vue中快速原型开发组件
VueCLi中提供了一个插件可以进行原型快速开发
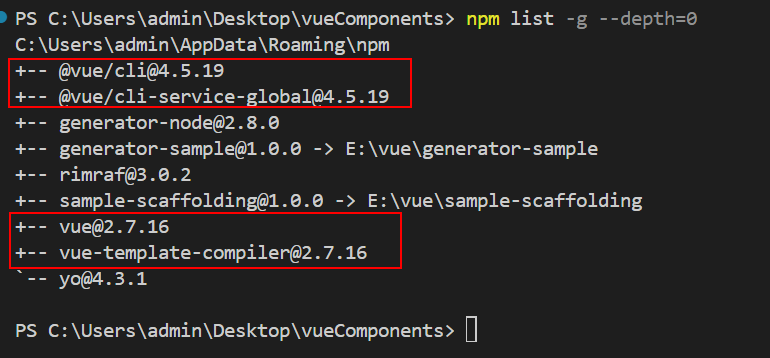
需要先额外安装一个全局的扩展
npm install -g @vue/cli-service-global
要安装 @vue/cli-service-global 4.5.19,你需要满足以下要求:
安装要求
需要 Node.js 10.x 或以上版本。
使用 npm 6.x 或以上版本。
@vue/cli 的版本:@vue/cli-service-global 的版本通常与 @vue/cli 的版本对应。
使用 vue serve 快速查看组件的运行效果!
vue serve
vue serve 如果不指定参数默认会在当前目录找以下的入口文件main.is、index.js、App.vue、 app.vue
可以指定要加载的组件 vue serve ./src/login.vue
全局安装的依赖必备

添加elementUI
npm init -y
vue add element
在添加main.js引入vue和element-ui
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './src/App.vue'
Vue.use(ElementUI)
new Vue({
el:'#app',
render:h=>h(App)
})
Monorepo
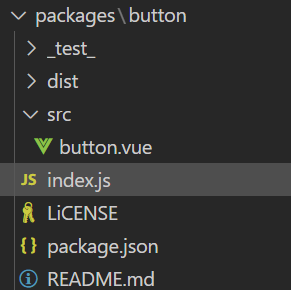
管理多个相关项目将项目都放到packages文件夹下
目录结构如下图所示

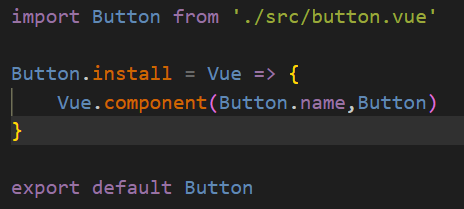
在index.js中导出组件

plop基于模板生成结构
项目根目录 的package.json添加如下代码 npm i时node_modules安装到根目录下,
npm i workspaces +文件名指定安装到文件夹下
{
"private":true,
"workspaces":[
"packages/*"
],
}
storybook可视化组件展览平台
Lerna的安装

Lerna的使用
1.全局安装 yarn global add lerna
2.初始化 lerna init
3.发布 lerna publish
每次git提交之后才可以进行发布,发布首先应该进行构建,构建完成更改package.json中的模块的主入口文件
package.json中的main字段定了一个模块的主入口文件,这是 CommonJS 规范中的一个字段。当其他模块导入该模块时,Node.js 或者类似的 CommonJS 环境会默认加载这个文件。"module" 字段指定了一个模块的 ES Module 入口文件


