vue无法获取flask设置的cookie
最近在使用vue3开发基于flask后端的前后端分离项目时候,
设置路由守卫时一直无法获取到登录后的cookie中session值
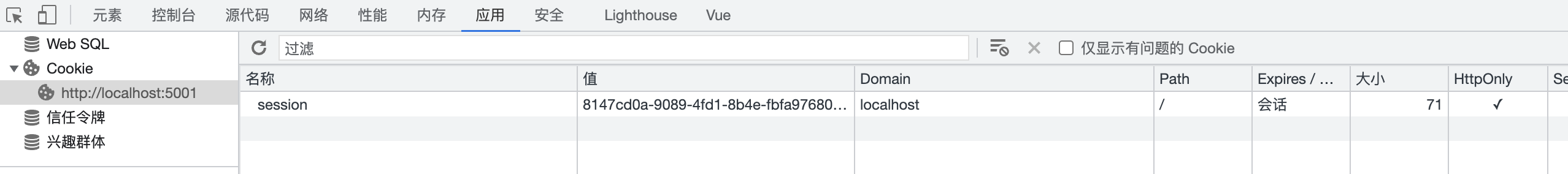
但是在浏览器中却可以看到cookie
先上代码
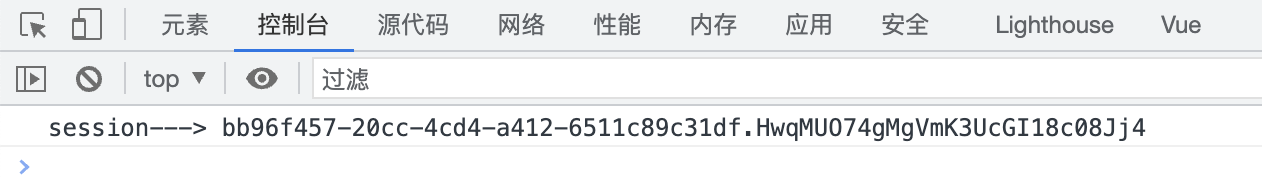
router.beforeEach((to, from, next) => { if (to.path == '/login') { next() } else { const session = getCookieValue("session") console.log('session--->', session) if (session) { next() } else { ElNotification({ title: '错误', message: '请重新登录!', type: 'error' }) next({path: 'login'}) } } })
/* 获取指定名称的cookie值 */ export function getCookieValue(name) { let result = document.cookie.match( "(^|[^;]+)\\s*" + name + "\\s*=\\s*([^;]+)" ); return result ? result.pop() : ""; }


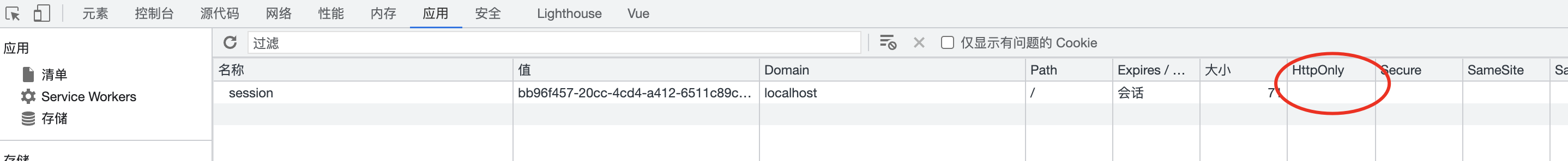
这是因为cookie中的HttpOnly属性是true,这使得我们在浏览器中使用js是无法访问cookie的
只需要在后端设置cookie时将HttpOnly关闭掉就可以了(默认是开启状态)
# flask-session配置 SESSION_TYPE = "redis" SESSION_REDIS = redis.StrictRedis(host=HOSTNAME, port=REDIS_PORT) SESSION_COOKIE_HTTPONLY = False # 使cookie可以被访问 SESSION_USE_SIGNER = True # 对cookie中session_id进行隐藏处理 PERMANENT_SESSION_LIFETIME = 86400 # session数据的有效期,单位秒 24小时


OK,问题解决!




