Fidder工具抓包及篡改数据
下载fiddler的最新版本;
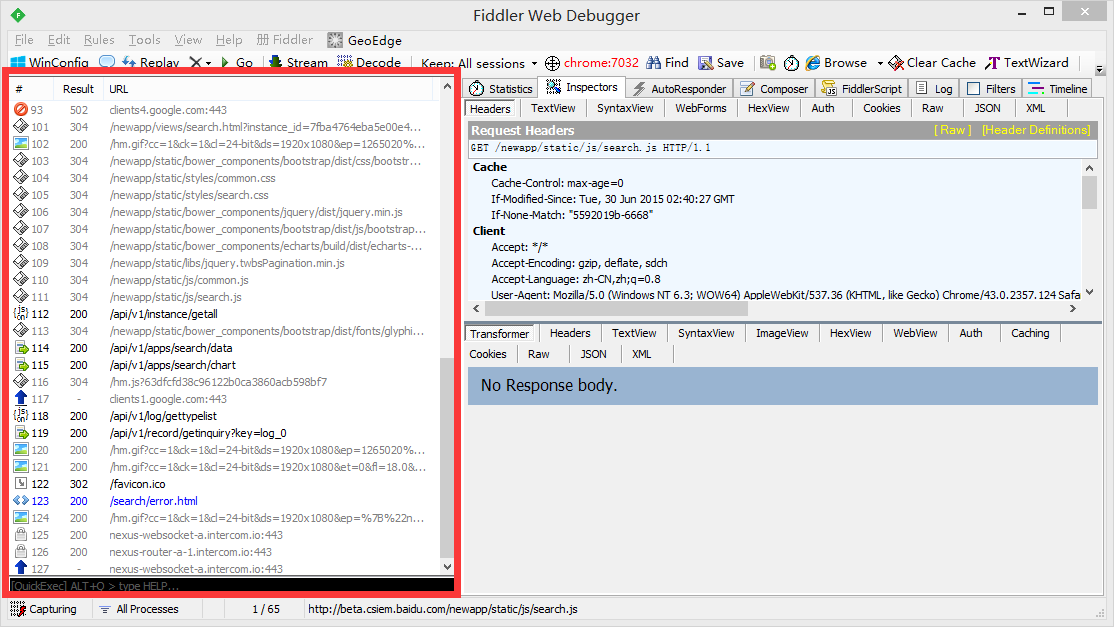
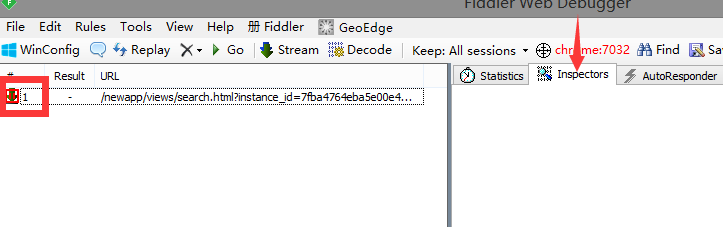
运行fiddler之后测试要调试的页面是否可以捕获,刷新页面后左边列表会实时显示目前http请求的条目。如图红色部分
测试成功,开始断点捕获数据
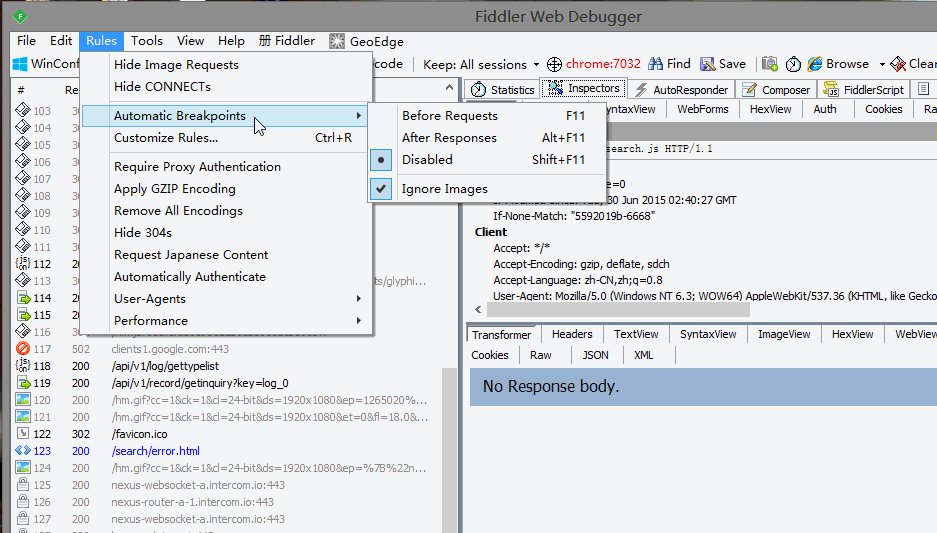
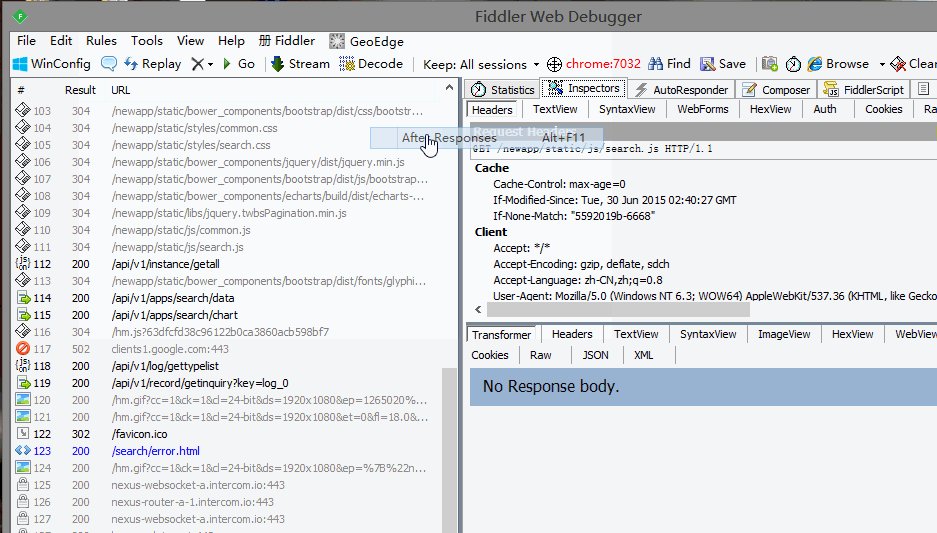
点击菜单栏按钮【Rules】—【automatic Breakpoints】-【After Response】如图

选择这一项的意思是我要在请求返回后修改返回结果
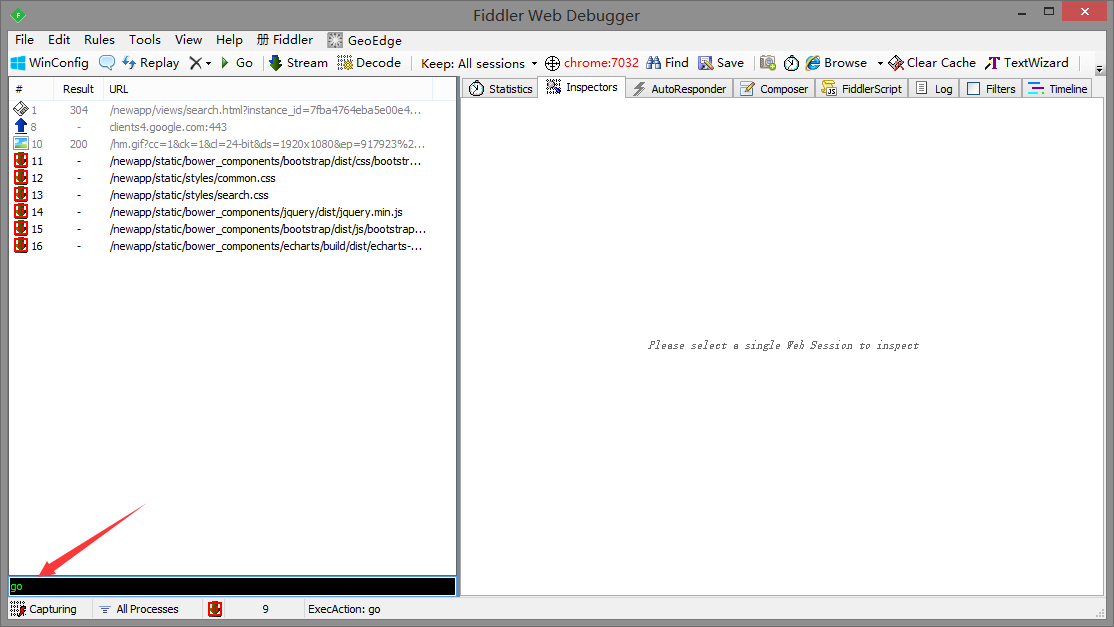
当让你也可以在下方黑色输入框里如数 Bpafter XXX (xxx是你要测试的地址哦)
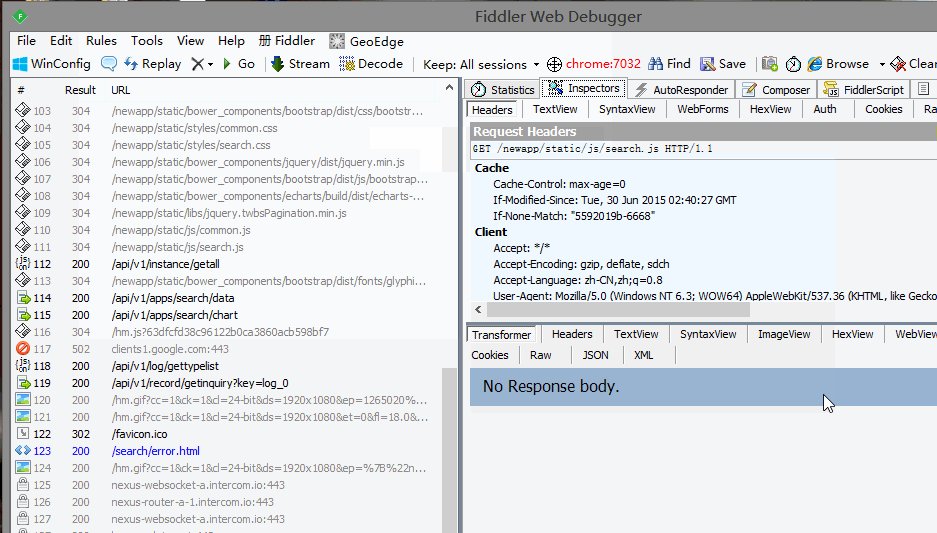
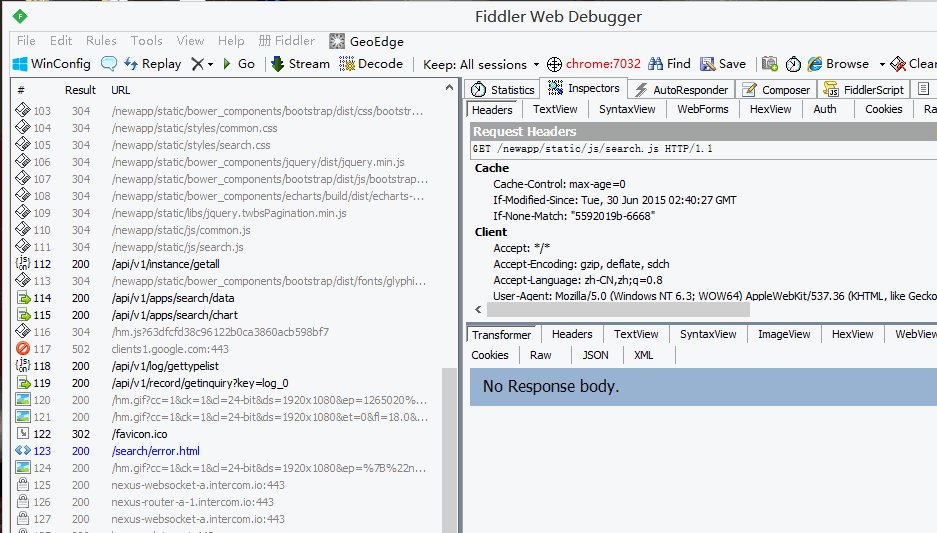
ok 点击右边的【Inspector】选项卡;
这个时候开始刷新页面,你会发现页面卡着不动,Fiddler左边的转台框http请求前出现红色框框,这个时候说明配置成功;

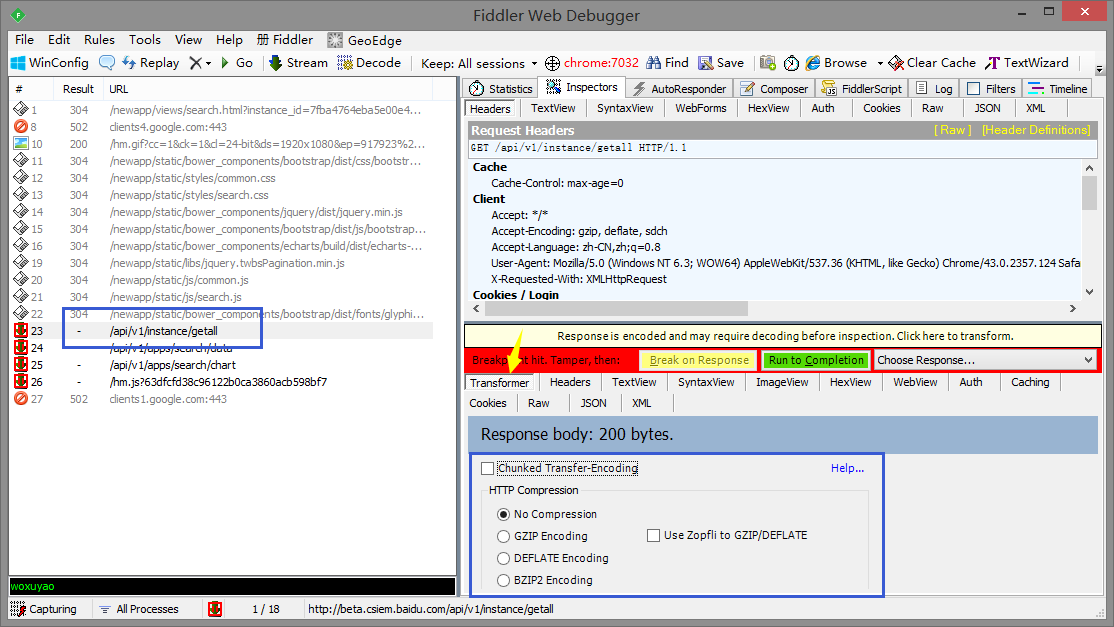
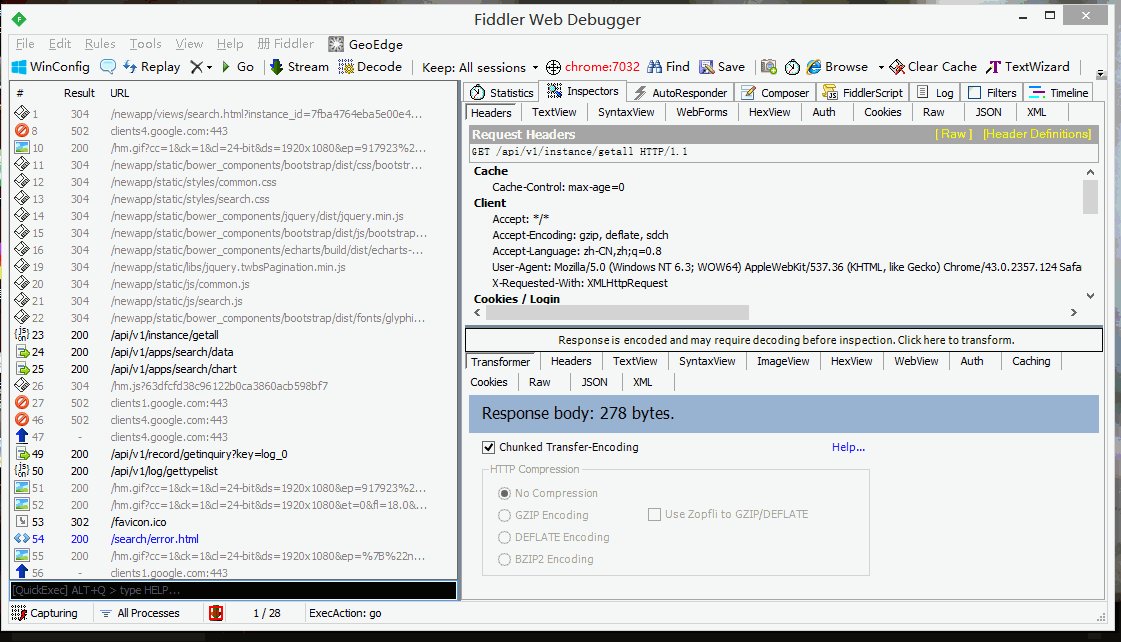
我们找到我们需要修改的接口,当然首页也行,我不修改首页,这个时候我在命令行中输入【go】命令放行,直到我要的接口出来

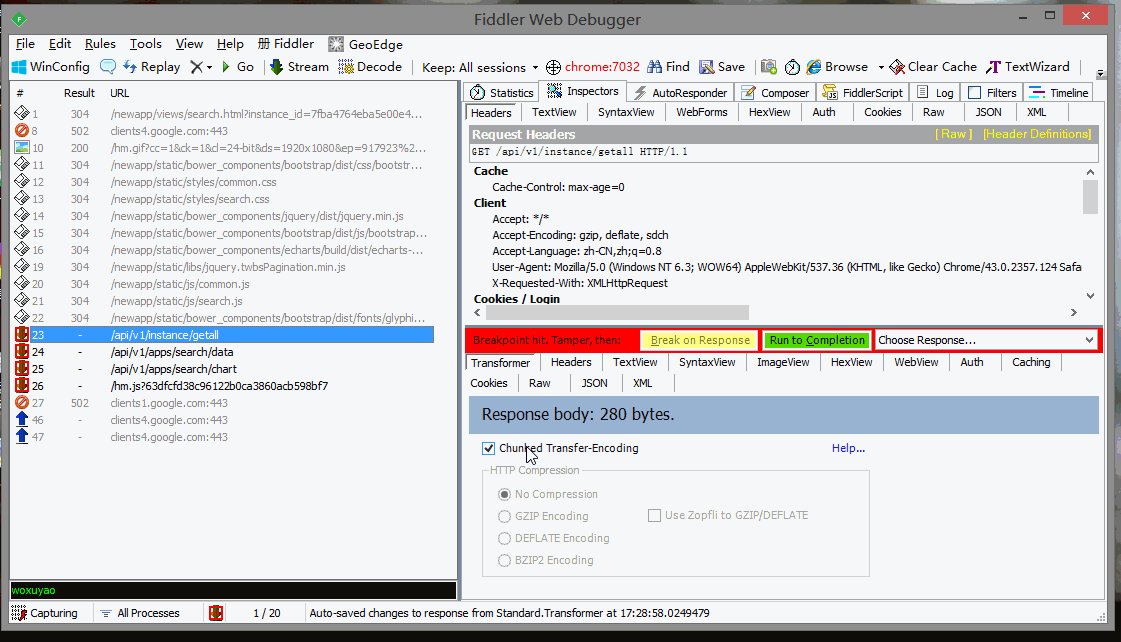
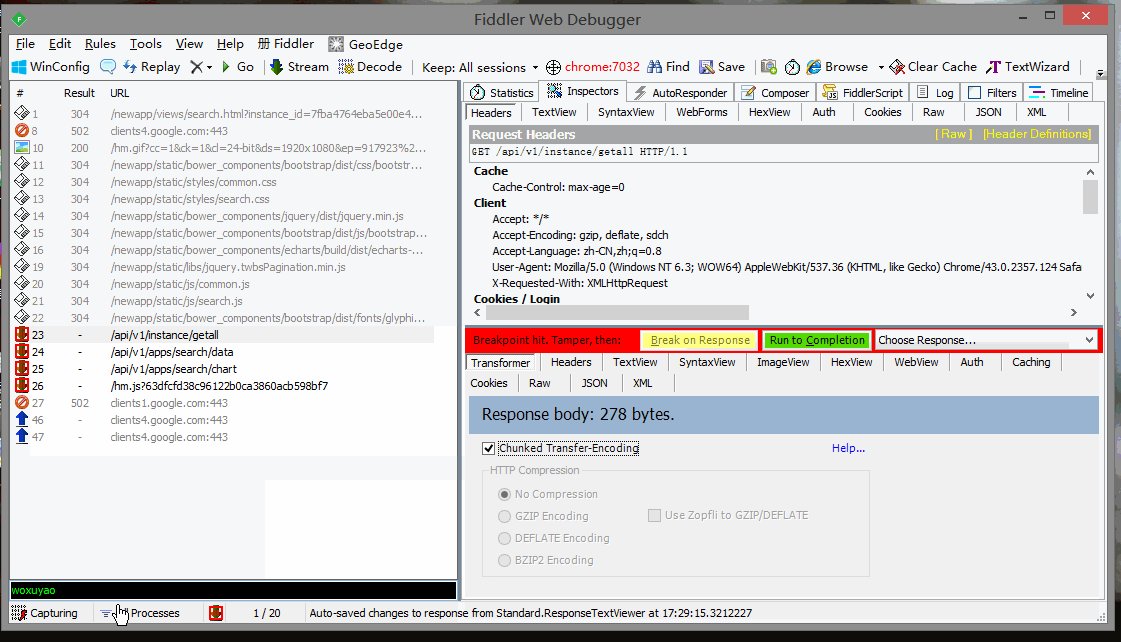
我要修改的接口是【getall】如图,点击选中,看右边下方的框框,点击黄色箭头指向的按钮,【Transformer】,记住他的编码格式,默认下【chunked Transfer-Encoding】是选中的,去掉之后下方【HTTP Compression】选中在【GZIP Encoding】上的,没有的话最好,要记住选项,我们在这里统一勾选【no Compression】意思是不压缩,如果不点你的代码没办法修改是乱码的。修改完之后又要点回来的,重新压缩。

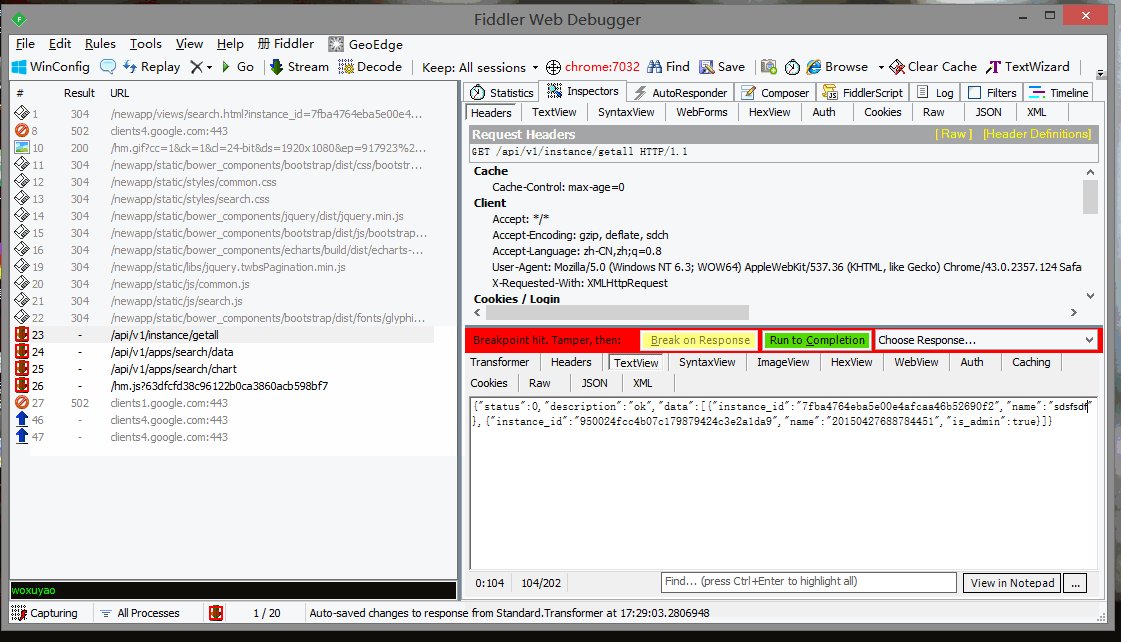
然后点击【Textview】可以修改了,看下面图片;

ok,这个时候看页面是否已经被改!

bingo!!!
很简单吧,其实难得地方主要是你的断点控制,JS必须伴随着接口一起放行,不然会报错的。当然你修改css,或者html等等,都不需要的。试试吧。
作者: 黑白猪
链接:http://www.imooc.com/article/9681
来源:慕课网
- 顶
- 0
- 踩
- 0



 浙公网安备 33010602011771号
浙公网安备 33010602011771号