【HarmonyOS】TextInput小数限制
【HarmonyOS】TextInput设置最多两位小数且整数部分不超过6位方法
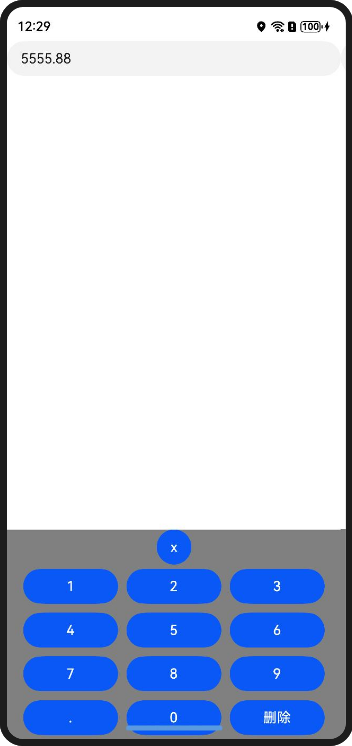
【使用自定义键盘】

@Entry @Component struct Page47 { controller: TextInputController = new TextInputController(); @State inputValue: string = ''; // 自定义键盘组件 @Builder CustomKeyboardBuilder() { Column() { Button('x') .onClick(() => { // 关闭自定义键盘 this.controller.stopEditing(); }) Grid() { ForEach([1, 2, 3, 4, 5, 6, 7, 8, 9, '.', 0, '删除'], (item: number | string) => { GridItem() { Button(item + '') .width(110) .onClick(() => { if (item == '删除') { this.inputValue = this.inputValue.substring(0, this.inputValue.length - 1); return; } this.inputValue += item; let regex = /^-?\d{0,6}(?:\.\d{0,2})?$/ let test = regex.test(this.inputValue) console.info(`onChange regex.test(this.inputValue) :${test}`) if (!test) { this.inputValue = this.inputValue.substring(0, this.inputValue.length - 1); } }) } }) } .maxCount(3) .columnsGap(10) .rowsGap(10) .padding(5) } .backgroundColor(Color.Gray) } build() { Column() { TextInput({ text: $$this.inputValue, placeholder: '请输入内容', controller: this.controller }) .customKeyboard(this.CustomKeyboardBuilder()) } .height('100%') .width('100%') } }
参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs-V5/faqs-arkui-281-V5
【使用原生键盘】

打印
0.1 --> true .1 --> true 1. --> true 1.0 --> true 0.1 --> 0.1 .1 --> 0.1 1. --> 1 1.0 --> 1
代码
@Entry @Component struct Page47 { @State inputValue: string = ''; regex = /^-?\d{0,6}(?:\.\d{0,2})?$/ build() { Column() { Button('正则测试').onClick(() => { console.info(`0.1 --> ${this.regex.test('0.1')}`) console.info(`.1 --> ${this.regex.test('.1')}`) console.info(`1. --> ${this.regex.test('1.')}`) console.info(`1.0 --> ${this.regex.test('1.0')}`) console.info(`0.1 --> ${0.1}`) console.info(`.1 --> ${.1}`) console.info(`1. --> ${1.}`) console.info(`1.0 --> ${1.0}`) }) TextInput({ text: $$this.inputValue, placeholder: '请输入内容' }) .onChange((value: string) => { console.info(`onChange inputValue start :${this.inputValue}`) let test = this.regex.test(this.inputValue) console.info(`onChange regex.test(this.inputValue) :${test}`) if (!test) { this.inputValue = this.inputValue.substring(0, this.inputValue.length - 1); } }) } .height('100%') .width('100%') } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了