什么是CSS层叠上下文,层叠等级、层叠顺序?z-index在什么情况下生效,什么情况下失效?
一、 CSS层叠上下文(stacking context)
一个元素有层叠上下文,我们认为它在z轴上高人一等。
如何产生层叠上下文?
层叠上下文也基本上是有一些特定的CSS属性创建的,一般有3种方法:
HTML中的根元素<html></html>本身j就具有层叠上下文,称为“根层叠上下文”。- 普通元素设置
position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。 - CSS3中的新属性也可以产生层叠上下文。
二、 层叠等级(stacking level)
- 在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在
Z轴上的上下顺序。 - 在其他普通元素中,它描述定义的是这些普通元素在
Z轴上的上下顺序。
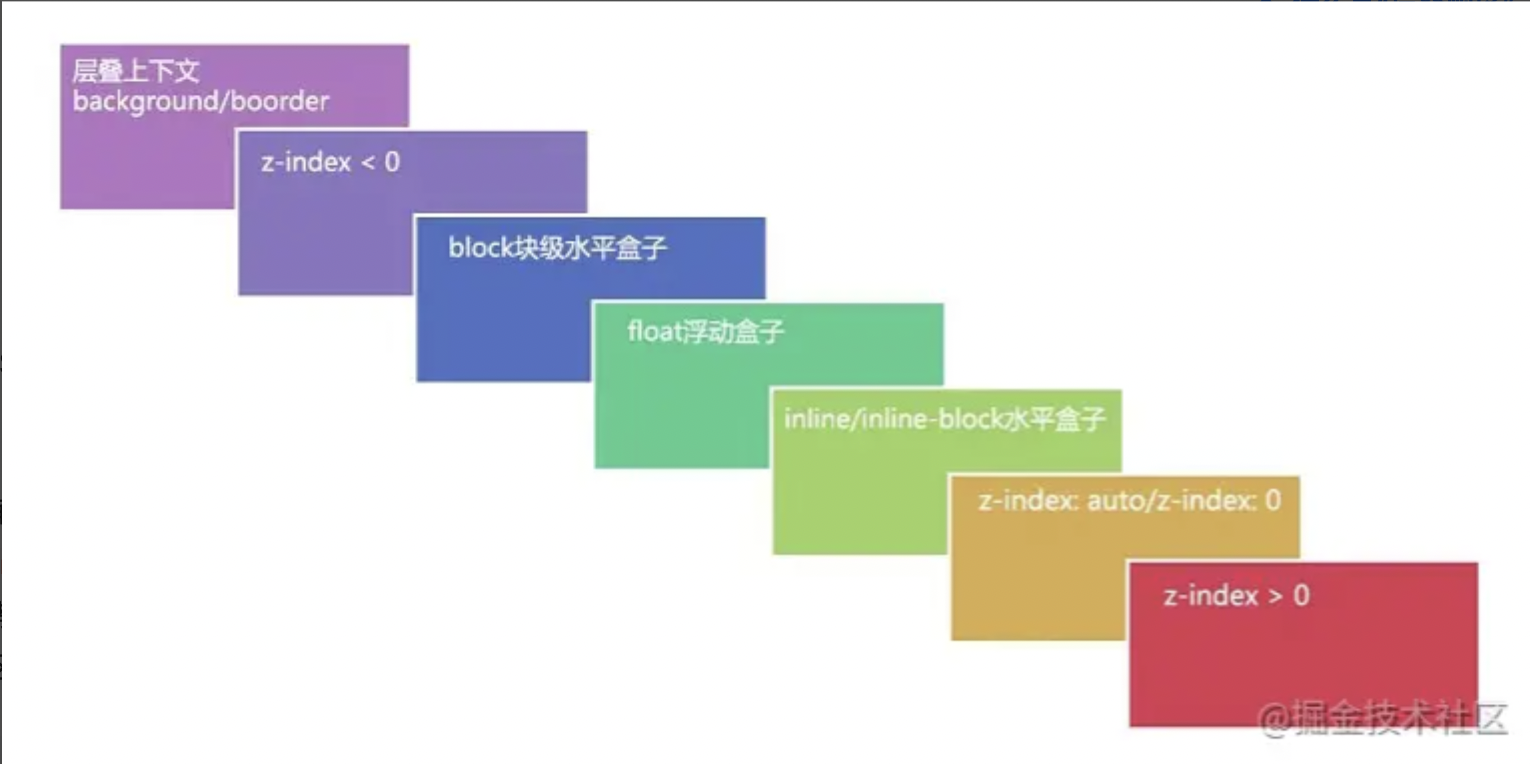
三、 层叠顺序

本图转载自https://juejin.cn/post/6844903667175260174
四、当遇到元素层叠时,如何清晰地判断出他们谁在上谁在下呢?
1、比较的两个元素是否处于同一个层叠上下文中:
- 如果是,谁的层叠等级大,谁在上面(怎么判断层叠等级大小呢?——看“层叠顺序”图)。
- 如果两个元素不在统一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
2、当两个元素层叠等级相同、层叠顺序相同时,在DOM结构中后面的元素层叠等级在前面元素之上。
五、 z-index在什么情况下生效?
z-index属性值并不是在任何元素上都有效果。它仅在定位元素(定义了position属性,且属性值为非static值的元素)上有效果。
六、 z-index在什么情况下失效?
z-index无效的情况,一共有三种:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
详细内容请阅读:https://juejin.cn/post/6844903667175260174




