Fit项目分页组件的编写
项目中涉及列表显示的地方都会用到分页控件,为了能更好地与当前网站的样式匹配,这次要自己实现一个。
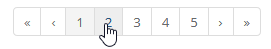
所以选择了模板中提供的分页样式,基于模板改造以能够动态生成:


一 控件的行为规则
a) 可设置显示几个页码(默认5个,只能是奇数)
如果当前页显示5个,则默认前后各有两个,比如当前页是5,显示页码为“3 4 5 6 7
如果当前页在最前面,比如为1,显示页码为:1 2 3 4 5
同样当前页在最后面,比如为9,显示页码为:5 6 7 8 9
如果总页数少于5,比如只有3页,则页码全部显示:1 2 3
b) 关于跳转首页(<<)、尾页(>>)、上一页(<)、下一页(>)
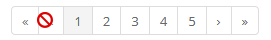
如果当前页是第一页,首页和上一页禁用
如果当前页是最后一页,尾页和下一页禁用
c) 当前页的样式要区别于其它页码
二 代码编写
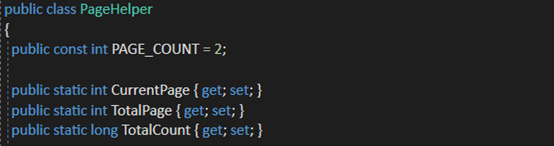
a) 分页组件类、属性、常量

PAGE_COUNT为默认显示的页码数量,这里为了便于测试设置成了2;静态属性分别为当前页、总页数、数据总条数,但刚刚发现TotalPage、TotalCount实际上是冗余的,两者可以互相计算得出,这要尽早重构。
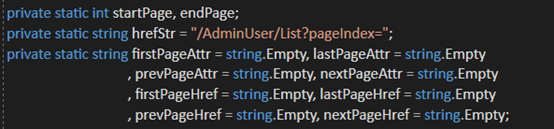
b) 局部变量

根据目前的实现,需要这么一坨局部变量。startPage、endPage限定了显示页码的范围。将跳转链接放在了hrefStr,以后其它列表需要使用这个工具类时,可把hrefStr改造成属性。最后的以Attr和Href结尾的变量用于设置4个跳转按钮的禁用属性和超链接。
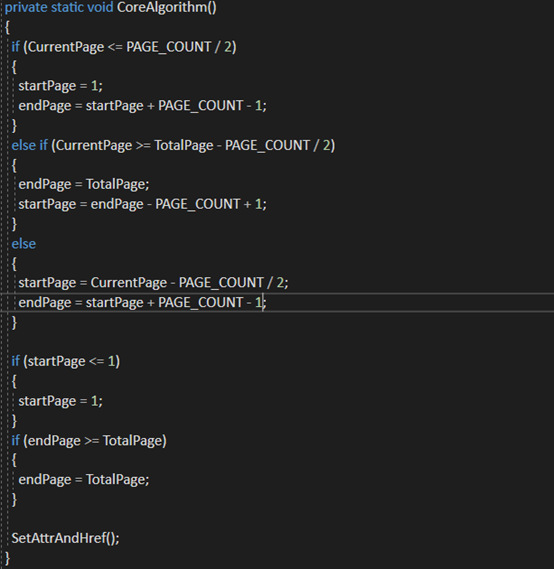
c) 核心方法
核心的方法如下,主要实现“一 控件的行为规则”中a) 所描述的规则。

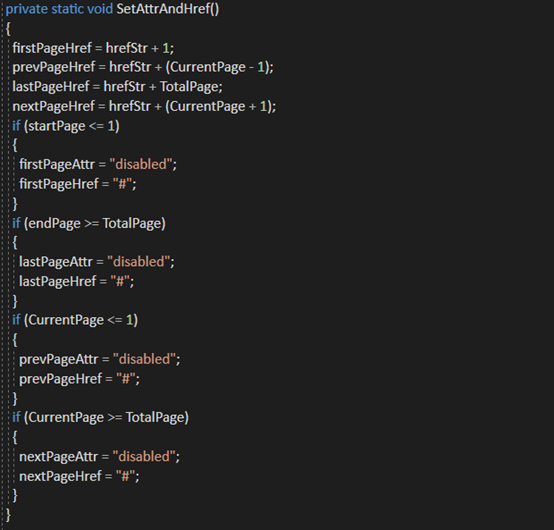
d) 设置属性与Href的方法,实现了“一 控件的行为规则”中b) 所描述的规则,需要注意的坑是,<a> 标签需要禁用时,为其加上”disabled”=”true”是不管用的,这样做只是在样式上起作用。所以这儿采用的方法是通过设置href=”#”来阻止跳转(但会回到页面顶部),鼠标以上去的红圈样式使用Inspinia模板的class=”disabled”样式,这便是设置firstPageAttr等标签为”disabled”的用途

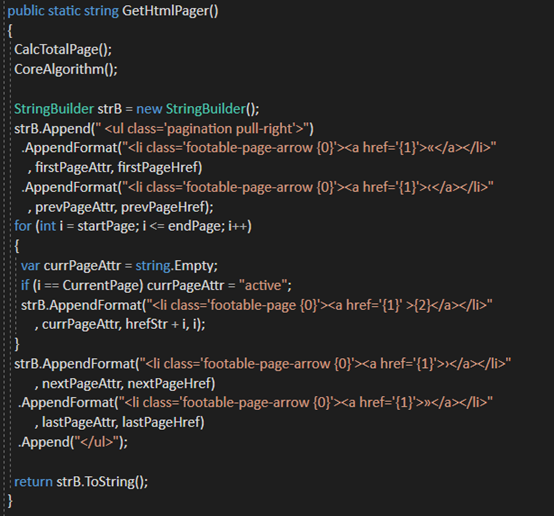
e) 返回html的方法

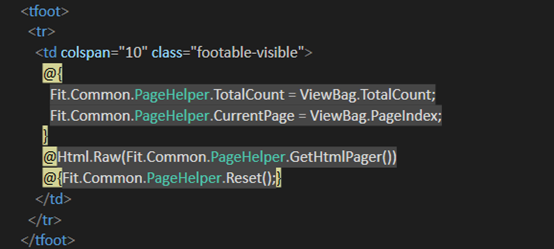
f) 分页组件的使用

在前端页面中,使用razor语法,Html元素的输出要用@Html.Raw()方法,另外因为相关的变量都是静态的,每次使用完要记得调用Reset重置状态。
这样自己的分页组件就实现了,原本就知道这个小小的控件不好写,经过很多次单元测试、集成测试,费了不少时间终于能够使用了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号