Python和JS语法相关
1、Python函数形参默认值的生命周期
形参默认值的生命周期
def func(arg,li=[]):
li.append(arg)
return li
v1=func(1)
print(v1) # [1,]
v2=func(2,[])
print(v2) # [2,]
v3=func(3)
print(v3) # [1,3,]
# 项目运行,加载代码时,li=[] 的列表已经创建
# func(1) 时,使用了已创建的li=[]的列表
# func(2,[])时,使用参数传入的[]列表
# func(3)时,再次使用最开始创建的li列表
2、Python列表与指针
n1 = [11,22,33,44,55]
n2=n1
n3=n1[:]
n1[0]=666
n3[1]=999
print(n1) # [666,22,33,44,55]
print(n2) #[666,22,33,44,55]
print(n3) #[11,999,33,44,55]
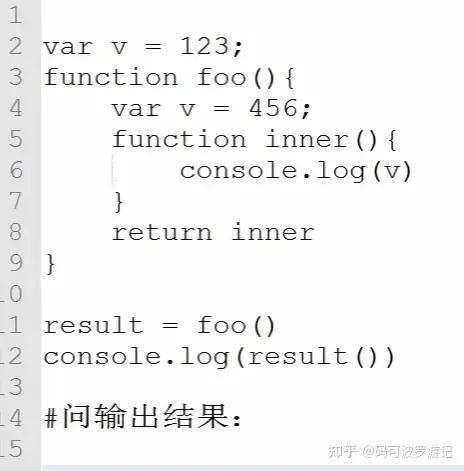
3、JS变量的作用域
代码在编译时,作用域已经产生了

输出:456
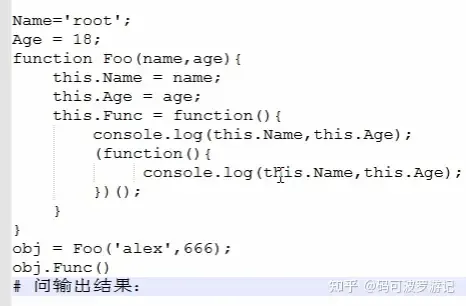
4、JS的this变量

输出: alex 666 root 18
# 每个函数中都有this
function func(){
# 当做函数执行时,this = window
console.log(this);
}
func()
function Func(){
console.log(this);
}
Obj = new Func()
# 这时this = obj
5、JS的面向对象
JS用函数充当类
function func(){ }
func()
function Func(){ //通常首字母大小
this.name = name;
thie.age = age;
}
obj = new Func(‘root’,18) // 通过new的方式实例对象
6、JS中无字典,只有对象
Name = ‘james’
obj = {
Name:‘root’,
Age: 18,
Func: Fuction(){
# this就是obj
console.log(this.Name) # root
var that = this;
function inner() {
# 这里的this 由于下面inner以函数执行,所以this = window。
console.log(this.Name) # 输出james
console.log(that.Name) # 输出root
}
Inner()
(function () {
console.log(that.Name)
})( ) # 括号中定义一个函数,再跟一个括号:创建并执行函数
}
}
相当于new了对象obj
obj.Func()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库