vue.js从入门到精通
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=2&vd_source=af58e28c982277b2a4a63e033dca413c
1、vue基础 2、vue-cli 3、vue-router 4、vuex 5、element-ui 6、vuex3
渐进式javascript框架
数据->界面、渐进式 从简单到复杂,逐渐的意思
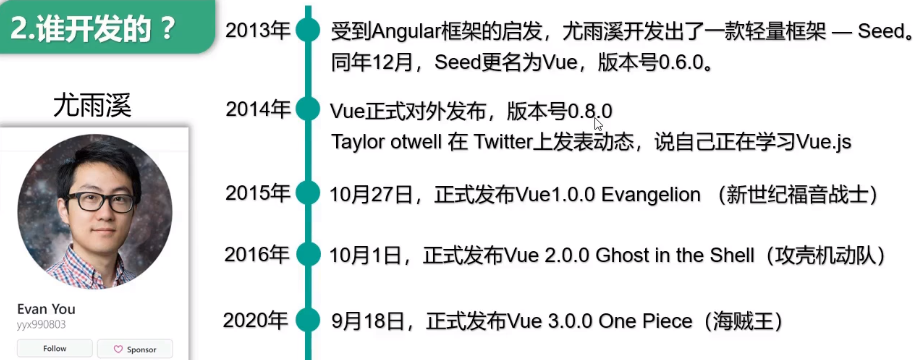
尤雨溪;
国内前端工程师必备技能;
1、组件化模式;提高代码复用率;
2、Activity.vue
News.vue
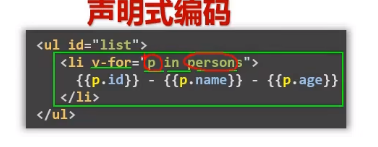
3、声明式编码、命令式编码区别

<ul id="list">
<li v-for="p in person">
{{p.id}} - {{p.name }} - {{p.age}}
</li>
</ul>
原生改声明式
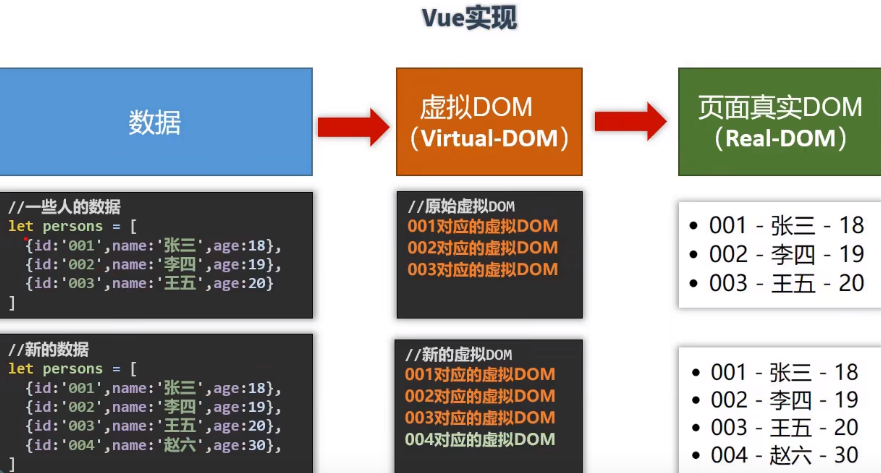
使用虚拟DOM+优秀的Diff算法,尽量复用Dom节点,遍历数据;






 浙公网安备 33010602011771号
浙公网安备 33010602011771号