关于c:\fakepath\的解决办法
(2014.11.25 最后更新)
一、碎碎念:关于访问本地图片的路径的问题,比较典型的例子就是上传头像。在以往的解决办法中,我们大多是先将图片上传到服务器然后从服务器返回图片,显示在页面上以达到预览的效果。那到底有没有办法从前端解决这个问题呢?网上也有一些从前端解决的文章,大家的办法都差不多,但是应用到项目中的时候,没有成功过。于是,现在的解决办法是我在前人的基础上进行的改造,希望大家多多提建议和想法,互相学习。
二、上传头像预览
1、首先做好准备工作:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="textml; charset=utf-8" /> <title>上传头像</title> <script type="text/javascript" src="jquery.min.js"></script> <style type="text/css"> .z{ border:1px solid #ccc; padding:10px; margin-bottom: 30px; height: 142px; line-height: 142px; } .z img{ width:100%; } .zd{ display:none; } #con{ width:200px; margin:0 auto; } </style> </head> <body> <div id="con"> <div class="z"> <img id="zy_1" src="4.jpg"> </div> <input id="input" type="file"/> </div> </body> <html>
我做了一个小的页面,页面元素也很简单,给相应的元素加了样式。
效果如图:

haha,用了我喜欢的动漫做封面~~呐,现在我们可以开始写js部分了。
根据前辈们的总结以及经验,有了以下方法:
<script type="text/javascript"> function readURL(input) { if (input.files && input.files[0]) { var reader = new FileReader(); reader.onload = function (e) { $('#zy_1').removeAttr('src'); $('#zy_1').attr('src', e.target.result); }; reader.readAsDataURL(input.files[0]); }else{ var pic_url = getPath(input); document.getElementById("zy_1").style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='"+pic_url+"')"; } } function getPath(obj){ if(obj){ if (window.navigator.userAgent.indexOf("MSIE")>=1){ obj.select(); obj.blur(); return document.selection.createRange().text; } } } $(function(){ $("#input").change(function(){ readURL(this); }); }); </script>
是不是觉得看的云里雾里的?没关系,我也是这种想法,但是有一点我们一定要清楚,就是我做红色标记的地方。这个就好像我们在用一款插件,我们没必要去了解插件的每一步实现,但是我们一定要知道这款插件的使用方法。有很多东西都需要我们慢慢的去学习,so,不要着急,现在看不懂,我们就先学会使用方法!
三、上传多张图片
1、这个说起来貌似有点歧义,这里我所说的多张图片≠批量图片上传。与上传头像相同,我们首先做一下准备工作!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <style> .show_container { overflow: hidden; padding: 0 2em; } .ul_image { overflow: hidden; zoom: 1; } .ul_image li { float: left; width: 60px; height: 60px; line-height: 57px; text-align: center; list-style: none; margin: 1em 3em 2em 0; } .show_container div { float: left; position: relative; width: 60px; min-height: 60px; /* margin: 0em 3em 2em 0; */ } .showFirst { border: 1px solid #ddd; } .ul_image li img { max-width: 60px; max-height: 60px; vertical-align: middle; } .show_container .showFirst span { position: absolute; display: inline-block; width: 18px; border-radius: 18px; text-align: center; left: 50px; top: -8px; color: #fff; background-color: #777d8b; } .ul_image li span { line-height: 18px; } .ul_image li span { line-height: 18px; } .uploadImg_bg { display: inline-block; background-image: url(upload_bg.png); position: absolute; } .wh { width: 60px; height: 60px; } .show_container .showLast input { opacity: 0; } </style> </head> <body> <div class="show_container"> <ul class="ul_image"> <li class="up_img"> <div class="showFirst wh"> <img src="test.png" id="up_1"> <span>×</span> </div> </li> <li class="up_img"> <div class="showFirst wh"> <img src="2.jpg" id="up_2"> <span>×</span> </div> </li> <li> <div class="showLast wh"> <span class="uploadImg_bg wh"></span> <input type="file" class="wh" id="test" /> </div> </li> </ul> </div> </body> </html>
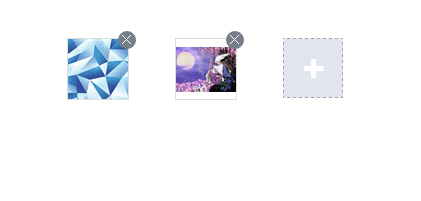
效果图:

在这个页面中,我给每个图片添加了右上角的小删除按钮,将上传组件进行了美化。其实结构蛮简单的,不要觉得css烟花缭乱,我只是想给大家展示的效果更直观一些,大家只看功能就好!下面我将写上js部分的代码并以注释作为解释~
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> $(function() {
//当上传的input的值发生变化即有上传的图片的时候,触发function $(".showLast .wh").change(function() { var id=$(".up_img").length+1;//我们为每一个上传的图片都动态的分配一个数字,作为组合id之用
//当上传一个图片的时候,我们将把这个图片动态的追加到上传按钮之前 var $str="<li class='up_img'>"+ "<div class='showFirst wh'>"+ "<img src='' id='up_"+ id+ "'>"+ "<span>×</span>"+ "</div>"+ "</li>"; $(".ul_image>li:last-child").before($str); readURL(this);//这个方法可以得到图片的真实路径,需要注意的是,这个方法一定要放在change事件的最后,因为要保证动态的追加的li元素已经存在于页面中,然后才可以使用readURL });
//右上角删除按钮的功能实现 $(".showFirst span").live("click",function() { $(this).parent().parent().remove(); if (!$(".ul_image div").hasClass("showFirst")) { $(".ul_image").empty(); }; }); }); function readURL(input) {//if和else是为了区分不同的浏览器 if (input.files && input.files[0]) { var reader = new FileReader(); reader.onload = function (e) { var len=$(".up_img").length;//得到当前li的数量,注意此时的li的数量中,已经存在新追加的li,每个li中存在一个img,我们将上传的图片的路径赋给新追加的img的src属性;同时,我们利用len来动态的为追加的元素中的img分配id $('#up_'+len).removeAttr('src');//移除新追加的img的src(在我看来这个语句在上传多张图片中是可以删掉的,因为新追加的img的src本来就是空的,尊重前辈的成果,放在这里也无影响) $('#up_'+len).attr('src', e.target.result);//为新追加的元素中的img的src赋值 }; reader.readAsDataURL(input.files[0]); }else{ var pic_url = getPath(input); document.getElementById("up_1").style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='"+pic_url+"')"; } } function getPath(obj){ if(obj){ if (window.navigator.userAgent.indexOf("MSIE")>=1){ obj.select(); obj.blur(); return document.selection.createRange().text; } } }
原理和上传头像其实是一样的,改成上传多张图片的难点,主要在动态的分配id,其实每个id操作都是一样的,只是操作的对象不同而已。
四、总结:虽然没能完全理解前辈方法的精髓,但是通过自己的努力实现了这样的功能,心里还是有一些小惊喜哒~小小的嘚瑟一下啦!还有一个问题,就是这样的方法我不知道会不会有什么问题,还有很多不足,大家一定要多多的提意见~嗯,今天就到这里了,白白!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
2014.11.25 更新
五、接上面,之后发现了一个问题,else中是IE下的解决办法,在上传多张图片的时候其中的id也需要我们来拼字符串处理。修改如下:
function readURL(input) { var len=$(".up_img").length;//因为if和else中都需要拼串儿,所以我们在这里统一定义 if (input.files && input.files[0]) { var reader = new FileReader(); reader.onload = function (e) { $('#up_'+len).removeAttr('src'); $('#up_'+len).attr('src', e.target.result); }; reader.readAsDataURL(input.files[0]); }else{ var pic_url = getPath(input); document.getElementById("up_"+len).style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='"+pic_url+"')"; } }
红色的部分即修改部分。
在本次修改中,我测试了谷歌,火狐,和IE7,均可正常运行。因为我电脑的IE出现问题,使用了同事的电脑,只测试了IE7。有兴趣的童鞋可以IE 8、9都测试一下的哦~
嗯,今天就到这里了,发现问题再来补充,也欢迎童鞋们发现问题与我交流哈~
2016.5.19 今天在群里有小伙伴发了这个网址,附上给大家做参考:http://www.cnblogs.com/fsjohnhuang/p/3925827.html


