结对第一次——疫情统计可视化
结对第一次——疫情统计可视化
| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 结对学号 | 221701323 221701315 |
| 这个作业的目标 | 阅读构建之法并体现成果 编写疫情可视化程序 描述遇到的问题及解决方案 对NABCD模型使用的详细说明模型工具的介绍 psp表格 |
| 作业正文 | 作业正文 |
| 其他参考文献 | csdn博客 博客园 echarts官方教程 Axure教程 |
1.可视化原型
1.1 原型设计工具
开始的时候选择了使用墨刀来进行实现作业,但是对与墨刀没能找到能实现地图高亮的方法。经过材料的查找,最终决定了使用Axure来实现原型设计。
1.2 模型截图
中国地图界面

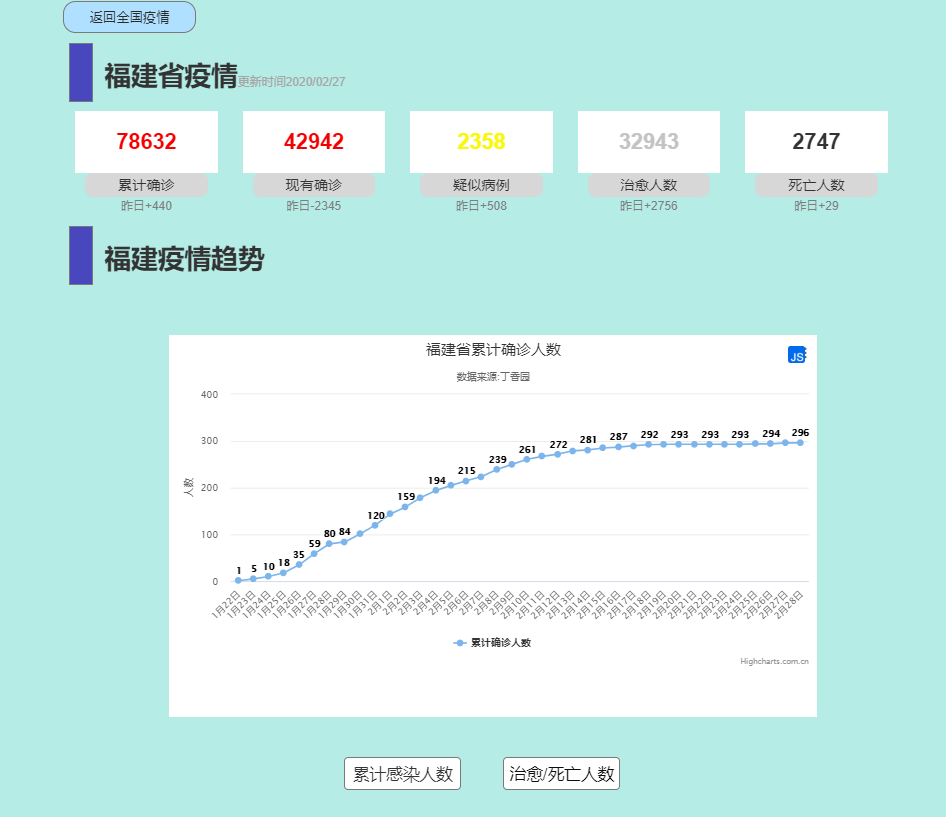
省份界面

地图高亮显示

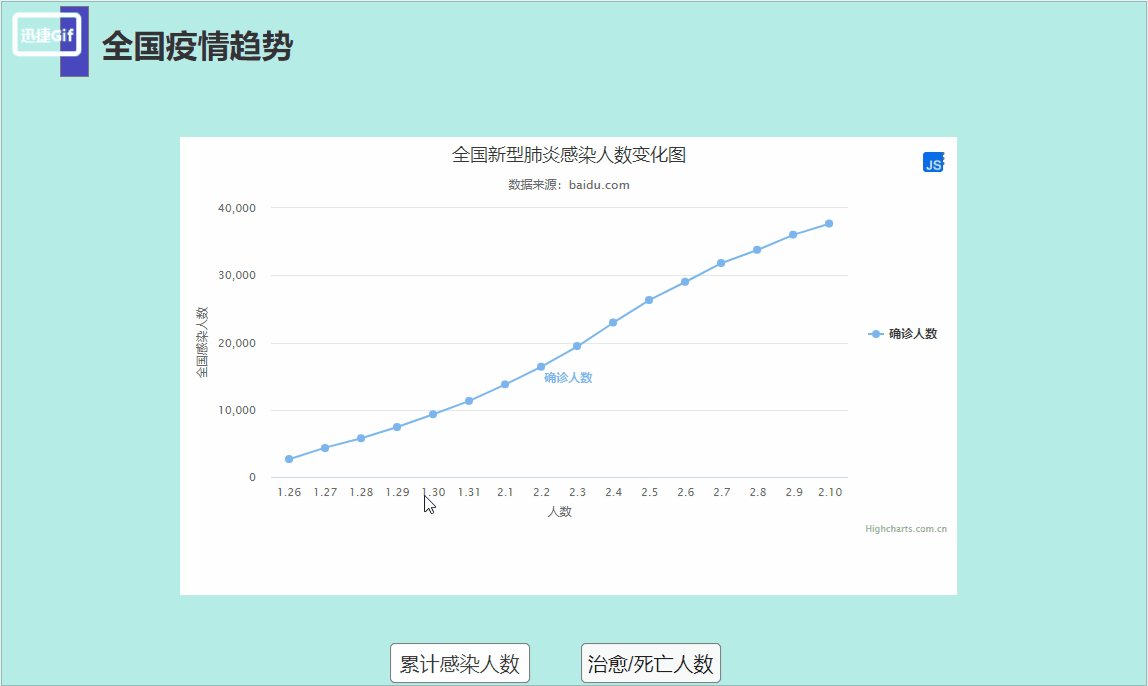
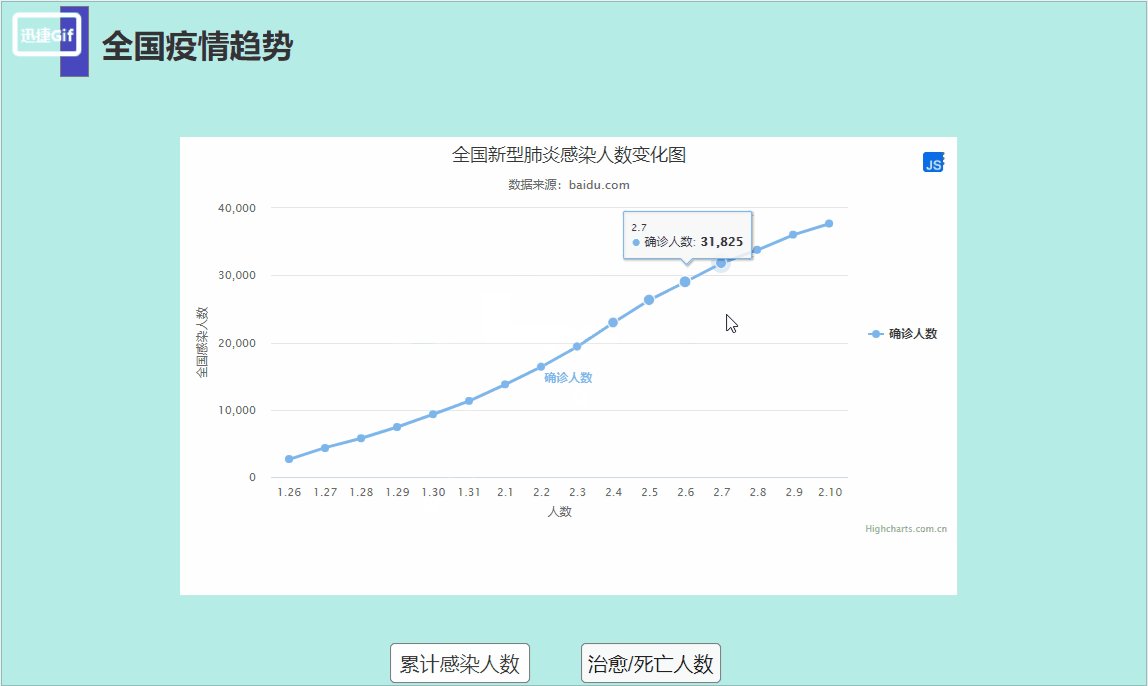
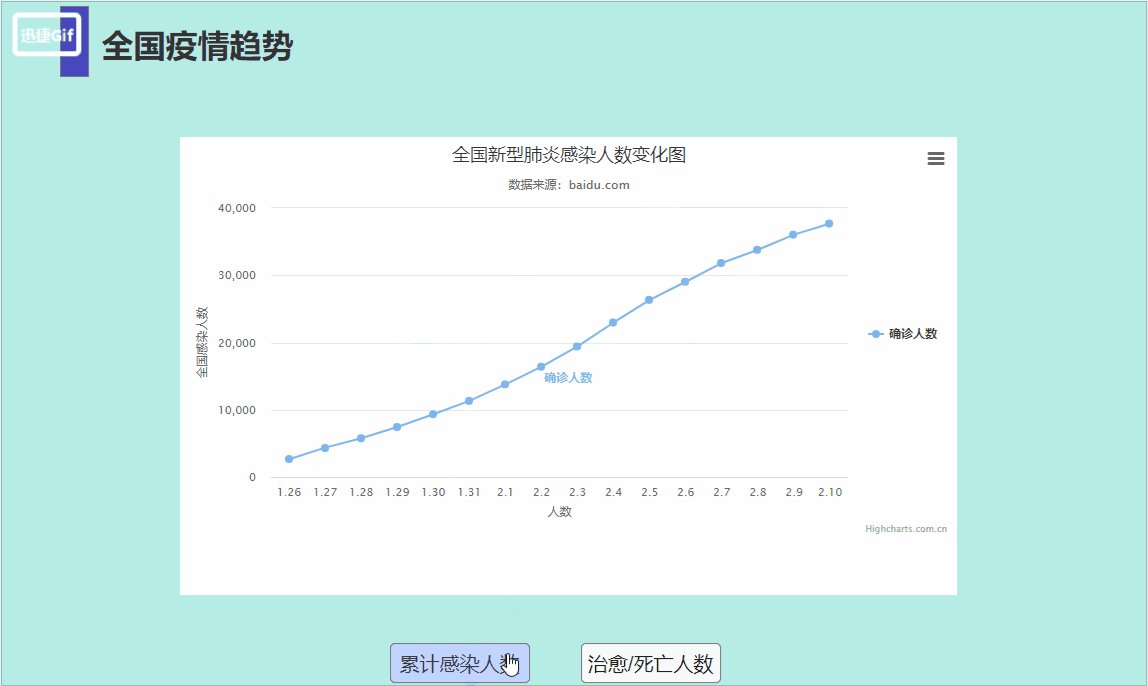
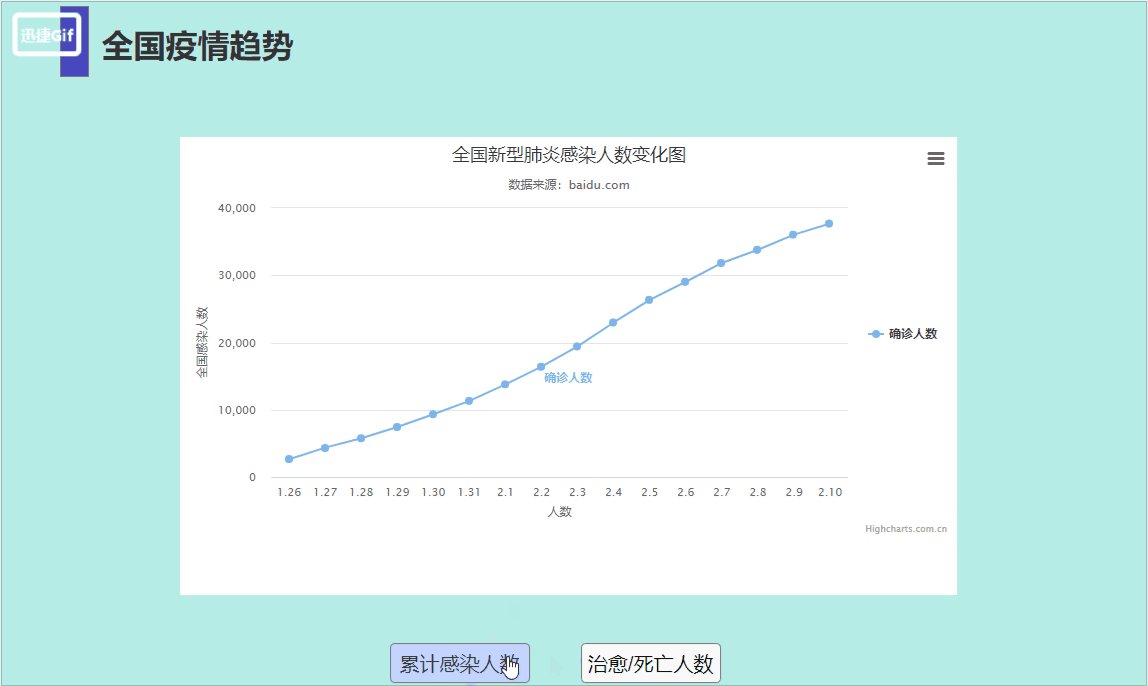
数据折线图

疫情消息速递

辟谣

1.3 原形地址
2.NABCD模型使用说明
2.1 构建之法阅读成果
再查看了博客文档之后,首先要把博客当中最重要的需求先确定下来,而对于不同的用户而言,他们表达需求的能力不同,所以我们需要使用不同的方法来影带他们准确定描述出自己对于该项产品的要求,可以包括多个方面的需求:对产品功能性的需求,产品开发过程的需求,非功能性需求,综合需求等几个方面来对产品进行需求分析,也可以通过用户调研的方法来获取用户的需求从而更加有效的了解用户,了解用户的背景,心理以及潜在需求,可以使用分类的方法来确定用户的主要要求。
2.2 N(need,需求)
随着疫情的发展,用户希望可以直观的看到中国各个省市的确诊感染,疑似病例,死亡人群,,可以在地图上直观的通过颜色的深浅来观察各省市哪个地方的人数的多少和疫情的严重程度,并且可以有整个人数的统计情况,可以看出各个种类人数的多少,通过点击可以查看不同地区的人数,以及该地区不同类别人数的增长情况,通过这些数据用户可以直观地感受到此次疫情的情况
2.2.1 用户类别
这项目标服务人群为使用智能设备上网的普通群众,因此在设计界面和交互是应尽量趋向简单化
2.2.2 基本需求
必须非常明显地将各种类别的人数的情况和各个地区的感染情况展示出来
2.3 A (approach 做法)
基于用户的需求,可以将整体数据读入以后,在对应的使用ECharts来对数据进行处理和绘制图像,用以更好的表现用户的需求和更加易于操作,生成中国地图的样式,再根据各个省市的所在位置进行划分,再将相应的数据体现在地图上,鼠标移动到某区域时,自动高亮显示该区域的感染人数,点击进入以后可以查看具体的人数并且再次使用ECharts绘制人数变化曲线,具体显示人数的变化情况,让用户可以用一目了然
2.4 B (benift 好处)
使用这个项目可以让更好的观察病情的情况以及具体的感染人数,并且可以非常直观的感觉出各区域的感染情况,并且使用曲线图让用户了解人数的变化情况,并且提供了更加良好的交互习惯,降低用户的使用障碍和要求
2.5 C (competitors 竞争)
2.5.1 我方优势
- 良好的交互界面
- 直观的数据体现
- 对全国情况的把握
- 对各地区发展趋势归纳
2.5.2 我方劣势
- 竞争者数量较多
- 平台较为单一
- 知名度较低
2.6 D (delivery 推广)
建立导航界面使用户直接观看或者设计成app,让该商品进入应用市场,让更多的用户下载使用,并且在一些平台上推广应用,以广告的形式将该项目推广给普罗大众,通过发送邮件,让用户了解我们的项目或者在大型广场上进行演讲推广
3.问题及解决方案设计思路
3.1 设计思路
在分析完博客的需求文档以及阅读了构建之法之后,决定使用Axure来对本次任务进行完成,首先我们的思路是需要去网上寻找到一个有关本次疫情统计的相关人数的接口,用来获取数据再将这些数据对应到所处的位置,并且将全部情况表现在地图当中,用不同深浅的颜色来表示不同的地区所受到感染确诊人数的多少,并且鼠标在移动的过程当中还可以显示出具体的感染人数,点击查看可以显示出所有的感染,疑似,死亡病例以及增长的曲线图,在绘图时我们首先想到使用中国各省市的svg图添加入软件当中显示地图的情况,并且再将每一块通过软件实现组件化,然后设计交互,当鼠标停留在某个地区时显示该地区的感染人数以及省份名称,当鼠标点击某地区时生成该地区的确诊,疑似,死亡人数的增长曲线图,使用组件可以便于设计,再使用Axure来设计交互和整体界面,再将地图当中正确的交互跳转添加完善到Axure项目当中,最后将项目导出成网页版的形式,添加到博客文档当中
3.2 问题1 Axure的使用
刚开始接触这软件的过程不知道如何使用,然后通过查找相关的资料,了解相关用法,现在已经基本掌握用法
3.3 问题2 数据接口的寻找
获取数据来源,一开始的设想时可以先做一个基本原型,暂时先不要吧完整的数据添加入项目原形当中,一方面数据接口比较难以寻找,另一方面会给设计带来较大的困难,后来考虑实际问题最终还是去寻找了接口
3.4 问题3 地图高亮显示
项目刚开始,没有思路,通过网络查找相关信息,了解到了可以将svg图形添加入Axure的中已经解决该问题
4.原型开发工具
课程当中要求将疫情的情况进行可视化,在原型设计当中也使用了Axure的网页版软件,完成了基本的设计界面以及交互的情况还有整个过程演示,使用svg图形对中国地图进行组件化,从而进行后续操作
5.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 100 | 120 |
| Analysis | 需求分析 (包括学习新技术) | 40 | 40 |
| Design Spec | 生成设计文档 | 20 | 35 |
| Design Review | 设计复审 | 10 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 50 | 60 |
| Coding | 具体编码 | 200 | 230 |
| Code Review | 代码复审 | 20 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 50 | 60 |
| Reporting | 报告 | 50 | 60 |
| Test Repor | 测试报告 | 20 | 30 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 680 | 800 |
6.结对过程及讨论照片


结对感受:
刚开始没有好好理解题目需要我们做什么,做了很多的工作,虽然对这次的作业的帮助不大,但是对之后的实现有了比较清晰的思路。相信对于日后的作业很有帮助。很希望能够早点实现这个原型。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号