使用HBuilderX创建Vue项目
一(1)新建一个项目

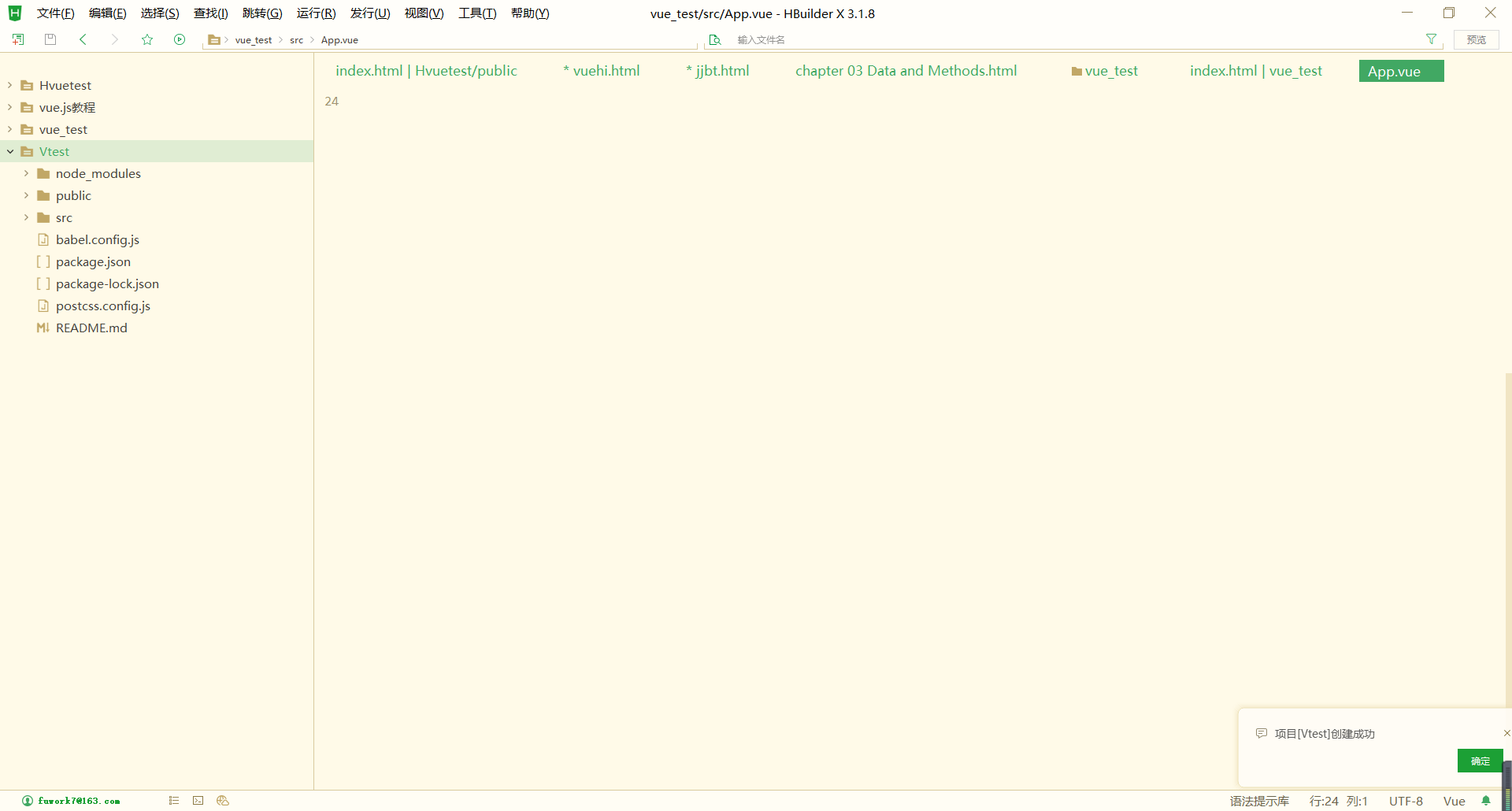
(2)创建好的项目如下

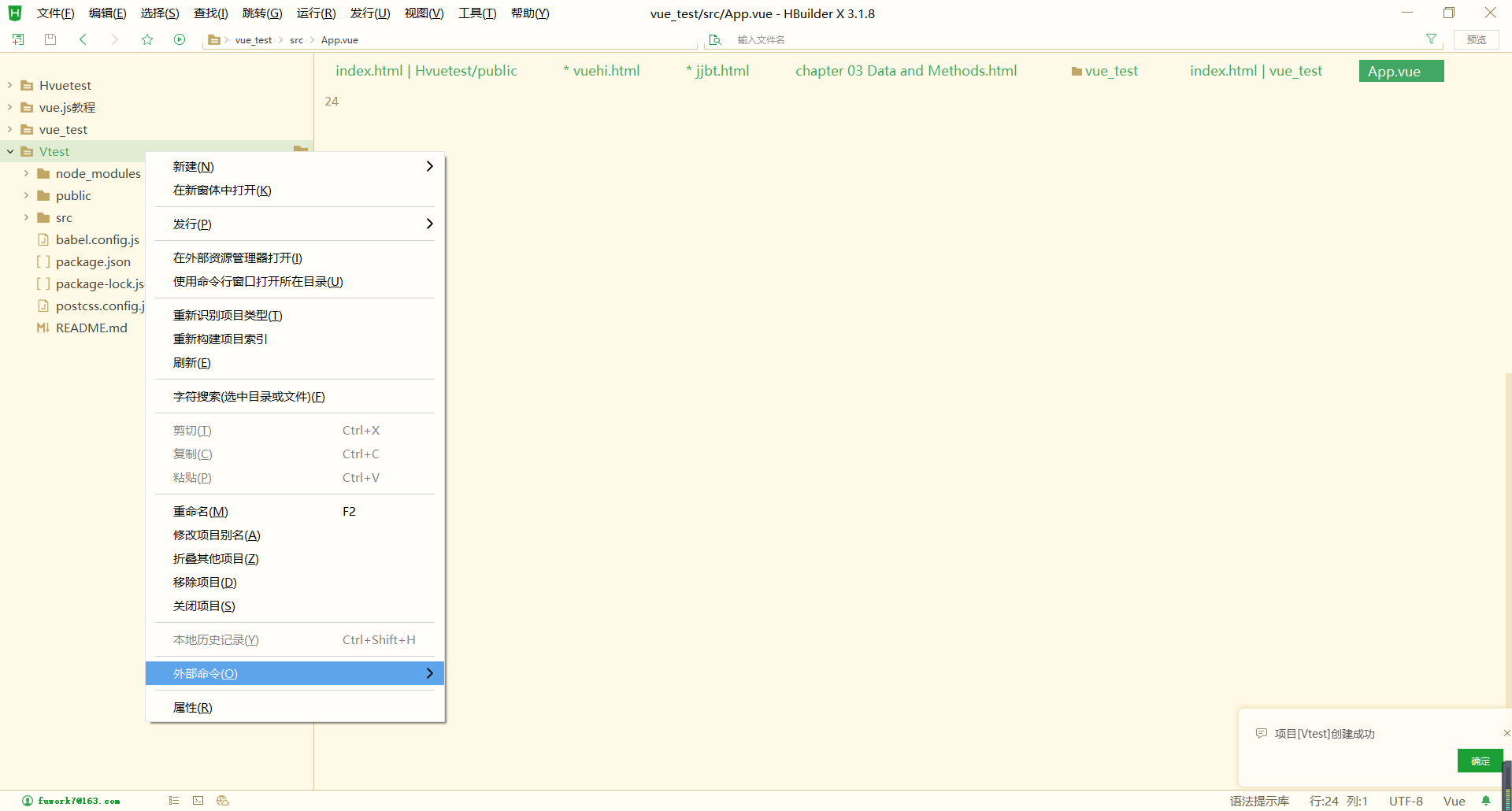
(3)选中项目右键,外部命令依次选择npm run build和npm run server

(4)


1、node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件。
2、public这个目录也许可以顾名思义?
3、src 这个目录下存放项目的源码,即开发者写的代码放在这里。
4、assets 目录用来存放属于该项目的资源文件,里面的文件会被webpack打包。推荐阅读《vue assets和static文件夹的作用》
5、components 目录用来存放组件(一些可复用,非独立的页面)。
6、index.html是主页,项目的入口文件,即浏览器访问项目,最先访问的是index.html文件。
7、App.vue 是根组件,项目的第一个Vue组件,会通过main.js中的实例挂载到index.html文件中,在项目运行时显示出来。
8、main.js相当于Java中的main方法,是整个项目的入口js,会创建一个Vue实例,将App.vue组件挂载到index.html文件中。可以阅读《关于Vue中main.js,App.vue,index.html之间关系进行总结》来了解三者关系。
9、babel.config.js中配置了babel,babel是一个编译器,用来将javascript语法(主要是ES6)编译并生成浏览器兼容的语法(默认是ES5)。简单了解可以阅读《什么是babel,以及各个插件的区别》。
10、package.json 描述模块信息包括对项目的描述,并定义了项目的所有依赖。
11、package-lock.json描述 node_modules 文件中所有模块的版本信息,模块来源及依赖的小版本信息等。简单了解可以阅读《package.json 与 package-lock.json 的区别》
12、postcss.config.js中配置了PostCSS的autoprefixer插件,用来解析CSS文件并且添加浏览器前缀到CSS规则里,使之兼容所有浏览器。
参考原文链接:https://blog.csdn.net/D_lunar/article/details/105854290
二
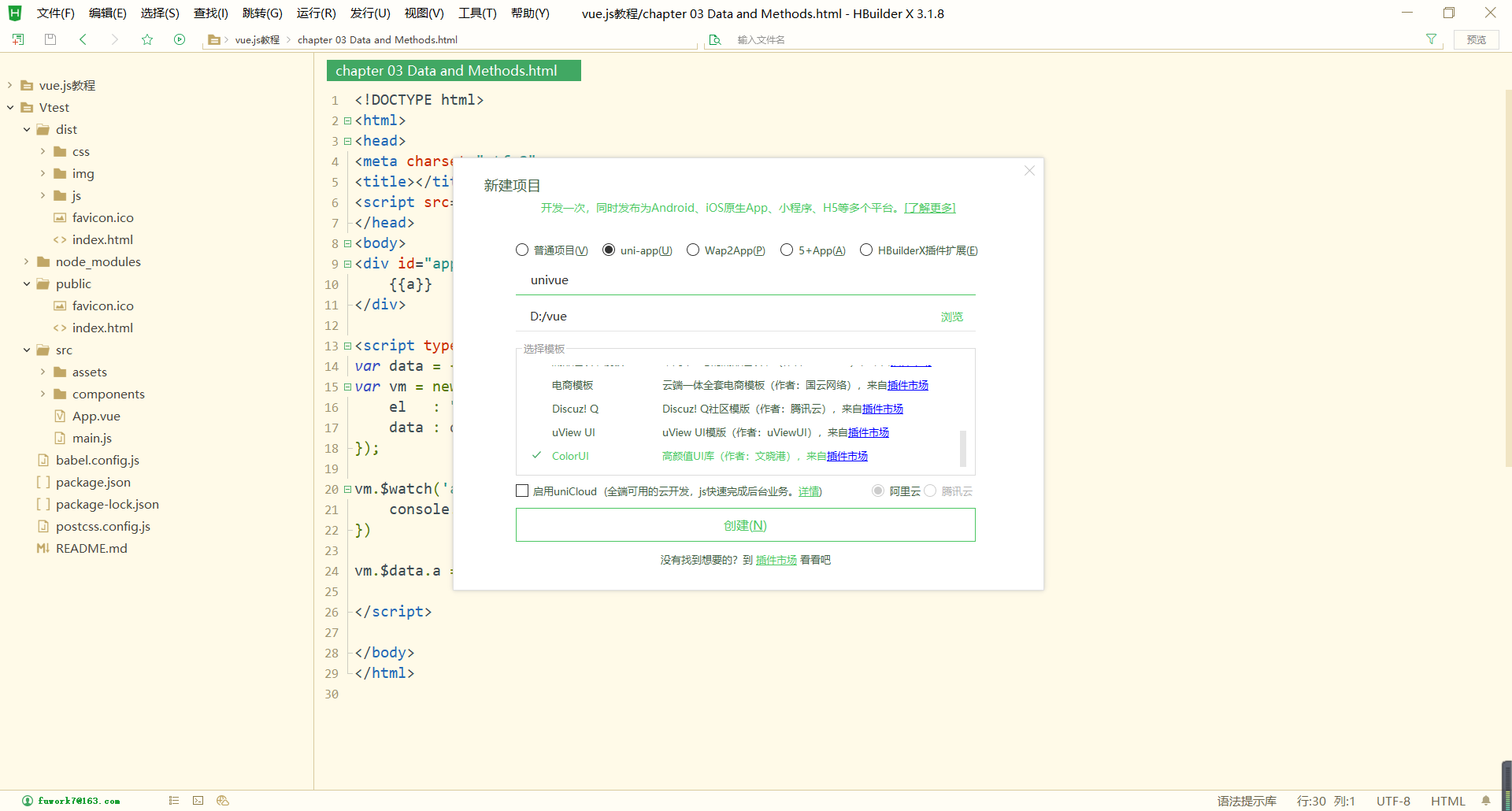
(1)新建项目,选择uni-app,然后选择CoolorUI模板(已经造好了一些前端样式的轮子,减少写css样式的精力花费)

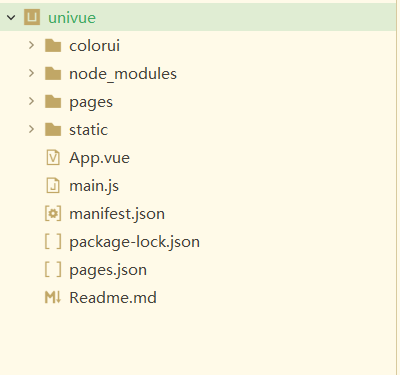
(2)创建好项目生成的目录

按照顺序:
colorui:是colorui的相关文件。
node_modules:是安装第三方插件的目录,即npm install 下载的相关文件。
pages:是页面目录,以后开发的页面都放在这里。
static:是静态文件的目录,一般放一些用的图片,logo等等。
App.vue:页面入口文件。页面全局的js、css引用都写在这里。
main.js:程序入口文件。需要使用的插件,公共组件放在这里。
manifest.json:HBuilderX的配置文件。
package-lock.json:第三方插件依赖包管理。一般不用管它。
pages.json:页面配置文件。配置页面的属性。
参考原文链接:https://blog.csdn.net/weixin_44037376/article/details/100983122
如果你是鱼,不要迷恋天空。如果你是鸟,不要迷恋海洋。幸福便好,阳光聚散,不应多说。
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!(っ•̀ω•́)っ✎⁾⁾




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)