百度Ueditor
最近用到了百度Ueditor,也来写一写百度Ueditor的使用教程:
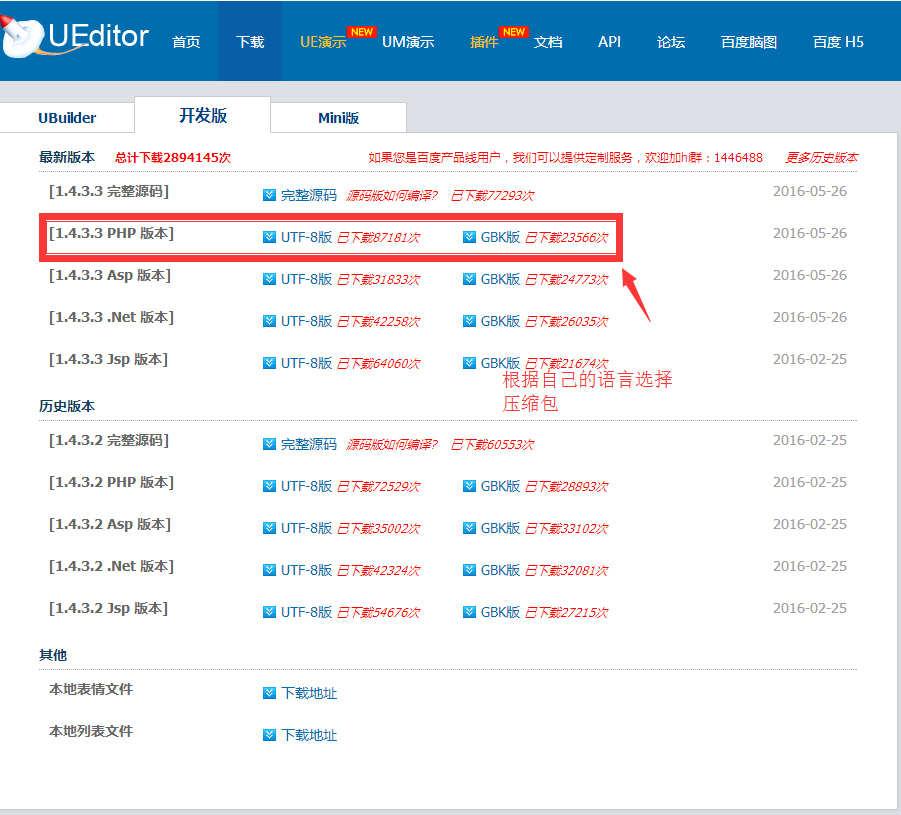
一、从官网下载百度Ueditor,http://ueditor.baidu.com/website/download.html,根据自己的语言选择压缩包:

二、使用百度Ueditor:
1)简单的demo如下【更多的配置请阅读官方文档:http://fex.baidu.com/ueditor/#server-php】:
<!doctype html> <html lang="zh_CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <script type="text/javascript" charset="utf-8" src="__UE__/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__UE__/ueditor.all.min.js"> </script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="__UE__/lang/zh-cn/zh-cn.js"></script> <title>Ueditor</title> </head> <body> <form action="{:U('Ueditor/saveUeditor')}" method="post"> <script id="editor" type="text/plain" name="content" style="width:1024px;height:500px;"></script> <button type="submit">提交</button> </form> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor'); </script> </body> </html>
2)上传图片和其他文件需要对\Ueditor\php\config.json进行配置,以上传图片为例:
- 上传路径配置:(官网例子)http://fex.baidu.com/ueditor/#server-path
- PHP使用说明:(官网例子)http://fex.baidu.com/ueditor/#server-php
三、展示编辑后的内容demo:
<!doctype html> <html lang="zh_CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <script type="text/javascript" charset="utf-8" src="__UE__/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__UE__/ueditor.all.min.js"> </script> <script src="__UE__/ueditor.parse.js"></script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="__UE__/lang/zh-cn/zh-cn.js"></script> <script type="text/javascript" charset="utf-8" src="__UE__/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" href="__UE__/third-party/SyntaxHighlighter/shCoreDefault.css"> <title>展示内容ueditor</title> </head> <body> <div class="thiscontent"> {$content} </div> </body> <script type="text/javascript"> uParse('.thiscontent',{ rootPath: '../' }); </script> </html>


