waypoint+animate元素滚动监听触发插件实现页面动画效果
最近在做一个官网类型滚动加载动画,使用到waypoint监听事件插件和animate动画样式,两者结合完美实现向下滚动加载动画,但是没有做向上滚动撤消动画,留待以后有空研究
首先来介绍下jquery.waypoint.js工具,这是一个实时监听页面滚动事件,它依赖于jquery,通过jquery添加animate的动画样式来实现动画效果
注意:animate动画是通过css3来现实,低版本的浏览器就emmm....
来个简单的粟子
<!DOCTYPE html> <html lang="en"> <head> <title>Title</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="frame/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="css/animate.css"> </head> <body> <div class="container" style="padding-top: 1200px;padding-bottom: 300px"> <h1 class="animate-box text-center">Title</h1> </div> </body> <script type="text/javascript" src="frame/jQuery-2.1.4.min.js"></script> <script type="text/javascript" src="frame/jquery.waypoints.min.js"></script> <script> $('.animate-box').waypoint( function( direction ) { $(this.element).addClass("wobble animated") } , { offset: '85%' } ); </script> </html>
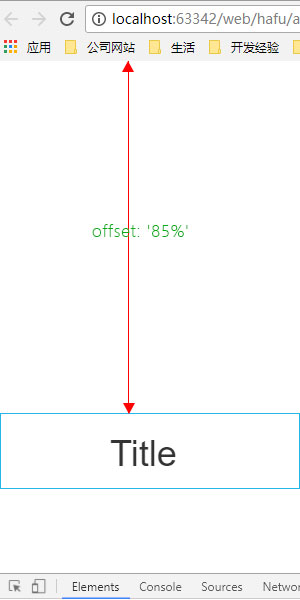
waypoint方法是监听该元素的事件,offset参数是该元素在页面可视范围内的位置,wobble 是动画的实现方法,animated是动画的执行方法,二者缺一不可
来张简单的说明图

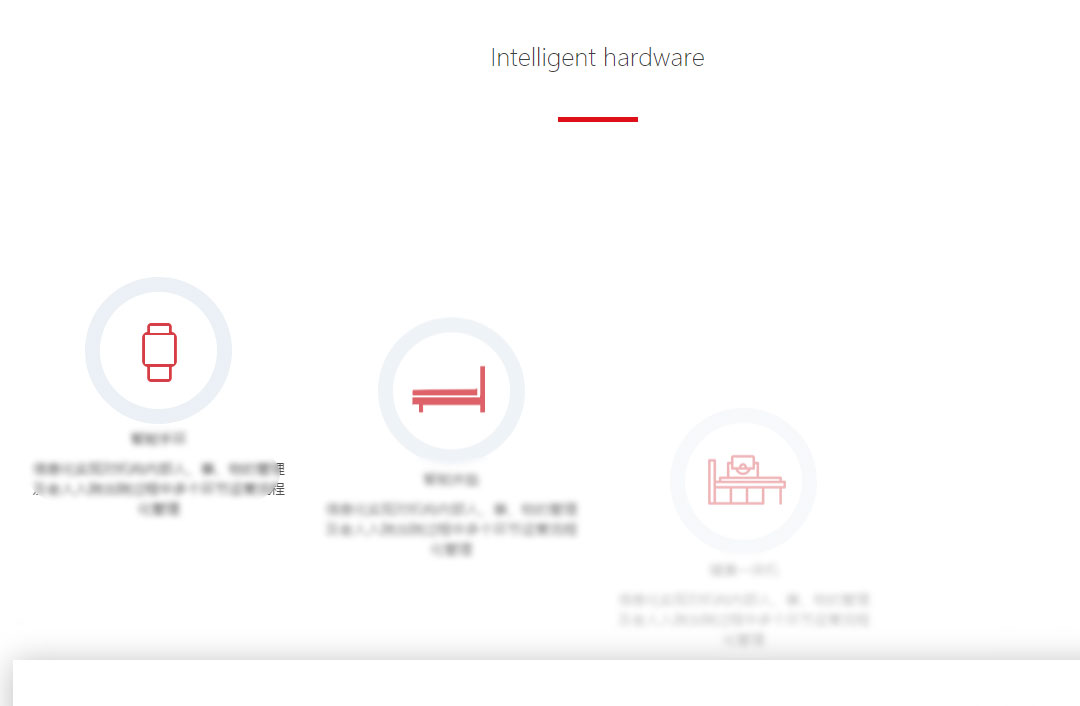
来个更复杂点的粟子
<style> .animate-box { opacity: 0; } </style> <div class="row aboutus-list"> <div class="col-lg-4 col-xs-4 fadeInUp-tip animate-box itme-adimate" data-animate-effect="fadeInUp"> <span class="aboutus-service sp-img"></span> <h3>信息化xx</h3> <div class="fade-text"> 信息化实现对xxx流程 化管理 </div> </div> <div class="col-lg-4 col-xs-4 fadeInUp-tip animate-box itme-adimate" data-animate-effect="fadeInUp"> <span class="aboutus-resources sp-img"></span> <h3>智能化xx</h3> <div class="fade-text"> 实现对xx工作量化及监督 </div> </div> <div class="col-lg-4 col-xs-4 fadeInUp-tip animate-box itme-adimate"data-animate-effect="fadeInUp" > <span class="aboutus-technology sp-img"></span> <h3>智慧化xxx</h3> <div class="fade-text"> 结合信息化运营和智能化监管,实现对机 构统一实现 </div> </div> </div> <div class="row aboutus-list aboutus-list-3"> <div class="col-lg-3 col-xs-3 col-funds animate-box itme-adimate" data-animate-effect="fadeInUp"> <span class="aboutus-service sp-img"></span> <p>智能xx</p> <div class="text-p">信息化实现对xxx中多个环节运营流程 化管理</div> </div> <div class="col-lg-3 col-xs-3 col-funds animate-box itme-adimate" data-animate-effect="fadeInUp"> <span class="aboutus-resources sp-img"></span> <p>智能xxx</p> <div class="text-p">信息化实现对机构内部人、事、物的管理 及xxx过程中多个环节运营流程 化管理</div> </div> <div class="col-lg-3 col-xs-3 col-funds animate-box itme-adimate" data-animate-effect="fadeInUp"> <span class="aboutus-technology sp-img"></span> <p>健康xxx</p> <div class="text-p">信息化实现对机构内部人、事、物的管理 及xxx过程中多个环节运营流程 化管理</div> </div> <div class="col-lg-3 col-xs-3 col-funds animate-box itme-adimate" data-animate-effect="fadeInUp"> <span class="aboutus-cloudbeacon sp-img"></span> <p>xxxx</p> <div class="text-p">信息化实现对机构内部人、事、物的管理 及xxx过程中多个环节运营流程 化管理</div> </div> </div>
var i = 0; $('.animate-box').waypoint( function( direction ) { if( direction === 'down' && !$(this.element).hasClass('animated-fast') ) { i++; $(this.element).addClass('item-animate'); setTimeout(function(){ $('body .animate-box.item-animate').each(function(k){ var el = $(this); setTimeout( function () { var effect = el.data('animate-effect'); el.addClass(effect + ' animated');//读取自定义属性值中设定的动画名称添加到元素类中 el.removeClass('item-animate'); }, k * 200, 'easeInOutExpo' );//根据顺序分别为每个元素添加过渡动画时间 }); }, 100); } } , { offset: '85%' } );
这个粟子可以监听7个盒子元素,通过jquery读取自定义属性data-animate-effect的值来添加不同的动画,但是因为动画位置不同,
会根据direction内部参数和animated-fast类来决定当前滚动方向是否正确和是否重复执行
,同时在定时器的工作下根据元素顺序添加累加执行时间来实现逐步过渡效果
特别注意:因在fadeInUp动画中是由透明度0过渡到1,所以初始时元素的透明度必须设置成0,否则没有效果
上一下过渡动画效果