微信 weui 初体验
最近微信推出他们自己的H5组件(weui)组件的优点有两个:
- 做为开发者的我们可以不用写太多css,直接拿过来就可以用。
- 组件都有点击态,大大增加了用户的体验好感
- 高清屏幕下 border : 0.5
1,何为点击态
当用手指触摸某个按钮的时候,按钮会变成深色,离开后按钮颜色自动恢复,这个效果让用户的体验感倍增。

2,高清屏幕下的 border : 0.5 像素
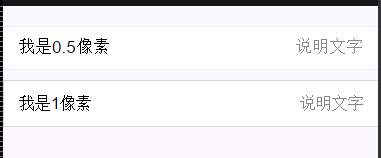
正常情况下网页的 border 属性是没有 0.5 这个值的,我们看下效果

上面是 0.5 像素的边框,下面是 1 像素的边框,从肉眼上就可以看出差别。
代码如下:
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>我是0.5像素</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</div>
</div>
<style>
.weui_cells_a:before {
content: " ";
position: absolute;
left: 0;
right : 0;
width: 100%;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
/*这是before和after之间的区别*/
top: 0;
}
.weui_cells_a:after {
content: " ";
position: absolute;
left: 0;
right : 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
/*这是before和after之间的区别*/
bottom: 0;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号