JavawebDay2JavaScript

1.脚本:不用经过编译
2. 与Java语言完全不同但是基础语法类似
一:js引入方式
第一种:
第二种
1*alert:当进入文档时会跳出一个警告框。such as:
二:js基础语法
1书写语法
2输出语句
window.可以省略
三:基础语法
1变量
var特点:a:作用域比较大,全局变量,在代码块里声明的再代码块外也可以使用
b:可以重复定义但是会替换;
let:用法与var类似,但是所声明的变量只在let所在的代码块有效,且不允许重复声明
( **let声明的变量如x,在代码块内不可以再声明即便用var,但是在代码块外还可以声明,即便用let)
const:用来声明一个只读的常量,一旦声明常量的值就不可以改变
四:js数据类型,运算符,流程控制语句
1. 数据类型分为原始类型和引用类型
原始类型:

使用typeof运算符可以获取数据类型:var a=20
alert(typeof a)
==与===的区别:
字符串转为数字
eg:**下图例子中第二个12A45读到A后发现不是数字不读就把之前的数字输出

五:js函数(与方法类似)
1.函数的定义格式:
第一种:

第二种:

2.调用:
函数名称(实际参数列表)

(函数调用的时候如果有多余的参数也只会传入前几个有效的,多余的不用考虑)
六:js对象
1.array
特点:长度可变,类型可变
方法:a:forEach 遍历数组中有值的元素
用一个function来接受遍历后的数据并且规定接受后执行的操作

【简化函数;用箭头函数(...)=>{...} 第一个小括号为参数,第二个大括号为方法体】
b: push添加元素
arr.push(7,8,9)
console.log(arr)
c: splice删除元素
arr.splice(x,x) **第一个x为想什么时候开始删,第二个x为想删几个
2.String
定义:
属性和方法:
indexOf如果没查到则返回为-1
3.JSON
1.JavaScript自定义对象
注意1:属性名后要用逗号结尾,且是冒号相连
2:在对象里定义一个函数可以进行简化即把:function给删去
2. JSON是通过JavaScript对象标记法书写的文本,其语法简单,层次结构鲜明,现多用于数据载体,在网络中进行数据传输
与自定义格式类似,JSON格式中的内容只要把所有的key用双引号给包起来。eg:

/JSON基础语法:
定义


此时userstr相当于就是一个字符串还不是对象还不能直接调用,如果调用会显示 undifined
若想获取要把其转为JS对象:

4.BOM

主要先学两个 1.window


**confirm返回值为true false 选确认则为true取消则为false
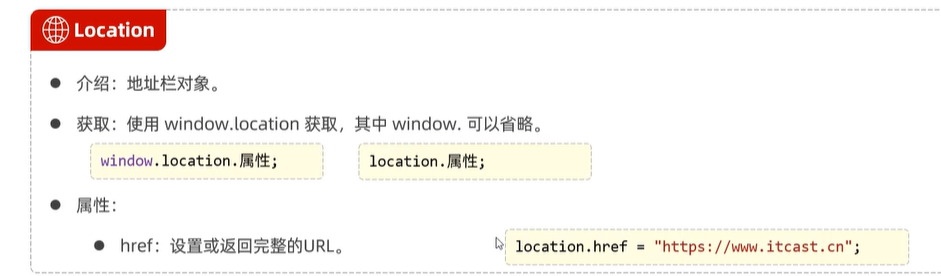
2.location


设置后再完成之前的操作后便会跳转到所设置的网页
5.DOM



七:JS事件监听
事件绑定:
事件绑定属性调用函数需有双引号"" eg:“on()”




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类