nginx的proxy_pass后面有无斜杠的如何区别
https://jingyan.baidu.com/article/63acb44a1f478161fcc17ee8.html
nginx的proxy_pass使用频率非常高,用于服务器反向代理,但往往很多人对于proxy_pass的url最后斜杠添不添加比较迷惑,下面就来使用示例的方式来介绍下使用和区别
方法/步骤
-
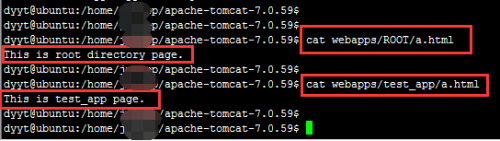
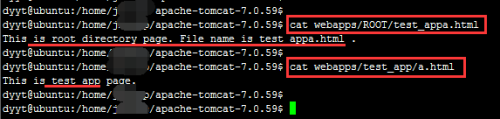
为了演示效果,以下使用实际的案例来测试演示每一步骤。在tomcat的webapp下面,分别创建测试的html文件,内容和路径如图所示,注意红框内的区别,一个是在ROOT目录下面,一个是在test_app目录下面
-
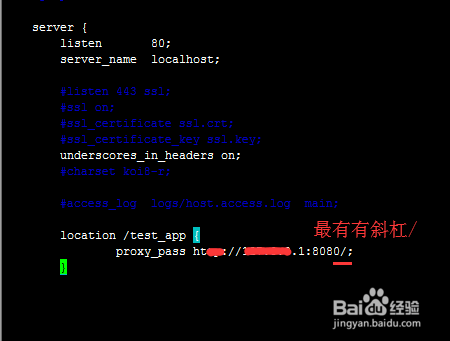
配置nginx,
proxy_pass 里没有路径目录,并且最后是有斜杠的
-
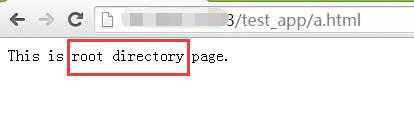
然后重启nginx,使用浏览器访问,测试结果如图所示,访问到的文件是ROOT目录下的
-
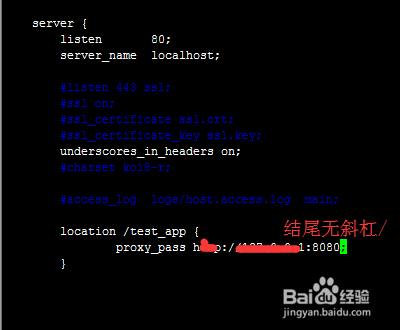
配置nginx,
proxy_pass 里没有路径目录,去除最后斜杠
-
再次使用浏览器访问测试,如图所示,这次访问到的文件是test_app目录下的文件
-
下面来看下proxy_pass目录后带路径的情况下有哪些区别,还是需要添加如图所示的测试html文件
-
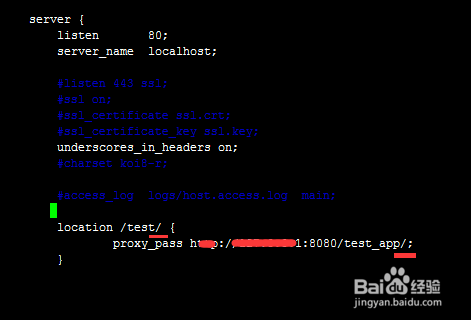
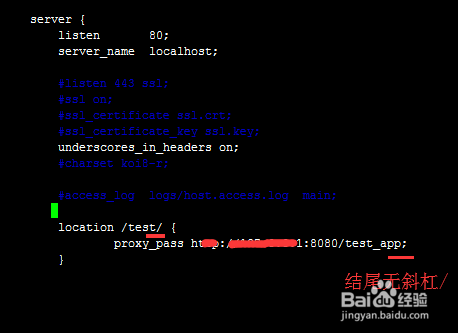
配置nginx,此时需要注意,location后面的匹配字符最后的斜杠,以及proxy_pass最后的斜杠,都加上斜杠
-
使用浏览器测试访问,访问到的是test_app目下面的a.html文件
-
再次配置nginx,去除proxy_pass最后的斜杠,但location后面的斜杠继续保留
-
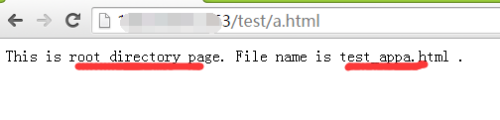
浏览器访问测试效果,次数发现竟然访问到了ROOT目录下面的test_appa.html文件了
-
总结:
访问地址:host/test_app/a.html
location /test_app {
proxy_pass host:8080/; #有斜杠,代理到:host:8080/a.html
}
location /test_app {
proxy_pass host:8080;#无斜杠,代理到:host:8080/test_app/a.html
}
访问地址:host/test/a.html
location /test/ { #有斜杠
proxy_pass host:8080/test_app/;#有斜杠,代理到:host:8080/test_app/a.html
}
location /test/ {#有斜杠
proxy_pass host:8080/test_app;#无斜杠,代理到:host:8080/test_appa.html,test_app和a.html连起来了
}
location /test {#无斜杠
proxy_pass host:8080/test_app/;#有斜杠,代理到:host:8080/test_app/a.html
}
location /test {#无斜杠
proxy_pass host:8080/test_app;#无斜杠,代理到:host:8080/test_app/a.html
}
最后两种效果一样


















· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)
· 全程使用 AI 从 0 到 1 写了个小工具
2019-12-31 HL7 2.X解析(JAVA版)
2019-12-31 Apache CXF + SpringMVC 整合发布WebService
2019-12-31 HL7 2.6解析转XML(C#版)
2019-12-31 Mirth Connect 第一章 快速安装
2019-12-31 Mirth Connect的简单使用
2019-12-31 hl7 java 解析
2019-12-31 带你认识HL7和CDA