如何在pyqt中使用 QStyle 重绘 QSlider
前言
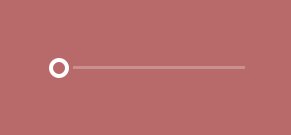
使用 qss 可以很方便地改变 QSlider 的样式,但是有些情况下 qss 无法满足我们的需求。比如下图所示样式:

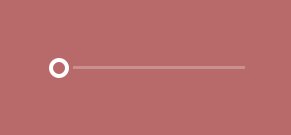
如果直接使用 qss 将 handle 的内圆设置为透明背景,会看到 handle 下面的 groove ,而且画出来的圆环还不圆,如下图所示:

这时候就需要使用 QStyle 来重绘 QSlider,关于 QStyle 的介绍可以参见 《QStyle设置界面的外观和QCommonStyle继承关系图讲解和使用》,这里不过多赘述(才不是因为我自己也说不清楚)。
实现过程
对于 QSlider 这种比较复杂小部件,需要重写 QProxyStyle 的 drawComplexControl() 和 subControlRect(),前者决定了 QSlider 的样式,后者用来获取各个子控件所在的矩形区域。为了演示的方便,代码中只重绘了水平滑动条的样式。
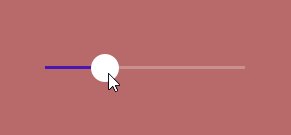
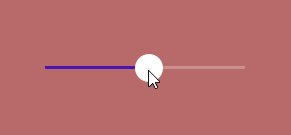
- 首先绘制 groove 子控件,从动图中可以看到,要想防止看到 handle 下面的 groove,需将 groove 拆分成两段来绘制:一段是
sub-page部分,另一段是add-page部分; - 接着绘制 handle 子控件,handle 子控件有三个部分:透明内圆、不透明圆环以及透明外边距。绘制圆环可以实例化
QPainterPath,addEllipse()添加两个不同半径的同心圆之后再painter.drawPath(path)。为了响应hover和pressed,需要分别在opt.activeSubControls == QProxyStyle.SC_SliderHandle以及widget.isSliderDown()时更新滑块样式。
下面是具体代码:
复制# coding:utf-8
from PyQt5.QtCore import QSize, Qt, pyqtSignal, QPoint, QRectF
from PyQt5.QtGui import QColor, QMouseEvent, QPainter, QPainterPath
from PyQt5.QtWidgets import (QProxyStyle, QSlider, QStyle, QStyleOptionSlider,
QWidget)
class HollowHandleStyle(QProxyStyle):
""" 滑块中空样式 """
def __init__(self, config: dict = None):
"""
Parameters
----------
config: dict
样式配置
"""
super().__init__()
self.config = {
"groove.height": 3,
"sub-page.color": QColor(255, 255, 255),
"add-page.color": QColor(255, 255, 255, 64),
"handle.color": QColor(255, 255, 255),
"handle.ring-width": 4,
"handle.hollow-radius": 6,
"handle.margin": 4
}
config = config if config else {}
self.config.update(config)
# 计算 handle 的大小
w = self.config["handle.margin"]+self.config["handle.ring-width"] + \
self.config["handle.hollow-radius"]
self.config["handle.size"] = QSize(2*w, 2*w)
def subControlRect(self, cc: QStyle.ComplexControl, opt: QStyleOptionSlider, sc: QStyle.SubControl, widget: QWidget):
""" 返回子控件所占的矩形区域 """
if cc != self.CC_Slider or opt.orientation != Qt.Horizontal or sc == self.SC_SliderTickmarks:
return super().subControlRect(cc, opt, sc, widget)
rect = opt.rect
if sc == self.SC_SliderGroove:
h = self.config["groove.height"]
grooveRect = QRectF(0, (rect.height()-h)//2, rect.width(), h)
return grooveRect.toRect()
elif sc == self.SC_SliderHandle:
size = self.config["handle.size"]
x = self.sliderPositionFromValue(
opt.minimum, opt.maximum, opt.sliderPosition, rect.width())
# 解决滑块跑出滑动条的情况
x *= (rect.width()-size.width())/rect.width()
sliderRect = QRectF(x, 0, size.width(), size.height())
return sliderRect.toRect()
def drawComplexControl(self, cc: QStyle.ComplexControl, opt: QStyleOptionSlider, painter: QPainter, widget: QWidget):
""" 绘制子控件 """
if cc != self.CC_Slider or opt.orientation != Qt.Horizontal:
return super().drawComplexControl(cc, opt, painter, widget)
grooveRect = self.subControlRect(cc, opt, self.SC_SliderGroove, widget)
handleRect = self.subControlRect(cc, opt, self.SC_SliderHandle, widget)
painter.setRenderHints(QPainter.Antialiasing)
painter.setPen(Qt.NoPen)
# 绘制滑槽
painter.save()
painter.translate(grooveRect.topLeft())
# 绘制划过的部分
w = handleRect.x()-grooveRect.x()
h = self.config['groove.height']
painter.setBrush(self.config["sub-page.color"])
painter.drawRect(0, 0, w, h)
# 绘制未划过的部分
x = w+self.config['handle.size'].width()
painter.setBrush(self.config["add-page.color"])
painter.drawRect(x, 0, grooveRect.width()-w, h)
painter.restore()
# 绘制滑块
ringWidth = self.config["handle.ring-width"]
hollowRadius = self.config["handle.hollow-radius"]
radius = ringWidth + hollowRadius
path = QPainterPath()
path.moveTo(0, 0)
center = handleRect.center() + QPoint(1, 1)
path.addEllipse(center, radius, radius)
path.addEllipse(center, hollowRadius, hollowRadius)
handleColor = self.config["handle.color"] # type:QColor
handleColor.setAlpha(255 if opt.activeSubControls !=
self.SC_SliderHandle else 153)
painter.setBrush(handleColor)
painter.drawPath(path)
# 滑块按下
if widget.isSliderDown():
handleColor.setAlpha(255)
painter.setBrush(handleColor)
painter.drawEllipse(handleRect)
测试
复制# coding:utf-8
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QColor
from PyQt5.QtWidgets import QApplication, QWidget, QSlider
class Demo(QWidget):
def __init__(self):
super().__init__()
self.resize(300, 150)
self.setStyleSheet("Demo{background: rgb(184, 106, 106)}")
# 改变默认样式
style = {
"sub-page.color": QColor(70, 23, 180)
}
self.slider = QSlider(Qt.Horizontal, self)
self.slider.setStyle(HollowHandleStyle(style))
# 需要调整高度
self.slider.resize(200, 28)
self.slider.move(50, 61)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Demo()
w.show()
sys.exit(app.exec_())









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端