linux中使用docker创建nginx容器镜像并部署静态网站项目
1,先进入服务器root目录,然后创建nginx对应该的配置文件目录/日志目录/静态文件目录等,
后面创建nginx容器时要把目录一一挂载上
cd root/
mkdir nginx
cd nginx
mkdir conf
mkdir log
mkdir html
cd conf
touch nginx.conf
touch conf.d
创建完目录后,使用docker来创建nginx容器了
docker search nginx # 查找nginx镜像 docker pull nginx # 下载nginx镜像 docker images # 查看下载的镜像中是否有nginx docker run --name my_nginx -p 8000:80 \ --net mynet --ip 127.18.0.9 \ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /data/nginx/conf/conf.d:/etc/nginx/conf.d \ -v /data/nginx/log:/var/log/nginx \ -v /root/nginx/html:/usr/share/nginx/html \ -d nginx:latest nginx
docker run --name nginx1 -p 8100:80 -d -v /root/nginx/html:/usr/share/nginx/html nginx # 只挂载文件目录
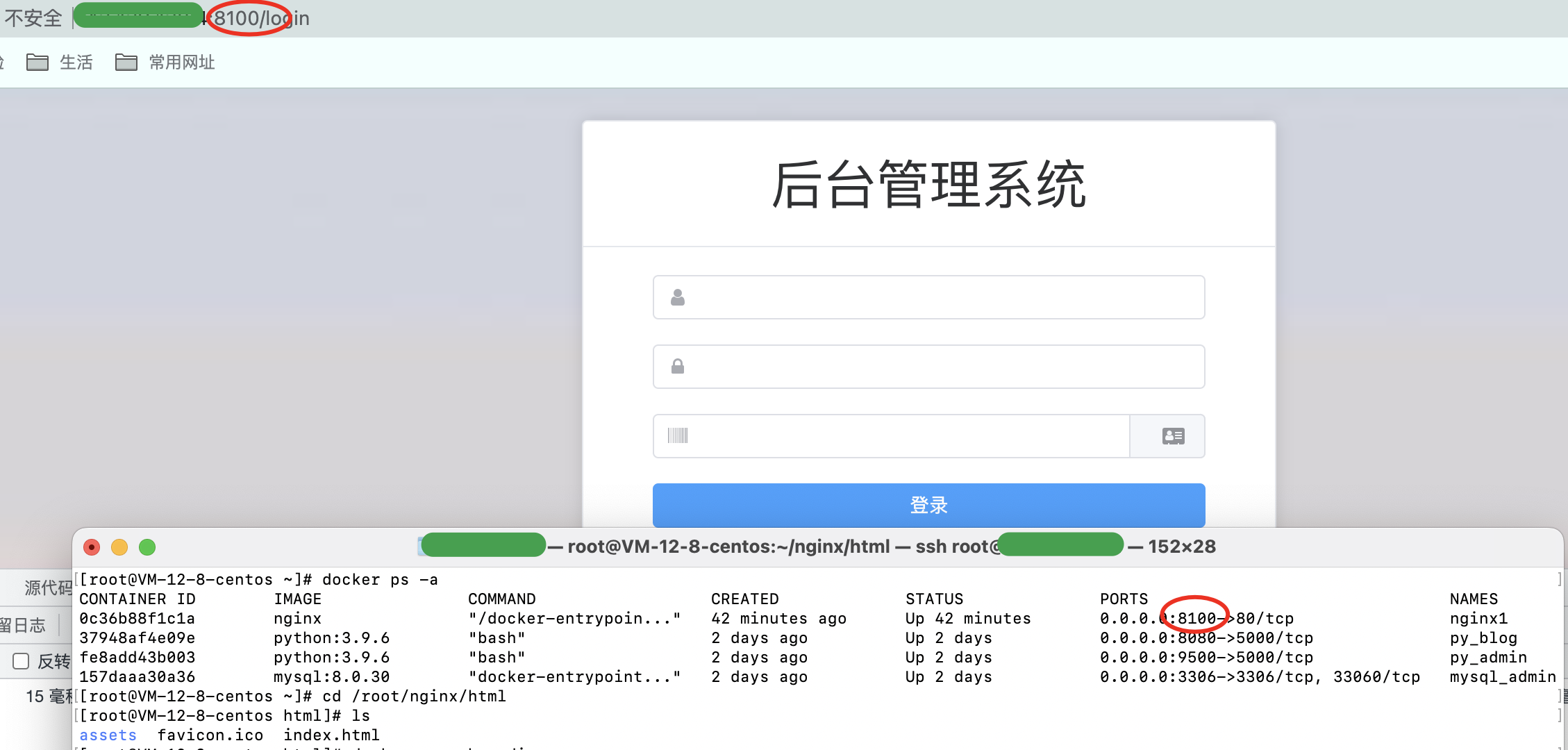
docker ps -a # 查看创建好的nginx镜像运行状态
我们前端vue或react打包的静态文件就可以放进roo/nginx/html中啦
# 温习下shall命令打包tar文件 cd admin #进入vue项目目录,提前打包好dist目录 tar -cvf dist.tar dist # 将打包好的tar文件上传到云服务器上 tar -xvf dist.tar -C /root/nginx/html # 将文件解压到挂载nginx目录的宿主机目录中 # 记得去掉dist目录 # mv+ 原文件路径 + 旧名字 + 新文件路径 +[ 新名字 ] // 移动重命名 # cp+ 源文件路径 + 旧名字 + 新文件路径 + 新名字 // 复制文件夹 / 文件 # 也可以直接使用ftp软件连接直接操作文件
此时一定要记得在云服务器防火墙上新建一个外网可访问的8000端口,就是我们刚才创建容器时映射到宿主机上的端口
最后,本地浏览器访问云主机IP+映射端口,就能正常访问刚部署上的项目啦







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)