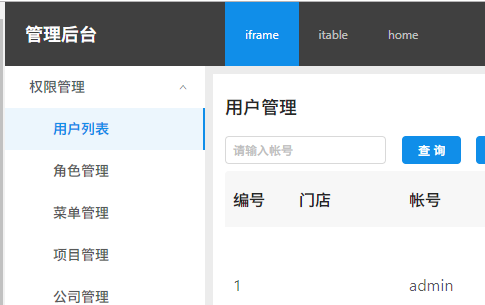
react 使用antd导航组件实现事件传递并局部刷新DOM

我们要实现一个通过点击顶部导航来查询左侧菜单的一个功能
在这个功能中,我们要应用到onClick={this.headNavMenuList.bind(this)}方法来传递点击 不同按钮来传递不同的值
注意:如果 我们要在后续事件中使用传递过来的参数来更新局部DOM,则可以不加.bind(this),否则会报出警告
adtd中的事件与常用的事件略有不同,是在父层窗口上绑定事件,通过相同的key值来实现不同的数据传递
onClick={this.headNavMenuList.bind(this)}
<Menu mode="horizontal" selectedKeys={[]} onClick={this.headNavMenuList.bind(this)}>
参数mode表示排列方式,selectedKeys的值就和<Menu.Item key="">的key值相同时,该<Menu.Item key="">就是选中状态,
onClick事件函数的参数表示事件源,即点击哪个菜单元素,e就表示哪个菜单元素
我们通过.bind(this)来绑定子元素的key值 来达到点击 不同按钮效果
然后通过this.setState()方法来重新对元素赋值并更新DOM
let Page = React.createClass({ mixins: [LoadingMixin,NotificationMixin,RequestMixin], getInitialState() { let userInfo = LocalService.getUserInfo() && JSON.parse(LocalService.getUserInfo()) || {}; return { routes: [], modules: modules || [], curSelectedMenuKey: [], userInfo: userInfo, openKeys: [], prolist:prolist, headNav:[{number:"1",name:"iframe"},{number:"2",name:"itable"},{number:"3",name:"home"}], } }, headNavMenuList(e){ let prolistId = e.key; this.get({ url: "Api/search/module/menu/key/dac509bd90a231239291e12c24a6f1af4bac", param: { proid: prolistId, userid:this.state.userInfo.id }, noLoading: true }).then(result=> { this.setState({modules: result.result || []}); // callback && callback(result.result || []); }) }, render(){ return ( <div className="app-main"> <div className="app-header"> <div className="header-title" >管理后台</div> <Menu theme="dark" mode="horizontal" defaultSelectedKeys={['1']} style={{ lineHeight: '64px' }} onClick={this.headNavMenuList} > { this.state.headNav && this.state.headNav.map((items,index) =>{ for(let i=0;i<prolist.prolist.length;i++){ if(prolist.prolist[i] == items.number){ return ( <Menu.Item key={prolist.prolist[i]} >{items.name}</Menu.Item> ) } } }) } </Menu> </div> div className="app-wrap"> <div className="nav-sider" > <Menu mode="inline" selectedKeys={this.state.curSelectedMenuKey} openKeys={this.state.openKeys} onOpenChange= {this.onOpenChange} style={{ height: '100%', borderRight: 0 }} onClick={this.handleMenuItemClick} className="scroll" > { this.state.modules && this.state.modules.map((subItem,index) => { if (subItem.hasChildren) { return ( <SubMenu key={subItem.id} title={subItem.title} > { subItem.children && subItem.children.map((item,j) => { return ( <Menu.Item key={item.id} onClick={this.handleMenuItemClick}>{item.title}</Menu.Item> ) }) } </SubMenu> ) } else { return ( <Menu.Item key={subItem.id} >{subItem.title}</Menu.Item> ) } }) } </Menu> </div> ) }




