FiddlerScript高级技巧---自定义Fiddler菜单
Tips
书接上回, Fiddler插件 在团队内部试用后,效果很不错,小伙伴们也提出了很多改进的建议;
最近一段Fiddler使用的仍较为频繁,以前碰到一些特殊测试需求时,总是自己在FiddlerScript中改来改去,略有些不便;
于是花了点时间,
将一些常用的测试功能封装成了菜单项,做到一键切换,方便之后的测试工作
以下各菜单,Android和IOS均可使用
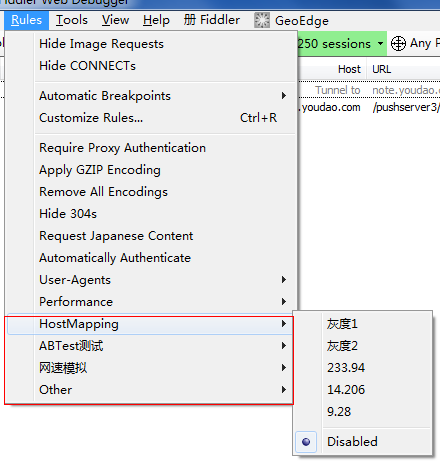
一、 域名映射到测试环境

-
在测试过程中,经常需要修改或切换测试环境;以Android为例,需要再返回首页切换环境
-
使用线上Release包时,无法切换到灰度或测试环境;且目前Elong-Test-D只作IP映射,默认连接的是灰度1(端口默认为80)
//映射线上Host到灰度等测试环境; 在class中增加如下代码
RulesString("HostMapping",true)
RulesStringValue(0,"灰度1", "10.35.45.84")
RulesStringValue(1,"灰度2", "10.35.45.84:8080")
RulesStringValue(2,"233.94", "192.168.233.94")
RulesStringValue(3,"14.206", "192.168.14.206")
RulesStringValue(4,"9.28", "192.168.9.28")
public static var m_host: String = null;
// 在 OnBeforeRequest 方法中增加如下
if(null != m_host && oSession.HostnameIs("mobile-api2011.elong.com") ){
oSession.host=m_host;
}
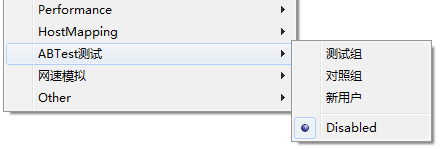
二、DeviceID切换,用于ABTest测试

-
公司内部的MVT测试(即ABTest)是由DeviceID来控制其命中策略的,修改相应的DeviceID即可命中不同的策略;
-
另外,增加了一个新用户的DeviceID;用于模拟新用户
-
由于MVT接口是在APP启动时获取的,因此需重启app才能生效
-
使用该方式,就不用在APP的Debug工具中输入DeviceID了;同时适用于Android和IOS
代码如下
//替换DeviceID,模拟MVT测试及新用户
//在class中增加如下代码
RulesString("ABTest测试",true)
RulesStringValue(0,"测试组", "12345678-1234-5678-9012-123456789010")
RulesStringValue(1,"对照组", "12345678-1234-5678-9012-123456789011")
RulesStringValue(2,"新用户", "12345678-1234-5678-9012-122211133344")
public static var m_deviceid: String = null;
// 在 OnBeforeRequest 方法中增加如下
if(null != m_deviceid && oSession.oRequest.headers.Exists("DeviceId") &&oSession.oRequest.headers.Exists("ClientType") ){
oSession.oRequest["DeviceId"] = m_deviceid;
}
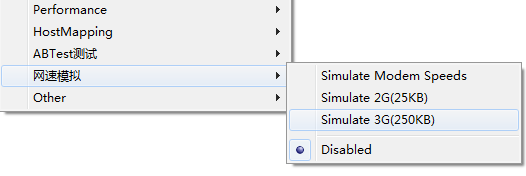
三、网速模拟测试

-
在测试过程中,经常需要模拟不同网络速度,尤其是低网速下的一些测试场景;
-
通过测试代理网速传输延时来达到模拟网速的目的
-
无需重启app,即时生效
代码如下 :
//通过设置网络延时,来模拟不同的网速场景
//在class中增加如下代码 ;增加菜单项
RulesString("网速模拟",true)
RulesStringValue(0,"Simulate &Modem Speeds", "150")
RulesStringValue(1,"Simulate 2G(25KB)", "40")
RulesStringValue(2,"Simulate 3G(250KB)", "4")
public static var m_networkSpeed: String = null;
// 在 OnBeforeRequest 方法中增加如下
if(m_networkSpeed){
//网速模拟测试
oSession["request-trickle-delay"] = (parseInt(m_networkSpeed)*2).ToString();
oSession["response-trickle-delay"] = m_networkSpeed;
}
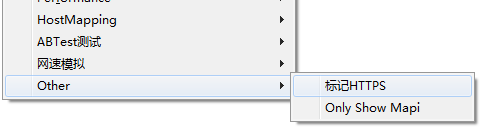
四、其它小功能

-
将所有HTTPS请求标识为红色;
-
在Fiddler中,只展示Mapi请求,忽略其它所有请求(洁癖患者推荐)
//在class中增加如下代码
//增加菜单项
public static RulesOption("标记HTTPS", "Other")
var m_https: boolean = false;
//只展示来自APP的Mapi请求,其它类型全部过滤
public static RulesOption("Only Show Mapi", "Other")
var m_OnlyMapi: boolean = false;
// 在 OnBeforeRequest 方法中增加如下
//将域名中包含elong的HTTPS请求,标记为红色
if ( m_https && oSession.isHTTPS && oSession.fullUrl.indexOf("elong")>0){
oSession["ui-color"] = "red";
}
//只展示APP过来的请求,非app请求直接过滤掉
if(m_OnlyMapi && !oSession.oRequest.headers.Exists("DeviceId") && !oSession.oRequest.headers.Exists("ClientType")){
oSession["ui-hide"] = "true";
}
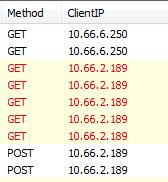
五、主窗口中增加两列:ClientIP和HTTP请求方式

-
显示HTTP请求方法,如GET Or POST ;
-
展示客户端IP来源;
代码如下
//在class中增加如下代码即可
public static BindUIColumn("ClientIP", 120)
function FillClientIPColumn(oS: Session): String {
//oS.oResponse.headers.
return oS.clientIP.Split(':')[3];
}
public static BindUIColumn("Method", 60)
function FillMethodColumn(oS: Session): String {
return oS.RequestMethod;
}


