【HarmonyOS】横向List高度适配
【HarmonyOS】当list设置横向布局时,list高度默认撑满没有达到预期的高度自适应,可以通过onAreaChange动态修改高度。
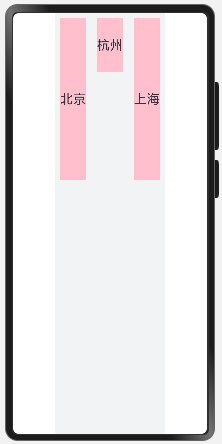
【修改前】

@Entry @Component struct Page148 { build() { Column() { List() { ForEach(['北京', '杭州', '上海'], (item: string, index: number) => { ListItem() { Text(item).fontSize(24) .height(100 * (Math.floor(Math.random() * 3) + 1))//生成一个1到3 随机数,然后+100高度 测试 .backgroundColor(Color.Pink) .margin(10) } }) } .listDirection(Axis.Horizontal) .backgroundColor('#FFF1F3F5') }.width('100%') .height('100%') } }
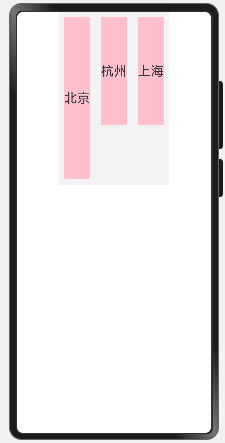
【修改后】

@Entry @Component struct Page148 { @State maxItemHeight: number = -1 build() { Column() { List() { ForEach(['北京', '杭州', '上海'], (item: string, index: number) => { ListItem() { Text(item).fontSize(24) .height(100 * (Math.floor(Math.random() * 3) + 1))//生成一个1到3 随机数,然后+100高度 测试 .backgroundColor(Color.Pink) .margin(10) }.onAreaChange((oldArea: Area, newArea: Area) => { if (this.maxItemHeight < newArea.height) { this.maxItemHeight = newArea.height as number } }) }) } .listDirection(Axis.Horizontal) .backgroundColor('#FFF1F3F5') .height(this.maxItemHeight == -1 ? undefined : this.maxItemHeight) }.width('100%') .height('100%') } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了