Vue实现图片点击隐藏效果
一 创建一个web项目,本地导入vue.js
创建一个包含HTML基本项目的Web项目,在js文件下下导入本地的Vue.js文件,通过<script src="js/vue.js"></script> 将Vue.js文件引入到我们的Web项目中。

二 实例化Vue对象 ,挂载Vue所绑定的DOM节点
在界面中通过引入<script>标签,并在<script>标签中实例化Vue对象。实例化对象后通过el属性将我们对象所需要挂载DOM节点的id值进行绑定。

三 实现效果分析
1.点击事件判断,给图片添加v-show属性通过@clike取反操作改变v-show的值来控制图片的展示与隐藏。v-show值默认设置为true即图片展示,当v-show属性值为false时将隐藏img节点展示背景图,由于v-show值为flase时,将隐藏我们的img节点使我们无法进行再次点击进行值转换展示图片,因此要将@clike给盛放img的盒子,通过盒子进行占位来实现点击翻转效果。
2. 图片放置分析。给图片添加v-show属性通过属性值变换用来控制图片是否显示,给盒子添加背景实现图片的隐藏效果,当我们点击时隐藏img展现为盒子的背景图片再次点击展现图片。
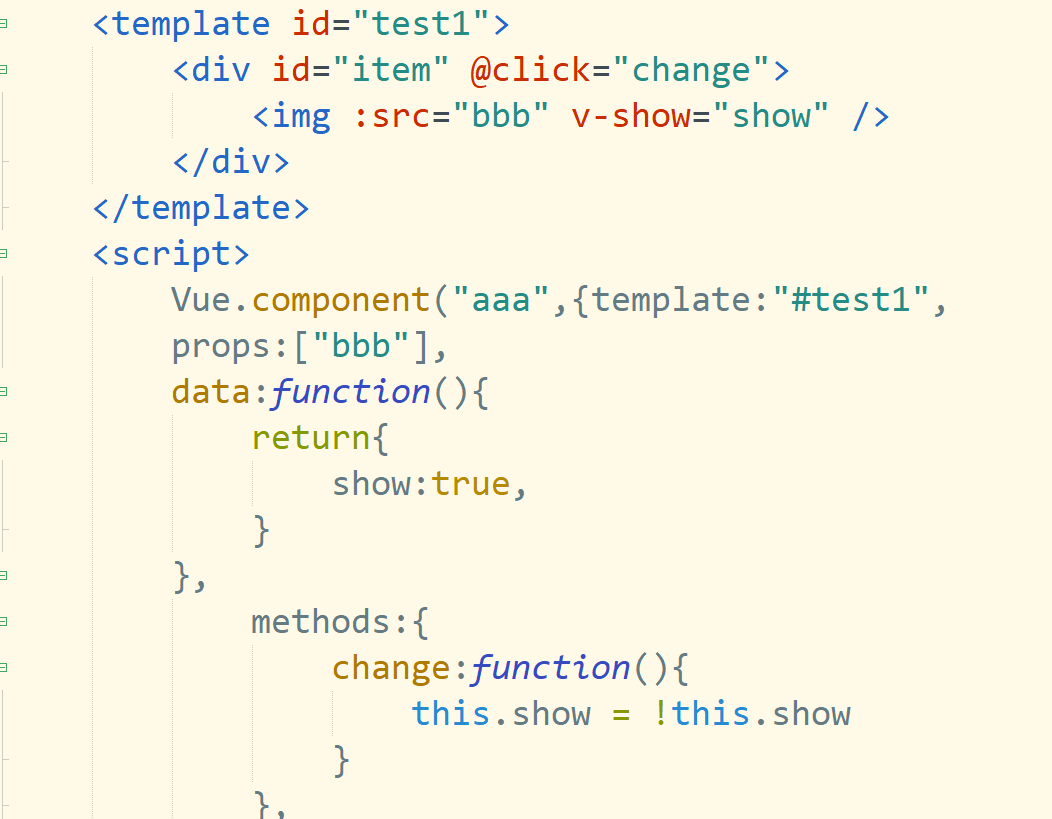
四 创建组件

五 组件中存在的不足之处及改进思路
1.在template中图片的路径问题。img路径为固定值,当我们再次调用组件时不能进行值传递,代码的复用性太差。
2. 组件使用时。因为路径固定不能进行值传递当面对图片较多时需要重复调用组件,代码冗余。
改进思路:
1.创建一个数组用来存放图片路径,当图片较多时在数组中添加图片路径即可
2.增添v-for属性,用for循环遍历数组中的元素即可确定创建组件个数
3.增添v-bind属性接收传递的值,v-for 循环遍历创建数组中的每一个元素然后将获取到的值传递给v-bind属性
4.给src添加动态绑定属性,v-bind所获取到的值通过动态绑定将拿到的每一项的 src 值绑定给 img 标签的 src 上

六.附加样式效果:

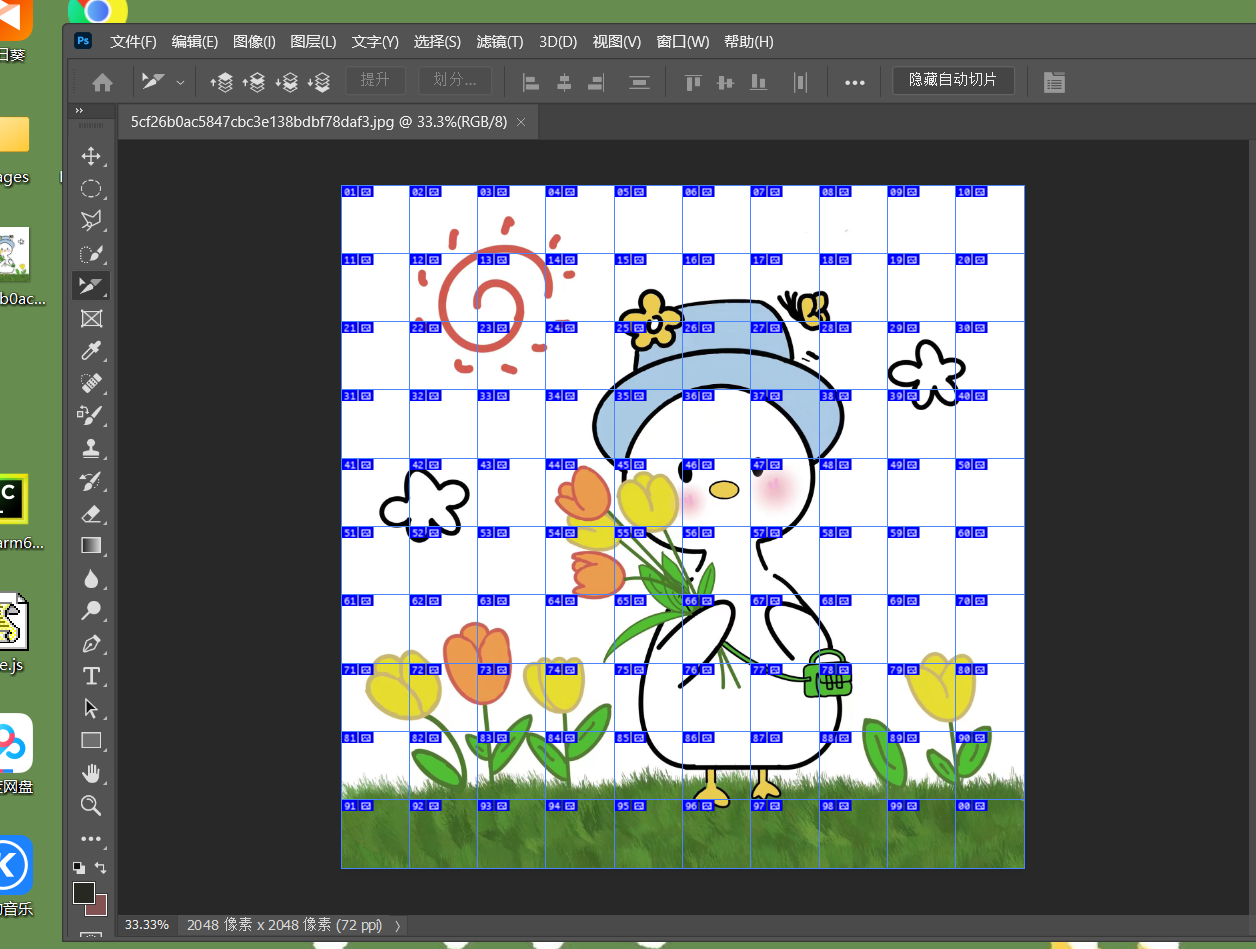
七.图片用ps切片10x10,并保存为web形式,并在vue的data属性下创建一个图片路径的数组,用excel表格下拉和记事本完成效果,效果如下:


八.最终效果如下:

九.完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>点击照片</title>
<script src="js/vue.js" type="text/javascript"></script>
</head>
<style>
.content{
margin: 0 auto;
width: 810px;
height: 810px;
border: 1px solid orchid;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#item{
height: 80px;
width: 80px;
background-color: goldenrod;
}
img{
width: 80px;
height: 80px;
}
</style>
<body>
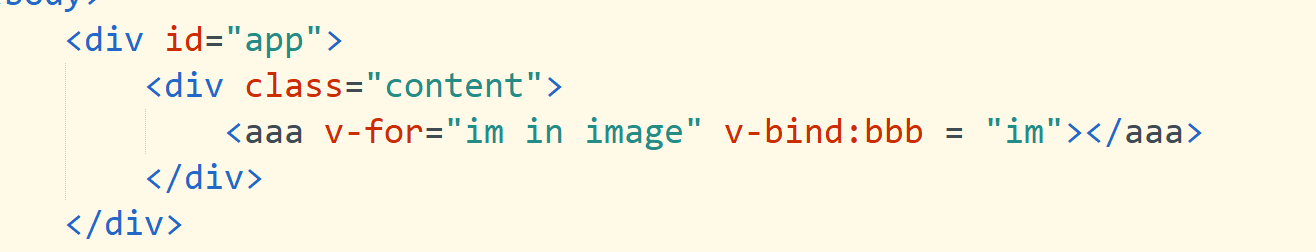
<div id="app">
<div class="content">
<aaa v-for="im in image" v-bind:bbb = "im"></aaa>
</div>
</div>
</body>
<template id="test1">
<div id="item" @click="change">
<img :src="bbb" v-show="show" />
</div>
</template>
<script>
Vue.component("aaa",{template:"#test1",
props:["bbb"],
data:function(){
return{
show:true,
}
},
methods:{
change:function(){
this.show = !this.show
}
},
});
var vm = new Vue({
el:"#app",
data:{
image:["img/_01.jpg", "img/_02.jpg", "img/_03.jpg", "img/_04.jpg", "img/_05.jpg", "img/_06.jpg", "img/_07.jpg", "img/_08.jpg", "img/_09.jpg", "img/_10.jpg", "img/_11.jpg", "img/_12.jpg", "img/_13.jpg", "img/_14.jpg", "img/_15.jpg", "img/_16.jpg", "img/_17.jpg", "img/_18.jpg", "img/_19.jpg", "img/_20.jpg", "img/_21.jpg", "img/_22.jpg", "img/_23.jpg", "img/_24.jpg", "img/_25.jpg", "img/_26.jpg", "img/_27.jpg", "img/_28.jpg", "img/_29.jpg", "img/_30.jpg", "img/_31.jpg", "img/_32.jpg", "img/_33.jpg", "img/_34.jpg", "img/_35.jpg", "img/_36.jpg", "img/_37.jpg", "img/_38.jpg", "img/_39.jpg", "img/_40.jpg", "img/_41.jpg", "img/_42.jpg", "img/_43.jpg", "img/_44.jpg", "img/_45.jpg", "img/_46.jpg", "img/_47.jpg", "img/_48.jpg", "img/_49.jpg", "img/_50.jpg", "img/_51.jpg", "img/_52.jpg", "img/_53.jpg", "img/_54.jpg", "img/_55.jpg", "img/_56.jpg", "img/_57.jpg", "img/_58.jpg", "img/_59.jpg", "img/_60.jpg", "img/_61.jpg", "img/_62.jpg", "img/_63.jpg", "img/_64.jpg", "img/_65.jpg", "img/_66.jpg", "img/_67.jpg", "img/_68.jpg", "img/_69.jpg", "img/_70.jpg", "img/_71.jpg", "img/_72.jpg", "img/_73.jpg", "img/_74.jpg", "img/_75.jpg", "img/_76.jpg", "img/_77.jpg", "img/_78.jpg", "img/_79.jpg", "img/_80.jpg", "img/_81.jpg", "img/_82.jpg", "img/_83.jpg", "img/_84.jpg", "img/_85.jpg", "img/_86.jpg", "img/_87.jpg", "img/_88.jpg", "img/_89.jpg", "img/_90.jpg", "img/_91.jpg", "img/_92.jpg", "img/_93.jpg", "img/_94.jpg", "img/_95.jpg", "img/_96.jpg", "img/_97.jpg", "img/_98.jpg", "img/_99.jpg", "img/_100.jpg"]
}
});
</script>
</html>


