vue v-show与v-for同时配合v-bind使用并在href中传递多个参数的使用方法
最近在项目中,因为还没使用前端构建工具,还在使用vue+jquery方法渲染页面
碰到几个小问题,在此记录下作为vue学习之路上的一个小知识点
需求:1、数据列表存在与否状态,没有数据显示默认提示,有数据则渲染出数据列表
2、列表数据存在3种状态,分别为0,1,2根据状态给数据打上可使用,已使用,已过期,
3、如果列表状态为0和1时,才可以查看详细状态,同时可以带上每条数据商品id和状态id,否则不可以跳转到详情页面
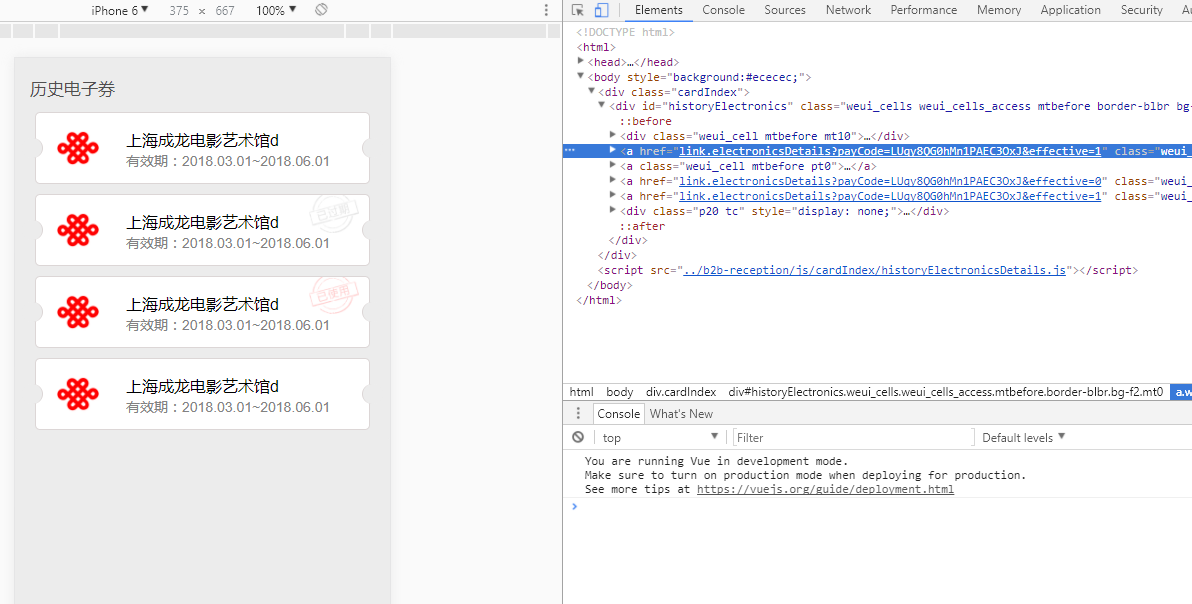
一,界面实现

二,页面代码
<div class="weui_cells weui_cells_access mtbefore border-blbr bg-f2 mt0" id="historyElectronics"> <!-- 电子券 --> <div class="weui_cell mtbefore mt10"> <div class="weui_cell_bd weui_cell_primary"> <p class="f4f">历史电子券</p> </div> </div> <!-- <a class="weui_cell mtbefore pt0" v-show="electronicsCard != ''" v-for="electronicsCards in electronicsCard" :href="'link.electronicsDetails?payCode='+electronicsCards.otherOrderId+',effective='+electronicsCards.effective" > --> <a class="weui_cell mtbefore pt0" v-show="electronicsCard != ''" v-for="electronicsCards in electronicsCard" :href="getTitleHref(electronicsCards.otherOrderId,electronicsCards.effective)" > <div class="weui_cell_bd weui_cell_primary"> <div class="cardbarmain electronics"> <span class="posl"></span> <span class="posr"></span> <div class="cardbarmainimg"><img src="../b2b-reception/images/logo/chinaliantong.png" width='100%'/></div> <div class="cardbarmainp"> <p class="f16" v-text="electronicsCards.productName"></p> <p class="f14 mt5 f-gray82">有效期:<span v-text="electronicsCards.expiryStart"></span>~<span v-text="electronicsCards.expiryEnd"></span></p> </div> <div class="poscardsrc2" v-if="electronicsCards.effective==2"><img src="../b2b-reception/images/cardimg/history02.png" /></div> <div class="poscardsrc2" v-else-if="electronicsCards.effective==0"><img src="../b2b-reception/images/cardimg/history03.png" /></div> </div> </div> </a> <div class="p20 tc" v-show="electronicsCard == ''"> <img src="../b2b-reception/images/cardimg/rcordSrc02.png" width='100%'/> <p class="tc p10 f16 f-gray">暂无历史电子券~</p> </div> </div>
三,vue代码
var otherOrderId=[]; //payCode var list = []; //初始列表 var effective=1; //订单类型 var page = 1; //初始化历史电子券列表 var historyElectronics = new Vue({ el:"#historyElectronics", data:{ electronicsCard:[], }, methods:{ getTitleHref:function(val1,val2){ if(val2==0 || val2==1){ return 'link.electronicsDetails?payCode='+val1+'&effective='+val2; }else{ return; } } } }) $(function(){ electronicsAjax(); }) //滚动加载 $(window).scroll(function(){ var viewH =$(document).height();//可见高度 var contentH =$(document.body).outerHeight(true);//内容高度 var scrollTop =$(window).scrollTop();//滚动高度 if((scrollTop+contentH)/viewH >=0.95){ //到达底部时,加载新内容 if (flag) { page++; flag = false; electronicsAjax(); } } }); //电子券列表接口 function electronicsAjax(){ $.ajax({ type: "POST", data:{page:page,effective:effective}, url : "/wechat/slyderAdventures/pointsNumber", success : function(listData) { var listData =[ //示例数据 {"createDate":1516091197000,"creator":null,"lastModifyDate":null,"lastModifier":null,"sid":"3","productId":"57794","productType":"9","userId":null,"systemOrderId":"H2018011616262918810821","otherOrderId":"LUqy8QG0hMn1PAEC3OxJ","productName":"上海成龙电影艺术馆d","productExpiryStart":1516032000000,"productExpiryEnd":1518624000000,"commonCode":"923310000864","effective":"1","expiryStart":"2018.03.01","expiryEnd":"2018.06.01"} ,{"createDate":1516091197000,"creator":null,"lastModifyDate":null,"lastModifier":null,"sid":"3","productId":"57794","productType":"9","userId":null,"systemOrderId":"H2018011616262918810821","otherOrderId":"LUqy8QG0hMn1PAEC3OxJ","productName":"上海成龙电影艺术馆d","productExpiryStart":1516032000000,"productExpiryEnd":1518624000000,"commonCode":"923310000864","effective":"2","expiryStart":"2018.03.01","expiryEnd":"2018.06.01"} ,{"createDate":1516091197000,"creator":null,"lastModifyDate":null,"lastModifier":null,"sid":"3","productId":"57794","productType":"9","userId":null,"systemOrderId":"H2018011616262918810821","otherOrderId":"LUqy8QG0hMn1PAEC3OxJ","productName":"上海成龙电影艺术馆d","productExpiryStart":1516032000000,"productExpiryEnd":1518624000000,"commonCode":"923310000864","effective":"0","expiryStart":"2018.03.01","expiryEnd":"2018.06.01"} ,{"createDate":1516091197000,"creator":null,"lastModifyDate":null,"lastModifier":null,"sid":"3","productId":"57794","productType":"9","userId":null,"systemOrderId":"H2018011616262918810821","otherOrderId":"LUqy8QG0hMn1PAEC3OxJ","productName":"上海成龙电影艺术馆d","productExpiryStart":1516032000000,"productExpiryEnd":1518624000000,"commonCode":"923310000864","effective":"1","expiryStart":"2018.03.01","expiryEnd":"2018.06.01"} ] list = list.concat(listData); historyElectronics.electronicsCard=list; },error: function(json){ $.toptips('数据异常,请刷新后重试...','warning'); } }); }



