写
1. 准备
1.1 Vue安装教程:
1.2 VSCode常用插件:
- Auto Close Tag:自动关闭标签
- Auto Rename Tag:自动改名称
- Chinese:汉化
- ESLint:
- HTML CSS Support:HTML、CSS支持
- HTML Snippets:HTML代码提示
- JavaScript(ES6):JS代码提示
- open in browser:在浏览器打开
- Vetur:
- Vue Snippets:Vue语法代码提示,补全
1.3 MyBatisPlus生成实体类插件
-
一款比较好用的数据库基本代码生成器插件
EasyCode
![]()
-
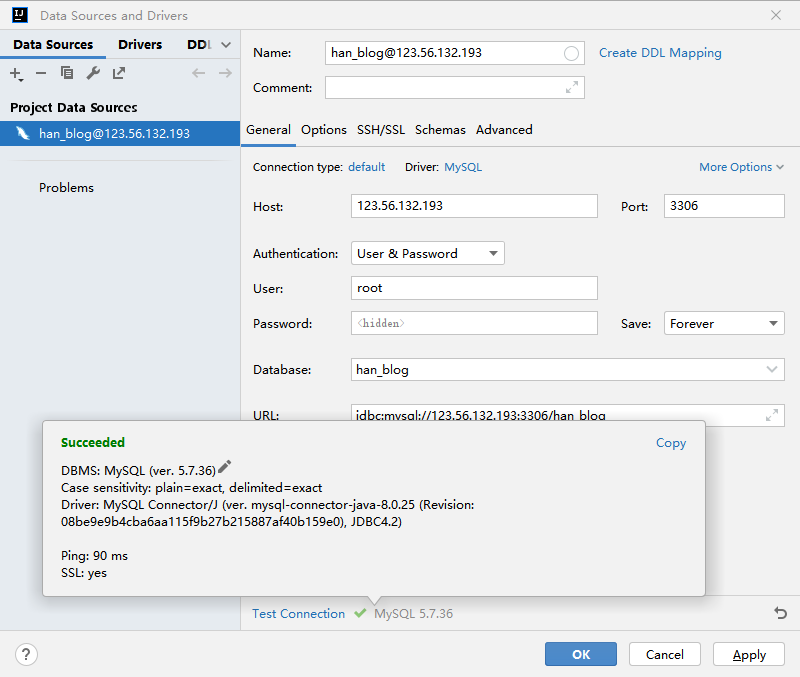
安装好插件之后,在idea中点击右侧的database,然后点击“加号”连接自己需要的数据库服务器(连接过程中可能需要下载驱动)
![]()
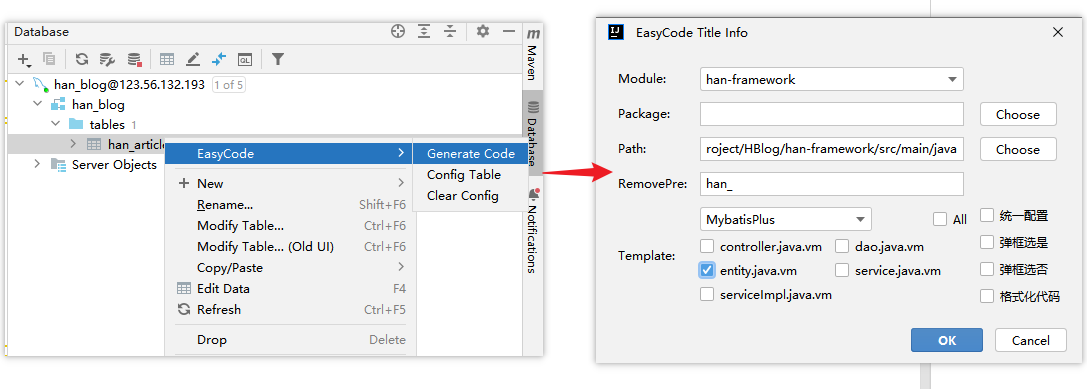
-
EasyCode生成代码展示
![]()
1.4 创建模块之后的注意事项:
- 多模块之间可能出现当前模块依赖的是其他模块老版本的包,修改之后需要重新
install一下 - 不要忘记在启动类上加上包扫描的注解
@MapperScan("com.han"),或者使用@Mapper添加到mapper接口上 - 如果数据库中实际的表名和当前实体类名称不一致,需要在实体类上标注
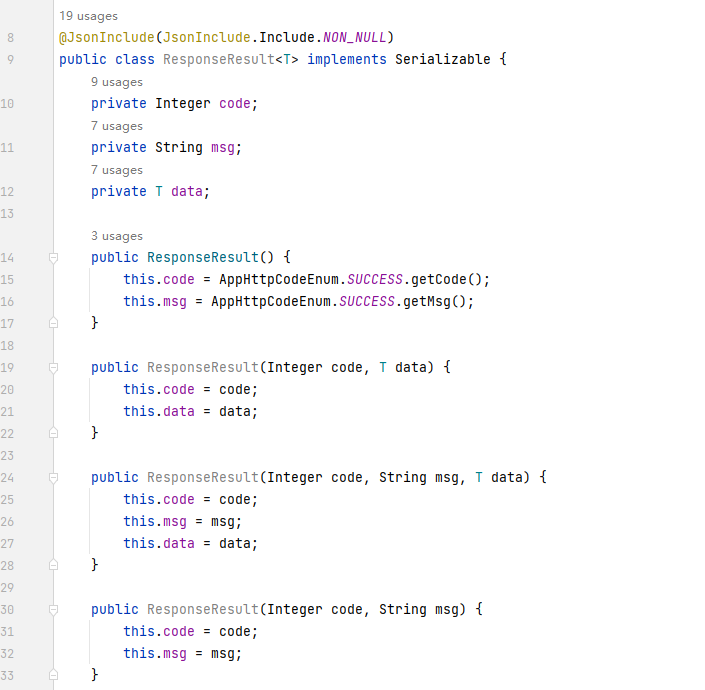
@TableName("name")进行对应映射 - 创建标准的返回类
ResponseResult:
![]()
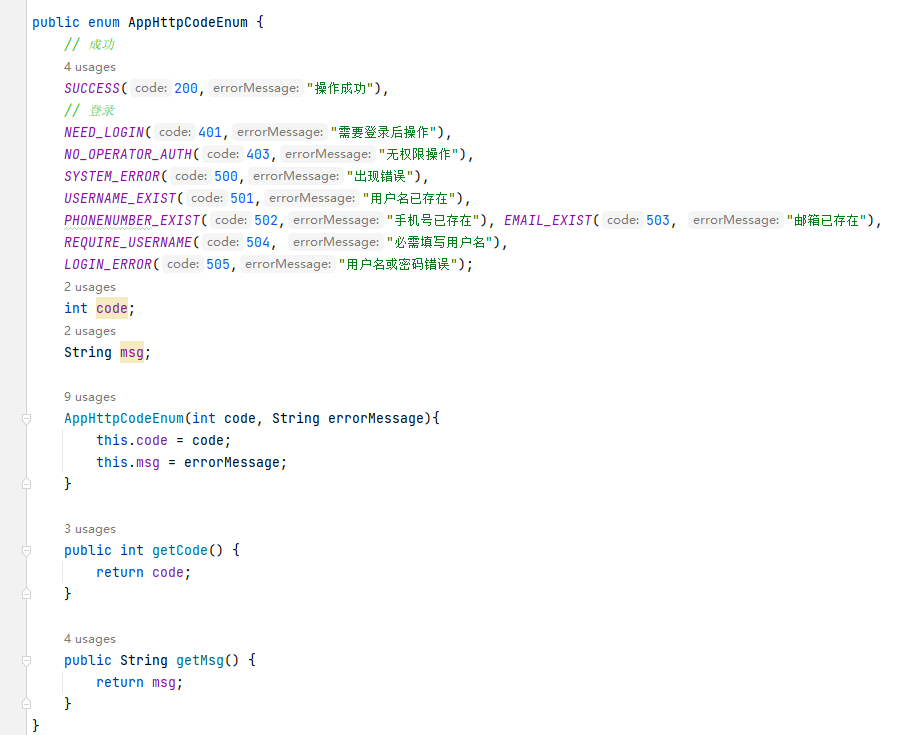
- 对应的返回枚举类
AppHttpCodeEnum:
![]()
1.5 MyBatisPlus中QueryWrapper和LambdaQueryWrapper区别:
- QueryWrapper定义列的时候是灵活的,LambdaQueryWrapper定义列的时候和实体类一一对应
- QueryWrapper字段列容易拼写错误,LambdaQueryWrapper字段和实体一一对应不易出错
- LQW使用纯Java的方式,避免了拼写错误,如果出现了错误在编译期就会报错,QW则会在运行期被调用的时候报错
2. 热点文章
2.1 热点文章功能实现:
热点文章表(han_article)分析:
id,表中必有的主键字段title,文章标题字段content,文章的正文内容字段summary,文章摘要部分category_id,文章分类idthumbnail,文章缩略图字段is_top,是否为置顶状态status,状态,0表示已发布,1表示为草稿view_count,浏览量is_comment,是否允许评论,0表示不能评论create_by,创建人idcreate_time,创建时间update_by,最后更新人idupdate_time,最后更新时间del_flag,删除标志,0表示未删除
2.2 前后端分离跨域问题及解决:
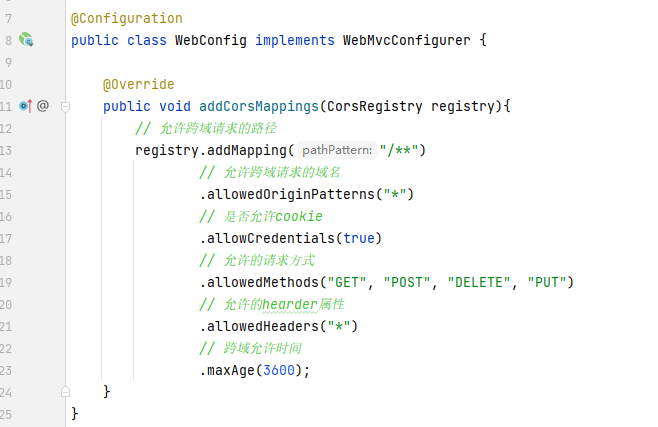
- 跨域问题:跨域问题出现的原因是浏览器有“同源策略”的限制,即两个资源的URL中协议、域名、端口都需要是相同的
- 跨域问题解决:
![]()
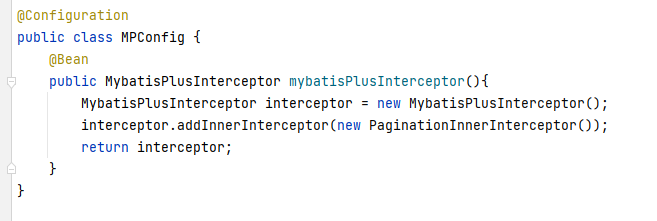
2.3 MybatisPlus配置类
需要在项目中创建一个分页的配置类,类似于一个拦截器,没有添加配置类的话分页功能没有效果
- 具体的实现如下所示(MybatisPlusInterceptor):
![]()
2.4 优化
- 使用Vo来提取业务处理过程中需要用到的数据(此处用到了Spring提供的Bean拷贝工具类“BeanUtils”)
![]()
// 通过循环遍历原始的数据将需要的数据值拷贝进最终的Vo对象列表中
List<HotArticleVo> articleVo = new ArrayList<>();
for(Article article : articles){
HotArticleVo hotArticleVo = new HotArticleVo();
BeanUtils.copyProperties(article, hotArticleVo);
articleVo.add(hotArticleVo);
}
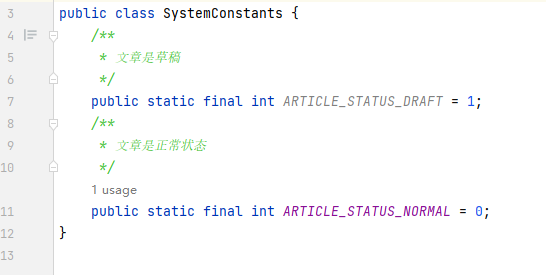
-
字面量,为了解决代码中的魔法值问题,需要将数据写成常量
![]()
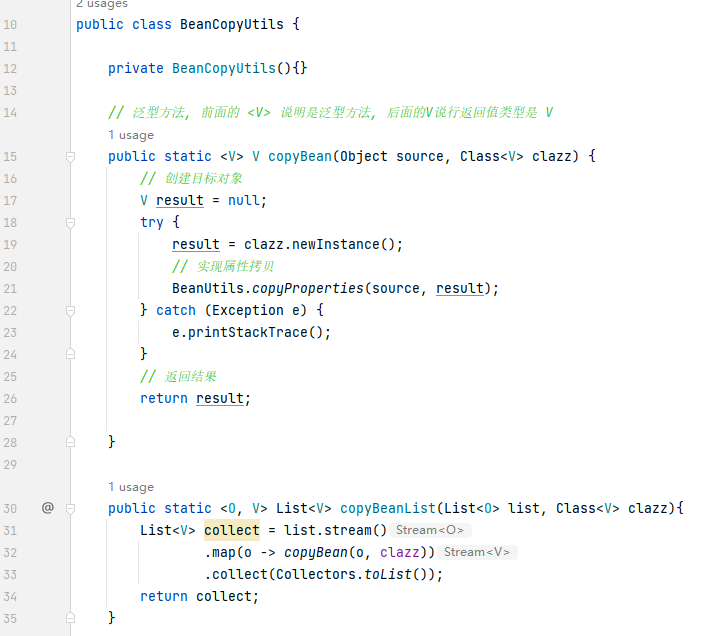
-
封装Bean拷贝工具类,需要注意其中泛型的使用,都是细节(!!!)
![]()
3. 分类列表
3.1 分类表分析
id:基础主键字段name:分类名pid:父分类id,如果没有父分类就是-1description:分类相关描述信息status:状态0表示正常,1表示禁止使用create_by,create_time,update_by,update_time,del_flag这些都是常用的基本字段
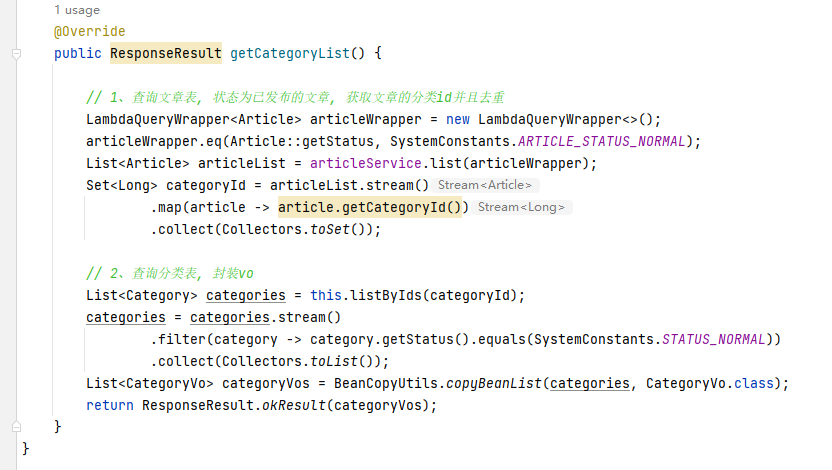
3.2 分类表具体功能实现
- 查询的具体分类必须是已经有文章的
- 查询的分类状态需要时正常的
status=0
![]()
4. 分页查询文章列表
4.1 文章列表需求
- 文章列表即
han_article表 - 在首页和分类页面都需要查询文章列表
- 首页需要查询所有文章,分类页面查询对应分类下的文章
- 只能查询正式发布的文章,置顶的文章显示在最前面
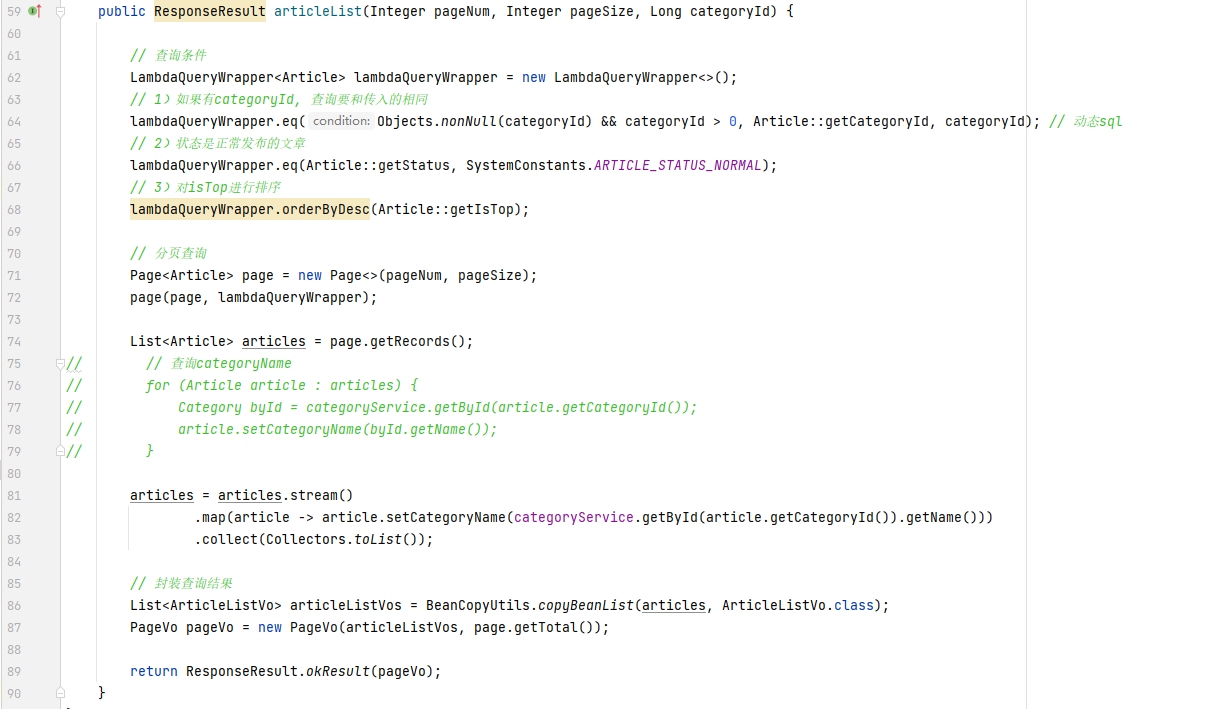
4.2 查询文章列表的具体实现
- 如果实体类中冗余了一个字段,但是这个字段在对应的sql数据库表中是不存在的,可以使用
@TableField注解进行标注
@TableField(exist=false)
private String categoryName;
- 链式编程注解
@Accessors(chain=true),可以让无返回值的set方法返回对象本身,方便后续的链式处理过程 - 文章列表查询代码实现:
![]()
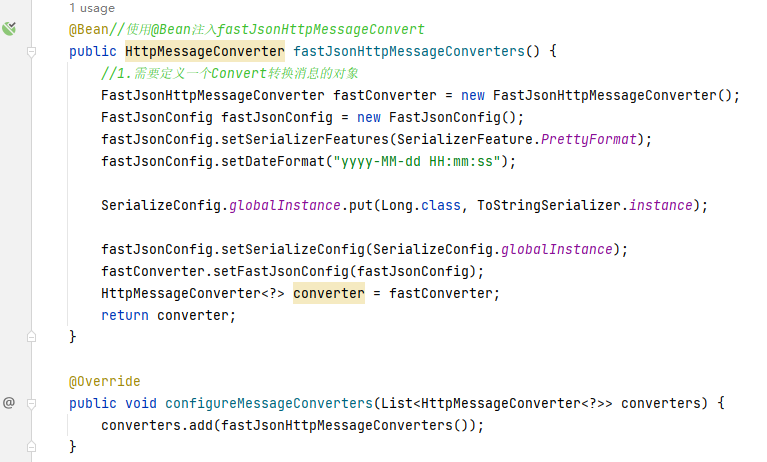
4.3 日期格式转换(FastJson)
- 如果没有添加日期格式转换配置类,从数据库查询到的信息会使用原生的转换器转换成
2022-01-21T06:58:30.000+00:00,加入日期格式配置类后的格式恢复正常2022-01-21 14:58:30
![]()
5. 文章详情接口
5.1 文章详情需求
- 在文章列表中点击阅读全文时,能够跳转到文章详情页面,可以让用户阅读文章正文
5.2 实现细节
- 根据id查询文章具体内容
- 根据文章中的分类id查询分类的对应名称
- 封装Vo、ResponseResult并且返回结果
- 前端接收到具体内容进行展示
6. 友链查询
6.1 友链需求
- 在友链页面查询出所有审核通过的友链
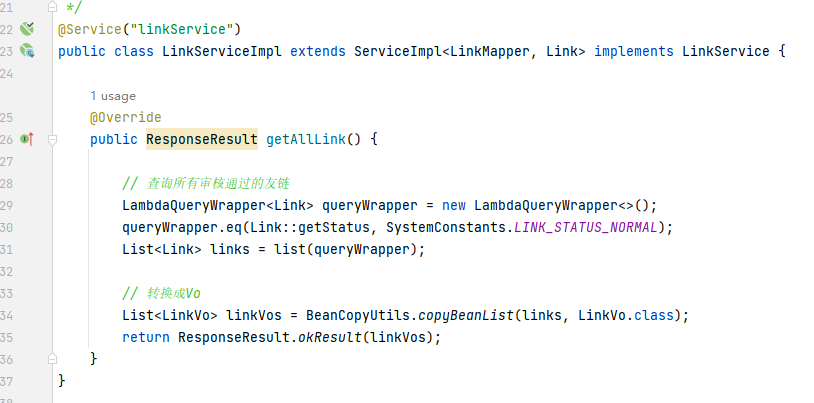
6.2 代码实现
- 代码实现
![]()
7. 登录功能
7.1 登录需求
- 实现登录功能
- 一些功能必须登录之后才能使用(评论、发文章)
- SpringSecurity请求接口实现
- 内部Detail访问数据库查询用户信息实现
- token信息存入redis

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号