7. Github Pages 搭建网站
本文总字数:372,阅读预计需要:1分钟
7. Github Pages 搭建网站
个人站点
访问
搭建步骤
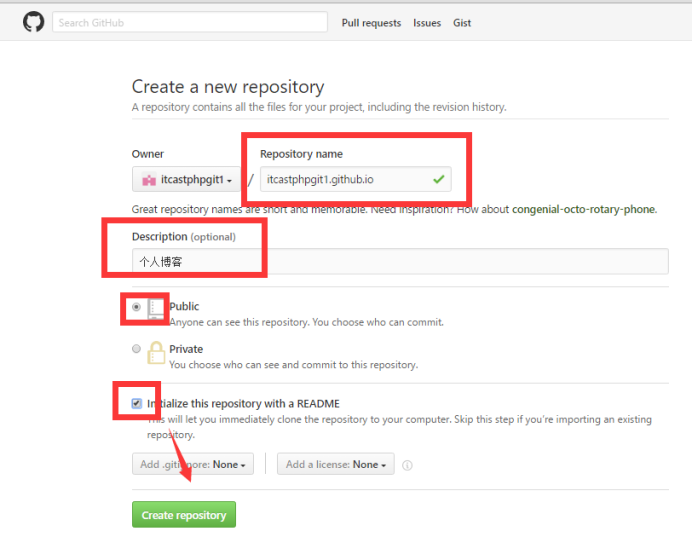
1) 创建个人站点 -> 新建仓库(注:仓库名必须是【用户名.github.io】)
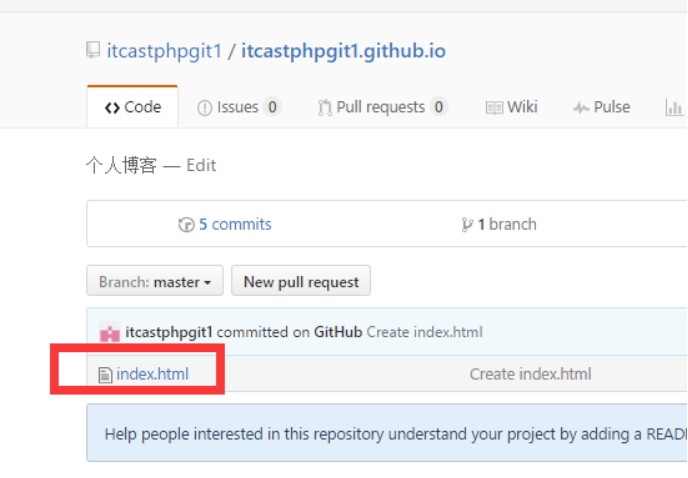
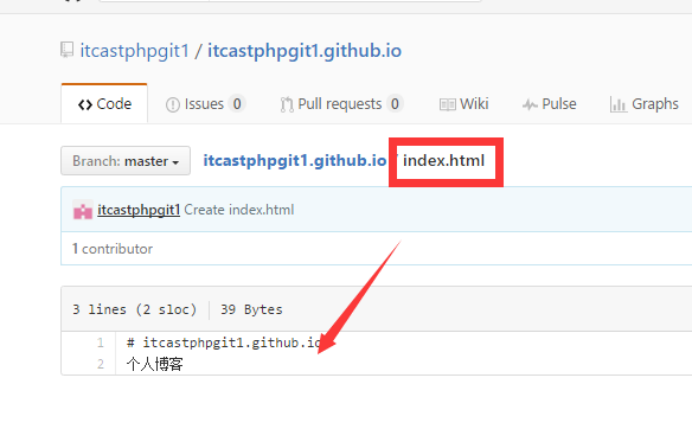
2) 在仓库下新建index.html的文件即可
脚下留心
1、github pages 仅支持静态网页
2、仓库里面是.html文件
3、个人主页也可以设置主题
Project Pages 项目站点
访问
原理
gh-pages 用于构建和发布
搭建步骤
1)进入项目主页,点击settings
2)在settings页面,点击【Launch automatic page generator 】来自动生成主题页面
3)新建站点基础信息设置
4)选择主题
5)生成网页
我们向往远方,却忽略了此刻的美丽






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗