web-view
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

https://www.cnblogs.com/imgss/p/8504185.html
昨天爬了一下午坑才出来的我向大家问好😶,要说小程序基础库都1.9了,但是坑还是很多。一方面是由于小程序的文档不是太友好,也许某个地方告诉你了,但是不是那么 容易发现。另一方面,微信大佬手握9亿多用户,觉得不好用?那你爱用不用。。。今天就说说昨天爬的这个坑——
web-view的两个属性
web-view 有两个src,bindmessage两个属性,src用来告诉web-view显示的网页地址,bindmessage用来监听页面发送给小程序的消息。换句话说就是,小程序可以通过src属性借助url向web-view中的页面传递参数,而页面可以通过bindmessage向小程序传递数据,从而实现小程序和网页的通信。举个 bindmessage的例子:
传值的时候有个要注意的地方,比如我们想传一个对象,假设叫obj,给小程序,那在调用postMessage方法时参数应该写成{data: obj},而不能直接传obj,否则小程序拿不到网页上传的数据,参看下面的例子:
/*网页代码*/
//在页面内引入JSSDK1.32
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
wx.miniProgram.postMessage({ data: {msg: '我是网页' }})//第一层应该是data,不能写成wx.miniProgram.postMessage({msg: '我是网页' })
</script>
/*小程序代码*/
//wxml
<web-view src="https://mp.weixin.qq.com/" bindmessage="msgHandler"></web-view>
//js
Page({
...
msgHandler(e){
console.log(e.detail.data) //我是网页,获取到来自也页面的数据
}
})
bindmessge的回调函数也不是实时触发的,根据官方文档,回调函数会在特定的时机执行,特定的时机包括(小程序后退、组件销毁、分享)。。。所以不要以为函数没有触发,可能是时机未到啊
src属性避坑指南
接下来就要好好说说我前面碰到的那个坑了,这个坑跟src属性有关。在实际应用中,web-view难免要动态绑定页面路径,这样可以通过url查询字符串的方式给页面传值。举个例子,假设页面需要从小程序里面获取电话号码,那代码可能像下面这样:
<web-view src="https://localhost?phone={{phone}}"></web-view>
//js
Page({
data:{
phone: '82901001010'
}
})
然而这样做,你可能就掉进了坑里,尽管看上去没设么问题,但是安卓手机有很大概率获取不到传过去的电话号码,因为网页加载时src属性可能是这样的https://localhost?phone=,导致网页中js不能通过解析url得到小程序传过来的电话号码。所以,
正确做法是在js中完成字符串的拼接,然后调用setData方法:
//wxml
<web-view src="{{url}}"></web-view>
//js
Page({
data:{
url: ''
}
...
onLoad(options){
let phone = options.phone;//获取到小程序其他页面传来的电话号码;
let url = `http://localhost?phone=${phone}`;
this.setData({url : url})
}
})
吞查询字符串
假设你的小程序有一个webview,这个web-view打开什么页面是完全由别的页面指定的:
//web-view页面
<web-view src="{{src}}">
// js
onLoad(options){
this.setData({src: options.src})
}
在页面B中有个navigator,需要导航到web-view并打开一个带查询字符串的网页:
<navigator url="/web-view/web-view?src=http://www.baidu.com?wd=1"></navigator>
这里,你希望传递的url是http://www.baidu.com?wd=1,结果传过去却是http://www.baidu.com,也就是查询字符串被吞掉了,解决办法是首先encodeURIComponent,然后在web-view中再decodeURIComponent
encodeURIComponent('http://www.baidu.com?wd=1') // "http%3A%2F%2Fwww.baidu.com%3Fwd%3D1" 2018-7-7更新
导航相关接口
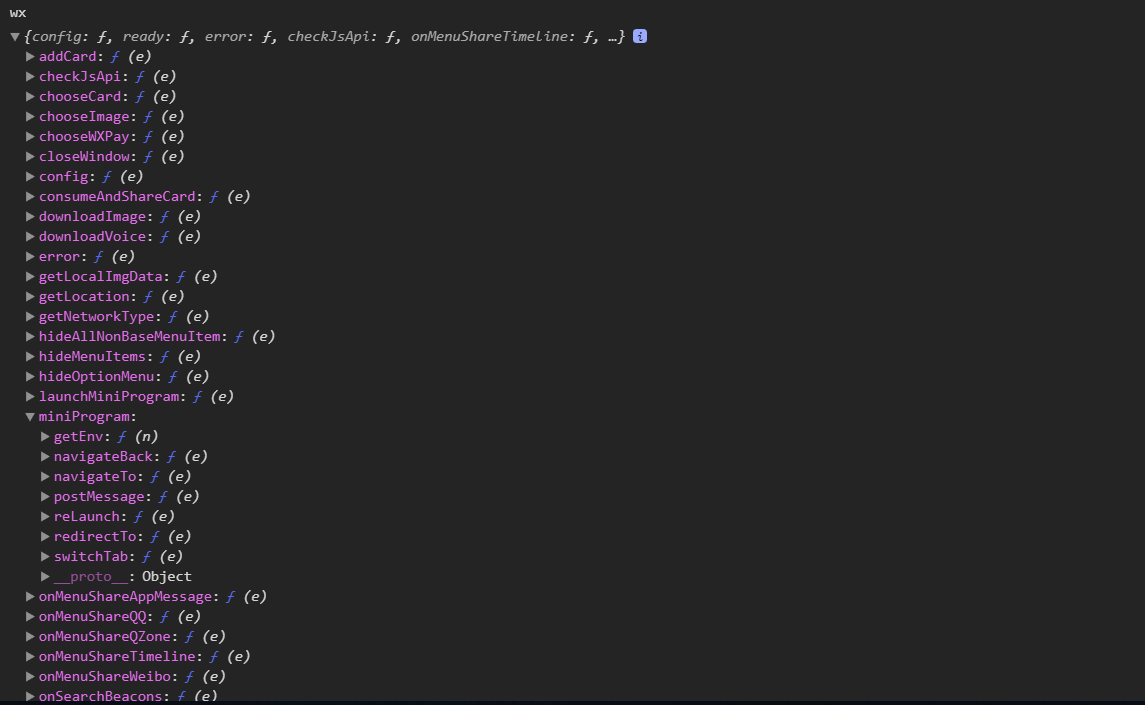
有时我们在页面内完成一定动作后,需要引导小程序跳转到其他页面,这时就需要在页面内调用这些接口(引入JSSDK1.3.2)。这些接口作为方法被放在在wx.miniProgram下面。下面的这个图给出了微信的JSSDK所创建的wx命名空间下的一些方法名,这些方法的具体用法请参考官方文档,这里就不介绍了。
最后的最后,web-view里面尽量减少和小程序的通信,尽量不要跑单页面(服务器可能会重定向的微信授权页面,这时候单页面就要哭了),不说了,我要去用wxml重写vue的页面了



