PrestaShop 修复Google Structured Data Testing Tool 报错
转载请注明出处:http://www.cnblogs.com/zhong-dev/p/4943065.html
网店版本 Prestashop v1.6

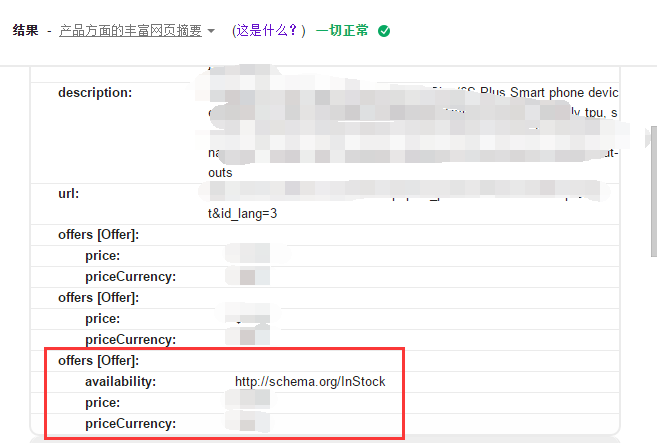
上图红框的地方,会缺少两个字段:price 和 priceCurrency,这个就需要修改模板了:product-list.tpl
解决方案:
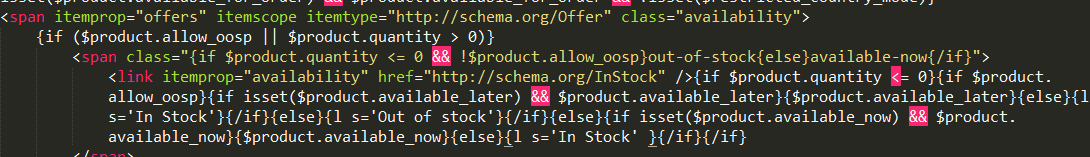
使用 ftp 工具,进入到 Themes,进入目前使用的主题,找到 product-list.tpl 文件。使用 sublime 等编辑工具,搜索 href="http://schema.org/InStock" 字段,大致如下:

添加的代码如下:
{if isset($product.show_price) && $product.show_price && !isset($restricted_country_mode)}
<span itemprop="price" >
{if !$priceDisplay}{convertPrice price=$product.price}{else}{convertPrice price=$product.price_tax_exc}{/if}
</span>
<meta itemprop="priceCurrency" content="{$currency->iso_code}" />
{if isset($product.specific_prices) && $product.specific_prices && isset($product.specific_prices.reduction) && $product.specific_prices.reduction > 0}
{hook h="displayProductPriceBlock" product=$product type="old_price"}
<span class="old-price product-price">
{displayWtPrice p=$product.price_without_reduction}
</span>
{if $product.specific_prices.reduction_type == 'percentage'}
<span class="price-percent-reduction">-{$product.specific_prices.reduction * 100}%</span>
{/if}
{/if}
{hook h="displayProductPriceBlock" product=$product type="price"}
{hook h="displayProductPriceBlock" product=$product type="unit_price"}
{/if}
大致效果如下:

红框部分就是需要添加的代码,再把修改好的tpl文件传到服务器,再检测一下就没有这些问题了





