vue 权限控制按钮3种样式、内容、以及跳转事件
最近碰到一个因为要根据权限来给一个按钮变成不同功能,
简单写出3个按钮然后用v-if也能实现这个功能,但是在加载页面时,如果延迟过高则会把按钮按照DOM顺序加载出来,这是个很不好的效果
思索了下,把三个功能分开写,目前但说能达到需求,但个人感觉还不是最好解决办法,在此记录下来以待将来发现更好办法

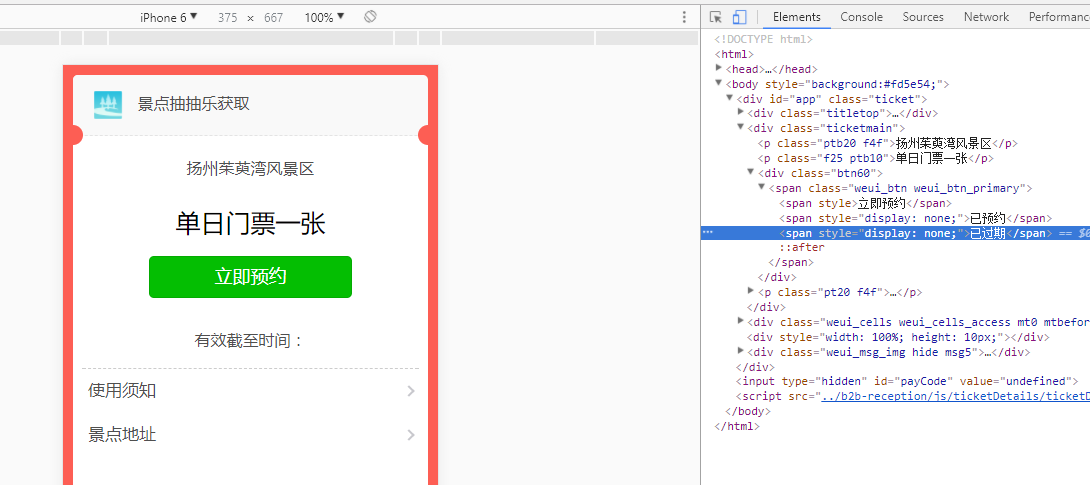
<div class="btn60"> <span v-on:click="reserveMainLink()" :class="{'weui_btn':items.msg!=3,'weui_btn_primary':items.msg==1,'weui_btn_warn':items.msg==2}" > <span v-show="items.msg==1">立即预约</span> <span v-show="items.msg==2">已预约</span> <span v-show="items.msg==3">已过期</span> </span> </div>
ticketdata = {"travelId":"46523","travelName":"扬州88风景区","area":"12","imgUrl":"http://***/img/jq/Upload/Content/Thumb/16/09/22/45731474528552.gif","travelArea":"扬州市区东北郊88镇88路1号。","areaName":"江苏","price":"45","lotteryCode":null,"payCode":null,"expireTime":null,"endexpireTime":null,"reservetime":null,"username":null,"type":null,"otherOrderId":null,"addtime":null,"notice":null,"enterpark":null,"areaId":null,"useTime":null,"imageUrl":null,"useInfo":null,"endreserveTime":null,"phone":null,"cardId":null,"worker":null,"msg":"1"};
App.items= ticketdata;
var App = new Vue({
el:"#app",
data:{
items:[]
},
methods:{
reserveMainLink:function(){
if( this.items.msg == 1 ){ //提交预约
var payCode = $("#payCode").val();
window.location.href="order?payCode"+payCode;
}else if( this.items.msg == 2 ){ //已预约门票详情
window.location.href="orderDetails.html";
}
}
}
})



