vue3+element plus封装一个Drawer抽屉组件
在开发中,我们经常使用vue2封装一些弹窗、抽屉组件,
但是vue3的用法与vue2又不同,记录下本次使用vue3基于element plus封装的一个抽屉组件
开发思路是,关闭和打开抽屉组件的方法定义在子组件中并使用defineExpose方法将子组件的方法暴露给父组件,
在父组件中调用子组件暴露出来的打开或关闭方法,通过emit将处理结果反馈给父组件
思路清楚后开始写代码
<ElCard>
<template #header>
<div class="card-header">
<el-button type="success" @click="addEmployee"><i class="fa fa-plus el-icon--left"></i>新增</el-button>
<el-button type="danger" :disabled="multipleSelection.length > 0 ? false : true"><i class="fa fa-trash el-icon--left"></i>删除</el-button>
</div>
</template>
...
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>修改</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
</template>
...
</ElCard>
<AddOrEditDrawer ref="drawer" :employeeRow="employeeRow" @confirmFunc="subData" />
</template>
<script lang="ts" setup>
import { reactive, ref, onMounted } from 'vue'
import { ElTable, ElMessageBox } from 'element-plus'
import type { FormInstance } from 'element-plus'
import { getEmployee } from '@/api/employee'
import AddOrEditDrawer from './addOrEditDrawer.vue'
const drawer = ref<InstanceType<typeof AddOrEditDrawer> | null>(null)
const employeeRow = ref<object>([])
...
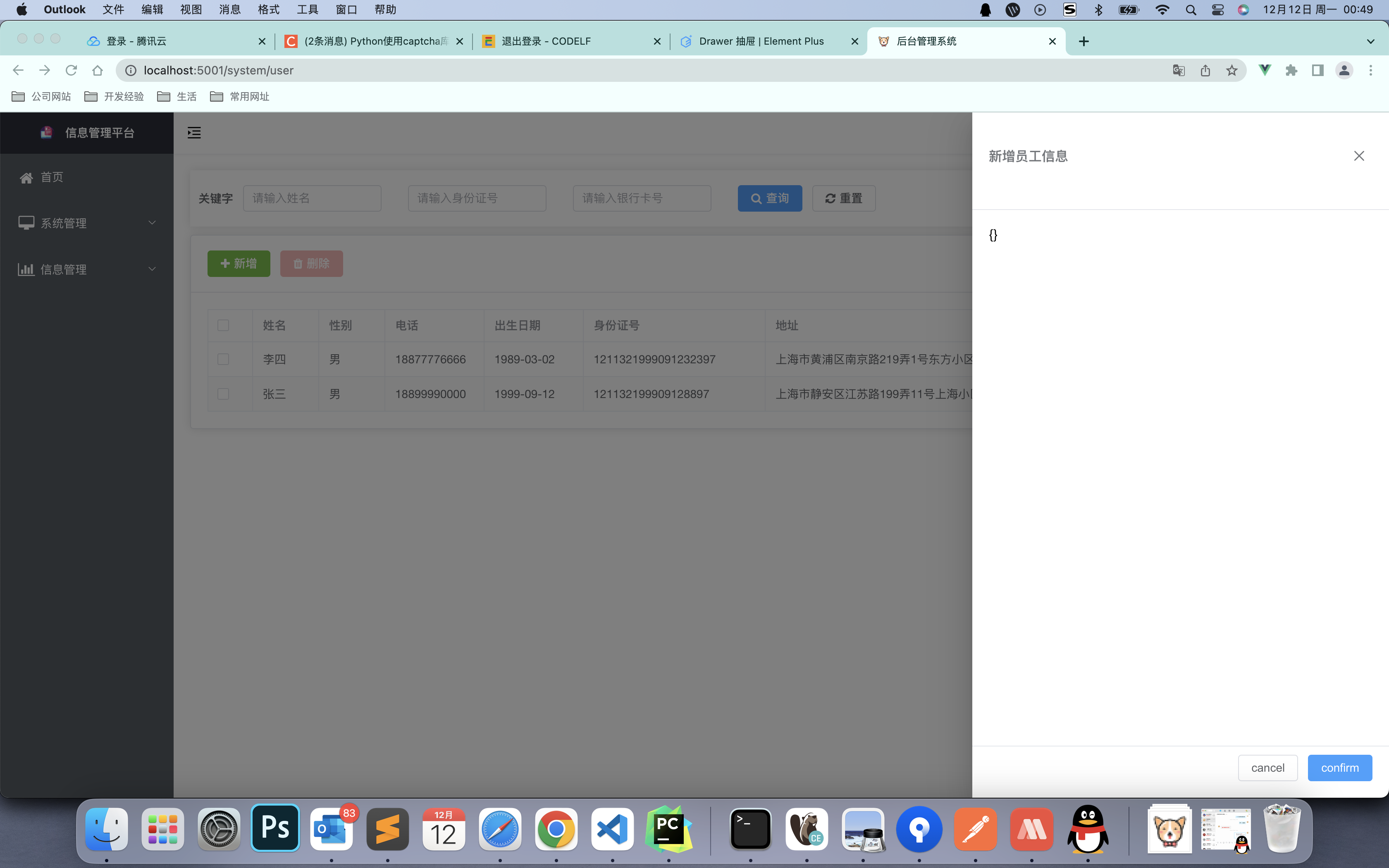
const addEmployee = () => {
//点击新增时打开抽屉,同时要将数据清空,防止抽屉内容缓存
employeeRow.value = {}
drawer.value?.isOpen()
}
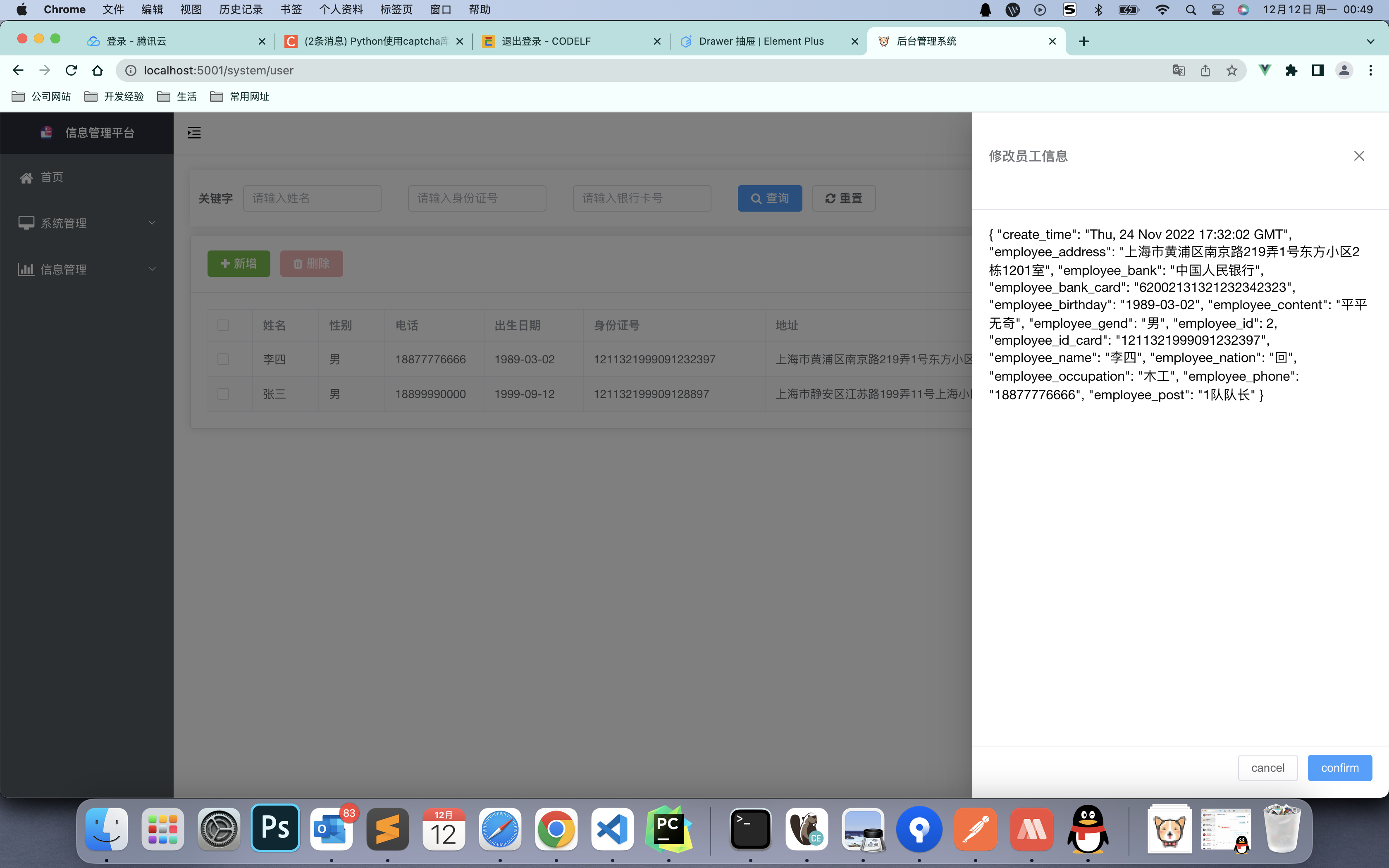
const handleEdit = (index, row) =>{
//点击修改时,将获取的信息传递给抽屉组件
employeeRow.value = row
drawer.value?.isOpen()
}
// 抽屉修改或新增事件完成后重新调用查询接口刷新父组件
const subData = (val) => {
getEmployee()
}
子组件
<template> <el-drawer v-model="isShow" :direction="direction" :before-close="handleClose" :destroy-on-close="true" custom-class="drawer-box" > <template #header> <h4>{{ props.employeeRow.employee_id ? '修改' : '新增'}}员工信息</h4> </template> <template #default> <div> {{props.employeeRow}} </div> </template> <template #footer> <div style="flex: auto"> <el-button @click="confirmFunc">cancel</el-button> <el-button type="primary" @click="isClose">confirm</el-button> </div> </template> </el-drawer> </template> <script lang="ts" setup> import { ref, defineEmits, defineExpose } from 'vue' const props = defineProps({ employeeRow: { type: Object, default: {} } }) const emit = defineEmits(['confirmFunc']) let isShow = ref(false) const isOpen = () => { isShow.value = true } const isClose = () => { isShow.value = false props.employeeRow.value = {} } /* vue3中规定,使用了 <script setup> 的组件是默认私有的: 一个父组件无法访问到一个使用了 <script setup> 的子组件中的任何东西, 除非子组件在其中通过 defineExpose 宏显式暴露 */ defineExpose({ isOpen, isClose }) const direction = ref('rtl') const confirmFunc = () => { emit('confirmFunc', '111') } const handleClose = (done: () => void) => { isClose() } </script> <style lang="scss" scoped> </style>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号