1.index首页显示
<div class="form-group pull-right" style="float: left">
<form action="" method="get">
<input name="q" type="text" value="" class="form-control" placeholder="请输入搜索条件" id="nav-search-input" style="display: inline-block;width: 200px;"><button class="btn btn-primary btn-search">
<span class="glyphicon glyphicon-search"></span>
</button></form>
</div>
2.js的实现
$('btn-search').click(function () {
var keywords = $('#nav-search-input').val(),
request_url = '';
if (keywords == '') {
return
}
request_url = '/index/?q=' +keywords;
window.location.href = request_url
});
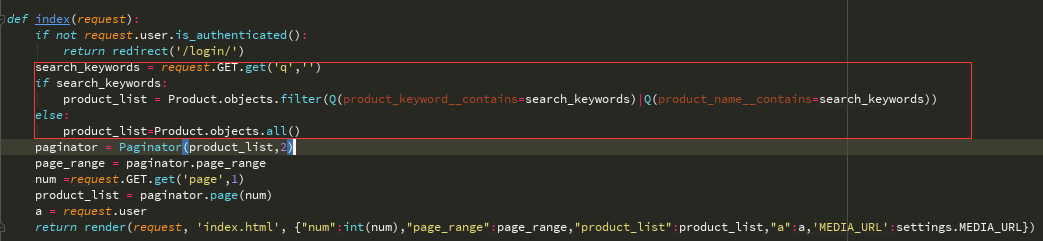
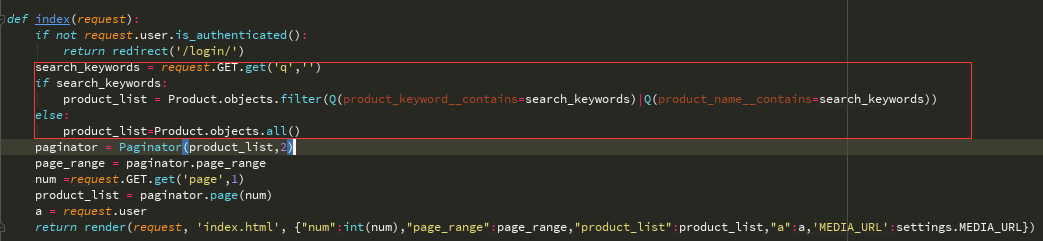
3.views视图
def index(request):
if not request.user.is_authenticated():
return redirect('/login/')
search_keywords = request.GET.get('q','')
if search_keywords:
product_list = Product.objects.filter(Q(product_keyword__contains=search_keywords)|Q(product_name__contains=search_keywords))
else:
product_list=Product.objects.all()
paginator = Paginator(product_list,2)
page_range = paginator.page_range
num =request.GET.get('page',1)
product_list = paginator.page(num)
a = request.user
return render(request, 'index.html', {"num":int(num),"page_range":page_range,"product_list":product_list,"a":a,'MEDIA_URL':settings.MEDIA_URL})