Mschart应用之曲线图表spline
本文主要是Mschart应用之曲线图表spline,实现6个模拟数据的图表,其中数据源X轴为当前系统时间,Y轴是由随机函数产生的不同范围的随机数。
首先是自定义一个数据表,然后产生的数据添加到该数据表中,最后通过chart1.Series[0].Points.AddXY()函数把数据绘制到图表上。
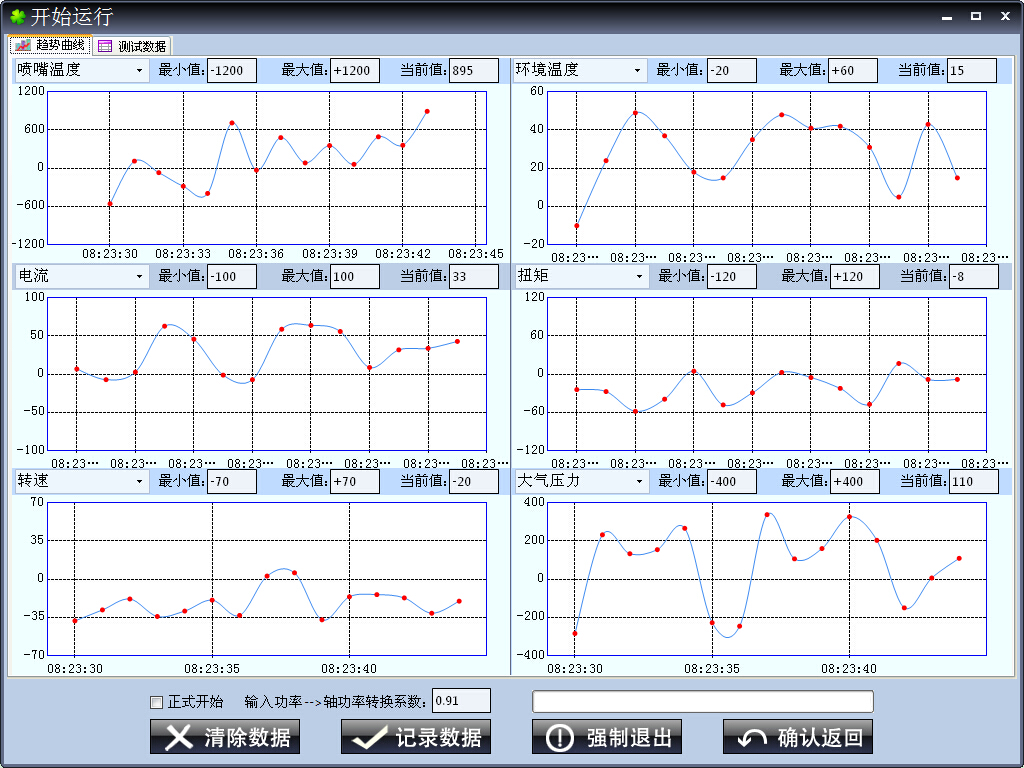
在开始运行界面主要是通过Timer函数不断调用绘制图表,具体图表绘制函数在StartRun类之中,下面是开始运行界面。

开始运行界面后台代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using ComponentFactory.Krypton.Toolkit;
//项目需要命名空间//
using System.Data.SqlClient;
using KryptonFormAirCompressor.DAL;
using KryptonFormAirCompressor.BLL;
using System.Windows.Forms.DataVisualization.Charting;
namespace KryptonFormAirCompressor.UI
{
public partial class 开始运行 : ComponentFactory.Krypton.Toolkit.KryptonForm
{
//定义数据采集类
StartRun run = new StartRun();
DataTable dt = new DataTable();
//定义一种行样式
private DataGridViewCellStyle m_RowStyleNormal;
//定义测试数据逻辑类
testdData td = new testdData();
public 开始运行()
{
InitializeComponent();
}
private void 开始运行_Resize(object sender, EventArgs e)
{
Split1.Height = this.tabPage2.Height / 3 - 1;
Split2.Height = this.tabPage2.Height / 3 - 1;
Split3.Height = this.tabPage2.Height - Split1.Height - Split2.Height;
tabRun.Refresh();
// run.chartInit(chart1, tabPage2);
}
private void 开始运行_Load(object sender, EventArgs e)
{
refeshData();
run.chartInit(chart1, tabPage2);
run.chartInit(chart2, tabPage2);
run.chartInit(chart3, tabPage2);
run.chartInit(chart4, tabPage2);
run.chartInit(chart5, tabPage2);
run.chartInit(chart6, tabPage2);
//添加数据表两列
dt.Columns.Add("XTime", System.Type.GetType("System.String"));
dt.Columns.Add("YTemp", System.Type.GetType("System.String"));
}
//刷新数据
private void refeshData()
{
kptGridRun.DataSource = td.GetDataTable();
kptGridRun.AllowUserToAddRows = false;
}
/// <summary>
/// 设置单元格的格式
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void kptGridRun_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
//可根据需要设置更多样式属性,如字体、对齐、前景色、背景色等
this.m_RowStyleNormal = new DataGridViewCellStyle();
//this.m_RowStyleNormal.BackColor = Color.LightBlue;
kptGridRun.Columns[0].DefaultCellStyle.BackColor = Color.LightGray;
kptGridRun.Columns[1].DefaultCellStyle.BackColor = Color.LightGray; ;
kptGridRun.Columns[2].DefaultCellStyle.BackColor = Color.LightGray; ;
//this.m_RowStyleNormal.SelectionBackColor = Color.LightSteelBlue;
//this.m_RowStyleNormal.SelectionForeColor = Color.Red;
kptGridRun.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill;
kptGridRun.Columns[0].FillWeight = 60;
kptGridRun.Columns[1].FillWeight = 100;
kptGridRun.Columns[2].FillWeight = 80;
kptGridRun.Columns[3].FillWeight = 50;
kptGridRun.Columns[4].FillWeight = 50;
kptGridRun.Columns[5].FillWeight = 50;
kptGridRun.Columns[0].ReadOnly = true;
kptGridRun.Columns[1].ReadOnly = true;
kptGridRun.Columns[2].ReadOnly = true;
kptGridRun.Columns[3].ReadOnly = true;
kptGridRun.Columns[4].ReadOnly = true;
kptGridRun.Columns[5].ReadOnly = true;
kptGridRun.RowsDefaultCellStyle = m_RowStyleNormal;
}
private void timer1_Tick(object sender, EventArgs e)
{
if (Convert.ToDouble(chart1TxtMin.Text) < Convert.ToDouble(chart1TxtMax.Text))
{
chart1TxtNow.Text = run.chart(chart1, chart1ComboBox.SelectedIndex, dt, Convert.ToDouble(chart1TxtMin.Text), Convert.ToDouble(chart1TxtMax.Text), 0).ToString();
}
if (Convert.ToDouble(chart2TxtMin.Text) < Convert.ToDouble(chart2TxtMax.Text))
{
chart2TxtNow.Text = run.chart(chart2, chart2ComboBox.SelectedIndex, dt, Convert.ToDouble(chart2TxtMin.Text), Convert.ToDouble(chart2TxtMax.Text), 0).ToString();
}
if (Convert.ToDouble(chart3TxtMin.Text) < Convert.ToDouble(chart3TxtMax.Text))
{
chart3TxtNow.Text = run.chart(chart3, chart3ComboBox.SelectedIndex, dt, Convert.ToDouble(chart3TxtMin.Text), Convert.ToDouble(chart3TxtMax.Text), 0).ToString();
}
if (Convert.ToDouble(chart4TxtMin.Text) < Convert.ToDouble(chart4TxtMax.Text))
{
chart4TxtNow.Text = run.chart(chart4, chart4ComboBox.SelectedIndex, dt, Convert.ToDouble(chart4TxtMin.Text), Convert.ToDouble(chart4TxtMax.Text), 0).ToString();
}
if (Convert.ToDouble(chart5TxtMin.Text) < Convert.ToDouble(chart5TxtMax.Text))
{
chart5TxtNow.Text = run.chart(chart5, chart5ComboBox.SelectedIndex, dt, Convert.ToDouble(chart5TxtMin.Text), Convert.ToDouble(chart5TxtMax.Text), 0).ToString();
}
if (Convert.ToDouble(chart6TxtMin.Text) < Convert.ToDouble(chart6TxtMax.Text))
{
chart6TxtNow.Text = run.chart(chart6, chart6ComboBox.SelectedIndex, dt, Convert.ToDouble(chart6TxtMin.Text), Convert.ToDouble(chart6TxtMax.Text), 0).ToString();
}
}
}
}
StartRun类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Windows.Forms.DataVisualization.Charting;
using System.Drawing;
using System.Windows.Forms;
namespace KryptonFormAirCompressor.BLL
{
class StartRun
{
static DateTime startTime = DateTime.Now.AddSeconds(-1);
DateTime endTime = startTime.AddSeconds(6);
DateTime kd = DateTime.Parse("00:00:01");
Random rd = new Random(); //随机函数,产生Y轴数据
DataTable dt = new DataTable(); //创建数据表,存储数据
int flag = 0; //设置Timer控件是否生效
int i = 0; //显示数据表中的数据行数
double yMax = 400;
double yMin = -400;
double yStep = 200;
Chart mychart = new Chart();
//图表初始化
public void chartInit(Chart ch, TabPage tp)
{
TabPage tabPage2 = tp;
Chart chInit = ch;
ch.Series["Series1"].Points.Clear();
chInit.Width = tabPage2.Width / 2 - 1;
chInit.Height = tabPage2.Height / 3 - 25;
chInit.BackColor = Color.Azure;
//设置是否在内部绘图区域中自动设置合适的图表元素
chInit.ChartAreas["ChartArea1"].Position.Auto = false;
chInit.ChartAreas["ChartArea1"].Position.X = 0;
chInit.ChartAreas["ChartArea1"].Position.Y = 0;
chInit.ChartAreas["ChartArea1"].Position.Width = 100;
chInit.ChartAreas["ChartArea1"].Position.Height = 100;
chInit.ChartAreas["ChartArea1"].InnerPlotPosition.Auto = false;
chInit.ChartAreas["ChartArea1"].InnerPlotPosition.X = 7;
chInit.ChartAreas["ChartArea1"].InnerPlotPosition.Y = 4;
chInit.ChartAreas["ChartArea1"].InnerPlotPosition.Width = 88;
chInit.ChartAreas["ChartArea1"].InnerPlotPosition.Height = 85;
////设置X轴字体类型、大小、颜色
//chInit.ChartAreas["ChartArea1"].AxisX.LabelStyle.Font = new System.Drawing.Font("宋体", 10f);
//chInit.ChartAreas["ChartArea1"].AxisX.LabelStyle.ForeColor = Color.Black;
////设置Y轴字体类型、大小、颜色
//chInit.ChartAreas["ChartArea1"].AxisY.LabelStyle.Font = new System.Drawing.Font("宋体", 10f);
//chInit.ChartAreas["ChartArea1"].AxisY.LabelStyle.ForeColor = Color.Black;
}
public double chart(Chart ch, int category, DataTable table, double min, double max, double now)
{
mychart = ch;
dt = table;
yMin = min;
yMax = max;
yStep = (yMax - yMin) / 4;
DataRow dr = dt.NewRow();
dr["XTime"] = DateTime.Now.ToString("HH:mm:ss");
switch (category)
{
case 0:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 1:
dr["YTemp"] = rd.Next(-10, 50);
break;
case 2:
dr["YTemp"] = rd.Next(-80, 80);
break;
case 3:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 4:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 5:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 6:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 7:
dr["YTemp"] = rd.Next(-10, 50);
break;
case 8:
dr["YTemp"] = rd.Next(-80, 80);
break;
case 9:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 10:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 11:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 12:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 13:
dr["YTemp"] = rd.Next(-800, 1000);
break;
case 14:
dr["YTemp"] = rd.Next(-50, 10);
break;
case 15:
dr["YTemp"] = rd.Next(-60, 20);
break;
case 16:
dr["YTemp"] = rd.Next(-360, 360);
break;
case 17:
dr["YTemp"] = rd.Next(-10, 80);
break;
default:
dr["YTemp"] = rd.Next(-360, 360);
break;
//"大气压力",
//"环境温度",
//"环境温度",
//"吸气温度",
//"进气压力",
//"一级吸气温度",
//"一级排气压力",
//"一级排气温度",
//"中冷压差",
//"二级吸气温度",
//"二级排气压力",
//"二级排气温度",
//"喷嘴压差",
//"喷嘴温度",
//"转速",
//"扭矩",
//"电压",
//"电流",
}
dt.Rows.Add(dr);
#region 折线图
mychart.DataSource = dt;//绑定数据
mychart.Series["Series1"].ChartType = SeriesChartType.Spline;//设置图表类型
mychart.Series["Series1"].IsValueShownAsLabel = false;//显示数据点的值
mychart.Series["Series1"].BorderColor = Color.Green;
//mychart.Series["Series1"].LegendText = "动态温度点";
//mychart.Series["Series1"].Legend.Remove(1);
mychart.Series["Series1"].IsVisibleInLegend = false;
mychart.Series["Series1"].MarkerStyle = MarkerStyle.Circle; //线条上的数据点标志类型
mychart.Series["Series1"].MarkerBorderWidth = 0;
mychart.Series["Series1"].MarkerColor = Color.Red;
//////设置是否在内部绘图区域中自动设置合适的图表元素
//mychart.ChartAreas["ChartArea1"].Position.Auto = false;
//mychart.ChartAreas["ChartArea1"].Position.X = 0;
//mychart.ChartAreas["ChartArea1"].Position.Y = 1;
//mychart.ChartAreas["ChartArea1"].Position.Width = 100;
//mychart.ChartAreas["ChartArea1"].Position.Height = 100;
//mychart.ChartAreas["ChartArea1"].InnerPlotPosition.Auto = false;
//mychart.ChartAreas["ChartArea1"].InnerPlotPosition.X = 5;
//mychart.ChartAreas["ChartArea1"].InnerPlotPosition.Y = 3;
//mychart.ChartAreas["ChartArea1"].InnerPlotPosition.Width = 90;
//mychart.ChartAreas["ChartArea1"].InnerPlotPosition.Height = 85;
i = dt.Rows.Count - 1;
now = Convert.ToDouble(dt.Rows[i]["YTemp"].ToString());
mychart.Series[0].Points.AddXY(Convert.ToDateTime(dt.Rows[i]["XTime"].ToString()).ToOADate(), Convert.ToDouble(dt.Rows[i]["YTemp"].ToString()));
//X轴设置
//mychart.ChartAreas["ChartArea1"].AxisX.Title = "时间";//X轴标题
mychart.ChartAreas["ChartArea1"].AxisX.TitleAlignment = StringAlignment.Near;//设置X轴标题的名称所在位置位近
mychart.ChartAreas["ChartArea1"].AxisX.MajorTickMark.Enabled = true; //坐标轴上的刻度线
mychart.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = true;//不显示竖着的分割线
mychart.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash;//主网格为虚线
mychart.ChartAreas["ChartArea1"].AxisX.LineColor = Color.Blue; //X轴颜色
mychart.ChartAreas["ChartArea1"].AxisX.IsMarksNextToAxis = true;
//mychart.ChartAreas["ChartArea1"].AxisX.LabelStyle.IsEndLabelVisible = false;//最后一个标签点显示
//图像上方的X2轴设置
mychart.ChartAreas["ChartArea1"].AxisX2.Enabled = AxisEnabled.True;
mychart.ChartAreas["ChartArea1"].AxisX2.MajorGrid.Enabled = false;
mychart.ChartAreas["ChartArea1"].AxisX2.MajorTickMark.Enabled = false;
mychart.ChartAreas["ChartArea1"].AxisX2.LineColor = Color.Blue;
mychart.ChartAreas["ChartArea1"].AxisX2.LabelStyle.Enabled = false;
//设置X轴字体类型、大小、颜色
mychart.ChartAreas["ChartArea1"].AxisX.LabelStyle.Font = new System.Drawing.Font("宋体", 10f);
mychart.ChartAreas["ChartArea1"].AxisX.LabelStyle.ForeColor = Color.Black;
//设置Y轴字体类型、大小、颜色
mychart.ChartAreas["ChartArea1"].AxisY.LabelStyle.Font = new System.Drawing.Font("宋体", 10f);
mychart.ChartAreas["ChartArea1"].AxisY.LabelStyle.ForeColor = Color.Black;
/************************************************************************/
/* 本文重点讲解时间格式的设置
* 但第一个点并不能保证在原点第一个时间坐标位置,与时间间隔跨度有关系
* 需要设置最小时间,最大小时,时间间隔类型,时间间隔值等四个参数,以保证当前网络跨度内容显示6个主网络线*/
/************************************************************************/
mychart.Series["Series1"].XValueType = ChartValueType.DateTime; //X轴标签为时间类型
mychart.ChartAreas["ChartArea1"].AxisX.LabelStyle.Format = "HH:mm:ss"; //X轴上显示时、分、秒
if (DateTime.Now.ToOADate() > endTime.ToOADate())
{
endTime = endTime.AddSeconds(6);//延长X时间轴
//设置时间单位的最小、最大值
mychart.ChartAreas["ChartArea1"].AxisX.Minimum = startTime.ToOADate();
mychart.ChartAreas["ChartArea1"].AxisX.Maximum = endTime.ToOADate();
//跨度为秒,间隔是通过最大时间与最小时间差相减除6所得,所以有6个间隔线
mychart.ChartAreas["ChartArea1"].AxisX.IntervalType = DateTimeIntervalType.Seconds;
TimeSpan jianGe = endTime - startTime;
mychart.ChartAreas["ChartArea1"].AxisX.Interval = (jianGe.TotalSeconds) / 6;
}
//Y轴设置
//mychart.ChartAreas["ChartArea1"].AxisY.Title = "气温";//Y轴标题
mychart.ChartAreas["ChartArea1"].AxisY.TitleAlignment = StringAlignment.Far;//设置Y轴标题的名称所在位置位远
mychart.ChartAreas["ChartArea1"].AxisY.Interval = yStep;
mychart.ChartAreas["ChartArea1"].AxisY.Maximum = yMax;
mychart.ChartAreas["ChartArea1"].AxisY.Minimum = yMin;
mychart.ChartAreas["ChartArea1"].AxisY.IsStartedFromZero = true;
mychart.ChartAreas["ChartArea1"].AxisY.MajorTickMark.Enabled = false;//坐标轴上的刻度线,为false时少了小横杆线
mychart.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash;
mychart.ChartAreas["ChartArea1"].AxisY.LineColor = Color.Blue;
//图像上方的X2轴设置
mychart.ChartAreas["ChartArea1"].AxisY2.Enabled = AxisEnabled.True;
mychart.ChartAreas["ChartArea1"].AxisY2.MajorGrid.Enabled = false;
mychart.ChartAreas["ChartArea1"].AxisY2.MajorTickMark.Enabled = false;
mychart.ChartAreas["ChartArea1"].AxisY2.LineColor = Color.Blue;
mychart.ChartAreas["ChartArea1"].AxisY2.LabelStyle.Enabled = false;
#endregion
return now;
}
}
}
下面是设置Chart1的相关属性
//给X,Y轴赋标题(注释)
Chart1.ChartAreas["ChartArea1"].AxisX.Title = "时间";
Chart1.ChartAreas["ChartArea1"].AxisY.Title = "数值";
//设置表数据对象属于哪个绘图区--默认series都属于第一个绘图区
Chart1.Series["Series3"].ChartArea = "ChartArea2";
//指点图标元素的渐变样式--中心向外,从左到右,从上到下
Chart1.BackGradientStyle = System.Web.UI.DataVisualization.Charting.GradientStyle.TopBottom;
//设置图表的背景颜色
Chart1.BackColor = System.Drawing.Color.Gray;
//设置背景的辅助颜色
Chart1.BackSecondaryColor = Color.White;
//设置图像边框颜色
Chart1.BorderlineColor = Color.Green; ;
//设置图像边框线的样式--实线,虚线,点线
Chart1.BorderlineDashStyle = System.Web.UI.DataVisualization.Charting.ChartDashStyle.Solid;
//设置边框线的宽度
Chart1.BorderlineWidth = 2;
//设置图片的边框的外观样式
Chart1.BorderSkin.SkinStyle = System.Web.UI.DataVisualization.Charting.BorderSkinStyle.Emboss;
//2.数据样式
//设置颜色
Chart1.Series["Series1"].Color = System.Drawing.Color.Red;
//设置图表的类型
Chart1.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Line;
//设置是否在chart中显示坐标点值
Chart1.Series["Series1"].IsValueShownAsLabel = true;
//设置数据边框颜色
Chart1.Series["Series1"].BorderColor = System.Drawing.Color.Yellow;
//设置数据的颜色
Chart1.Series["Series1"].Color = System.Drawing.Color.Blue;
//设置数据的名称
Chart1.Series["Series1"].Name = "数据1";
//设置阴影偏移量
Chart1.Series["Series1"].ShadowOffset = 1;
//设置阴影颜色
Chart1.Series["Series1"].ShadowColor = System.Drawing.Color.PaleGreen;
//3.设置图表区域样式--Position/InnerPlotPosition
//图表区域名字
Chart1.ChartAreas["ChartArea1"].Name = "图表区域";
//设置是否自动设置合适的图表元素
Chart1.ChartAreas["ChartArea1"].Position.Auto = true;
//设置图表的阴影颜色
Chart1.ChartAreas["ChartArea1"].ShadowColor = System.Drawing.Color.YellowGreen;
//设置图表元素左上角对应的X、Y坐标
Chart1.ChartAreas["ChartArea1"].Position.X = 5.089137f;
Chart1.ChartAreas["ChartArea1"].Position.Y = 5.89765f;
//设置图表远的高、宽
Chart1.ChartAreas["ChartArea1"].Position.Height = 86.760f;
Chart1.ChartAreas["ChartArea1"].Position.Width = 88f;
//设置是否在内部绘图区域中自动设置合适的图表元素
Chart1.ChartAreas["ChartArea1"].InnerPlotPosition.Auto = false;
//设置图表元素内部绘图区域的高、宽
Chart1.ChartAreas["ChartArea1"].InnerPlotPosition.Height = 85f;
Chart1.ChartAreas["ChartArea1"].InnerPlotPosition.Width = 96f;
//设置图表元素内部绘图区域左上角对应的X,Y坐标
Chart1.ChartAreas["ChartArea1"].InnerPlotPosition.X = 8.693f;
Chart1.ChartAreas["ChartArea1"].InnerPlotPosition.Y = 5.6257f;
//3.设置图表区域样式--3D效果
//设置是否显示3D效果
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
//设置三维图表的旋转角度
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Inclination = 10;
//设置条形图或柱状图的数据系列是否为簇状
Chart1.ChartAreas["ChartArea1"].Area3DStyle.IsClustered = true;
//设置图表区域是否使用等角投影显示
Chart1.ChartAreas["ChartArea1"].Area3DStyle.IsRightAngleAxes = true;
//设置图表的照明类型--(色调随旋转角度改变而改变,不应用照明,色调补改变)
Chart1.ChartAreas["ChartArea1"].Area3DStyle.LightStyle =
System.Web.UI.DataVisualization.Charting.LightStyle.Realistic;
//设置三维图区的透视百分比
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Perspective = 60;
//设置三维图表区域绕垂直轴旋转的角度
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Rotation = 60;
//设置三位图区显示的墙的宽度
Chart1.ChartAreas["ChartArea1"].Area3DStyle.WallWidth = 2;
//3.设置图表区域样式--坐标
//设置X轴是否自动调整轴标签
Chart1.ChartAreas["ChartArea1"].AxisX.IsLabelAutoFit = false;
//设置X轴下方提示信息的字体属性
Chart1.ChartAreas["ChartArea1"].AxisX.LabelStyle.Font =
new System.Drawing.Font("微软雅黑", 8.25f, System.Drawing.FontStyle.Bold);
//设置标签文本中格式字符串
Chart1.ChartAreas["ChartArea1"].AxisX.LabelStyle.Format="";
//设置标签间隔大小
Chart1.ChartAreas["ChartArea1"].AxisX.LabelStyle.Interval=5d;
//设置间隔大小的衡量单位(有:自动,年,月,日,天,星期,时,分,秒,数字)
Chart1.ChartAreas["ChartArea1"].AxisX.LabelStyle.IntervalType=
System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;
//设置X轴的线条颜色
Chart1.ChartAreas["ChartArea1"].AxisX.LineColor=System.Drawing.Color.Violet;
//设置主网格和次网格的间隔
Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Interval=50d;
//设置主网格和次网格间隔的衡量单位
Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.IntervalType=
System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;
//设置主网格的颜色
Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineColor=Color.Salmon;
//设置刻度线的间隔
Chart1.ChartAreas["ChartArea1"].AxisX.MajorTickMark.Interval=7d;
//设置刻度线间隔的衡量单位
Chart1.ChartAreas["ChartArea1"].AxisX.MajorTickMark.IntervalType=
System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;
//设置X轴是否自动调整轴标签
Chart1.ChartAreas["ChartArea1"].AxisX.IsLabelAutoFit = false;
//设置是否自动将数据值均为正轴的最小值设置为0,存在负数值时,将使用数据轴最小值
Chart1.ChartAreas["ChartArea1"].AxisX.IsStartedFromZero=false;
//Y轴同X轴,同上
//设置Y轴最大、最小值
Chart1.ChartAreas["ChartArea1"].AxisY.Maximum = 100;
Chart1.ChartAreas["ChartArea1"].AxisY.Minimum = 0;
//4.图例样式
//图例对齐方式--中间对齐,靠近边缘对齐,远离远点对齐
Chart1.Legends["Legend1"].Alignment = System.Drawing.StringAlignment.Near;
//图例背景颜色
Chart1.Legends["Legend1"].BackColor=Color.Silver;
//设置图例要停靠在哪个区域上
Chart1.Legends["Legend1"].DockedToChartArea="ChartArea1";
//设置图例停靠在图表区域的位置(顶部,底部,左侧,右侧)
Chart1.Legends["Legend1"].Docking=System.Web.UI.DataVisualization.Charting.Docking.Bottom;
//设置图例字体属性
Chart1.Legends["Legend1"].Font=new System.Drawing.Font("换文行楷",6.6f);
//设置图例文本是否可以自动调整大小
Chart1.Legends["Legend1"].IsTextAutoFit = false;
//设置显示图例项方式--列,行,表格
Chart1.Legends["Legend1"].LegendStyle = System.Web.UI.DataVisualization.Charting.LegendStyle.Column;


