使用gulp实现文件压缩及浏览器热加载
一.安装gulp
首先,你要安装过nodejs,如果没有安装过的同学请自行下载。 先再命令行里输入 npm install gulp -g 下载gulp
二.创建gulp项目
创建一个你需要项目文件夹,然后在根目录输入 npm init (npm init命令会为你创建一个package.json文件,这个文件保存着这个项目相关信息。比如你用到的各种依赖)
三.使用npm install 安装各种依赖
例:npm install browser-sync--save-dev

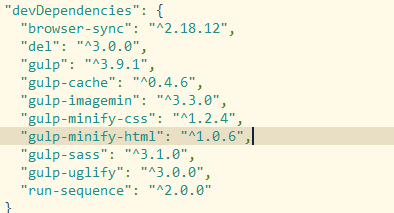
这里总共用到了这些依赖,请自行下载 具体各自都有什么用 后面会具体介绍。
四.编写gulpfile.js
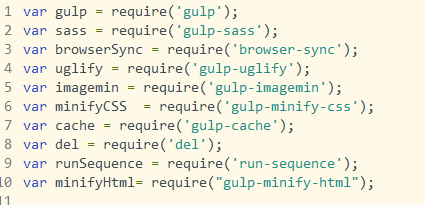
首先,声明这些依赖

然后我们就要开始最重要的工作了,配置这些依赖
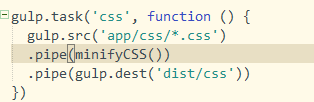
1.配置压缩css

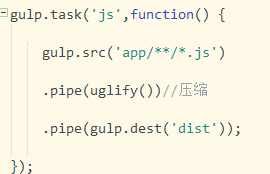
2.配置压缩js

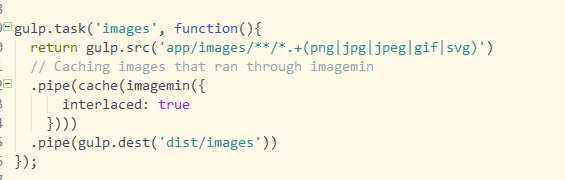
3.配置压缩img

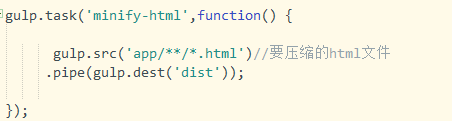
4.配置html,这里没有进行压缩,感觉没有压缩的必要 (纯属见仁见智)

5.配置清楚文件,因为每次打包都会生成新文件 所以在这之前要把之前的文件给清除掉

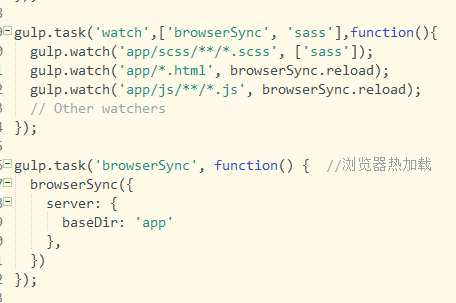
6.配置浏览器热加载

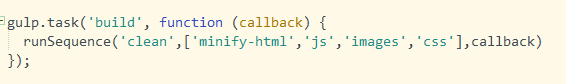
7.配置打包
这里的runSequence是指能同时执行多个命令

8.设置gulp启动时执行哪些配置

最后放上全部代码 供大家参考
var gulp = require('gulp'); var sass = require('gulp-sass'); var browserSync = require('browser-sync'); var uglify = require('gulp-uglify'); var imagemin = require('gulp-imagemin'); var minifyCSS = require('gulp-minify-css'); var cache = require('gulp-cache'); var del = require('del'); var runSequence = require('run-sequence'); var minifyHtml= require("gulp-minify-html"); gulp.task('sass', function(){ //打包sass return gulp.src('app/scss/**/*.scss') .pipe(sass()) // Converts Sass to CSS with gulp-sass .pipe(gulp.dest('app/css')) .pipe(browserSync.reload({ stream: true })) }); gulp.task('js',function() { gulp.src('app/**/*.js') .pipe(uglify())//压缩 .pipe(gulp.dest('dist')); }); gulp.task('css', function () { gulp.src('app/css/*.css') .pipe(minifyCSS()) .pipe(gulp.dest('dist/css')) }) gulp.task('minify-html',function() { gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist')); }); gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({ interlaced: true }))) .pipe(gulp.dest('dist/images')) }); gulp.task('clean', function(callback) { del('dist'); return cache.clearAll(callback); }); gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。 gulp.watch('app/scss/**/*.scss', ['sass']); gulp.watch('app/*.html', browserSync.reload); gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers }); gulp.task('browserSync', function() { //浏览器热加载 browserSync({ server: { baseDir: 'app' }, }) }); gulp.task('build', function (callback) { runSequence('clean',['minify-html','js','images','css'],callback) }); gulp.task('default', function (callback) { runSequence(['sass','browserSync', 'watch'], callback ) });





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义