react 使用antd的在图片列表或表格中实现点击其他元素Checkbox选中功能
antd官网上的Checkbox功能只能单独使用,在表格中加入Checkbox也只能点击Checkbox按钮才能实现选中或取消功能
如果我们要实在表格行中点击或在图片列表中点击图片就能实现选中或取消,就需要单独添加事件,然后使用该事件对Checkbox操作的数组进行操作,才能实现该功能,
简单来说就是为需要添加功能的地方再绑定一个事件,与Checkbox操作同一个数据 就可以了
先来看如何实现点击 表格行来选中或取消,这里有一个网上的例子可以贴出来
https://codesandbox.io/s/000vqw38rl 【作者:doublealoe】
import React from 'react'; import ReactDOM from 'react-dom'; import 'antd/dist/antd.css'; import './index.css'; import { Table } from 'antd'; const columns = [{ title: 'Name', dataIndex: 'name', render: text => <a href="#">{text}</a>, }, { title: 'Age', dataIndex: 'age', }, { title: 'Address', dataIndex: 'address', }]; const data = [{ key: '1', name: 'John Brown', age: 32, address: 'New York No. 1 Lake Park', }, { key: '2', name: 'Jim Green', age: 42, address: 'London No. 1 Lake Park', }, { key: '3', name: 'Joe Black', age: 32, address: 'Sidney No. 1 Lake Park', }, { key: '4', name: 'Disabled User', age: 99, address: 'Sidney No. 1 Lake Park', }]; class App extends React.Component { state = { selectedRowKeys: [], }; selectRow = (record) => { console.log("record---", record); const selectedRowKeys = [...this.state.selectedRowKeys]; if (selectedRowKeys.indexOf(record.key) >= 0) { selectedRowKeys.splice(selectedRowKeys.indexOf(record.key), 1); } else { selectedRowKeys.push(record.key); } this.setState({ selectedRowKeys }); } onSelectedRowKeysChange = (selectedRowKeys) => { this.setState({ selectedRowKeys }); } render() { const { selectedRowKeys } = this.state; const rowSelection = { selectedRowKeys, onChange: this.onSelectedRowKeysChange, }; return ( <Table rowSelection={rowSelection} columns={columns} dataSource={data} onRow={(record) => ({ onClick: () => { this.selectRow(record); }, })} /> ); } } ReactDOM.render(<App />, document.getElementById('container'));
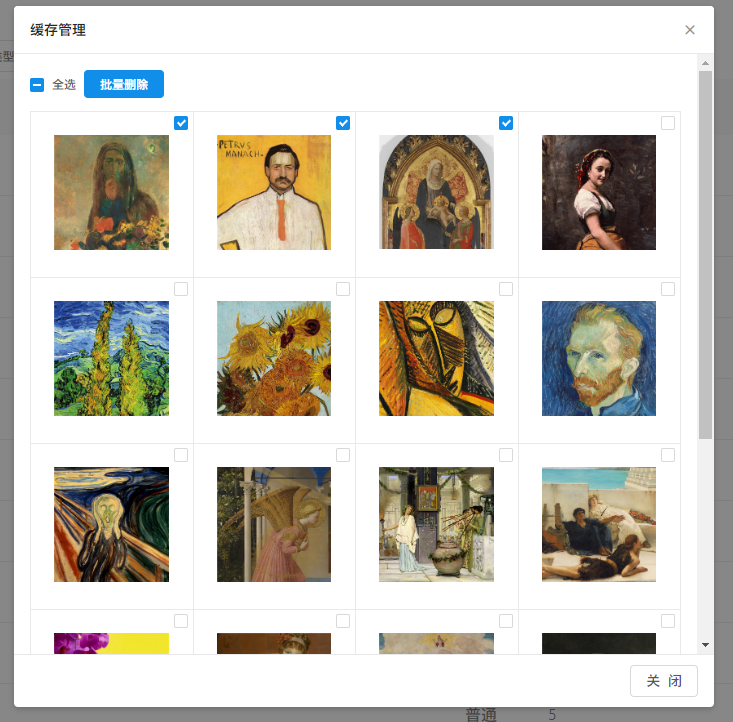
二,实现图片列表选中功能
import React from "react"; import {Modal,Table,Button,Checkbox,Card,Popconfirm } from 'antd'; import LoadingMixin from '../../../libs/loading.common.mixin'; import RequestMixin from '../../../libs/request.mixin'; import NotificationMixin from '../../../libs/notification.mixin'; import Helper from '../../../libs/helper'; import './index.css'; const { Meta } = Card; const CheckboxGroup = Checkbox.Group; export default React.createClass({ mixins: [LoadingMixin, NotificationMixin, RequestMixin], propTypes: { onManualClose:React.PropTypes.func, onOk: React.PropTypes.func, onCancel: React.PropTypes.func, title: React.PropTypes.string, item: React.PropTypes.object }, getInitialState() { return { item: this.props.item && this.props.item || {}, data: [], userObj: {}, deleteList:[], indeterminate: false, checkAll: false, checkedList:[] }; }, componentWillMount() { this.fetch(); }, fetch() { // console.log("11111111111------------》",this.props.item.frameid); this.post({ url: "Api/historyPush/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac", param: { frameid: this.props.item.frameid // frameid:'32frame_tj1' }, noLoading: true }).then(result=> { // console.log("result-----------------",result); this.setState({data: result.result || []}); }); }, hideModal() { this.props.onCancel && this.props.onCancel(); }, onChange(checkedList){ console.log('checked = ', checkedList); this.setState({ checkedList:checkedList, indeterminate: !!checkedList.length && (checkedList.length < this.state.data.length), checkAll: checkedList.length === this.state.data.length, }); }, onclicks(e){ const checkedList = [...this.state.checkedList] if (checkedList.indexOf(e) >= 0) { checkedList.splice(checkedList.indexOf(e), 1); } else { checkedList.push(e); } this.setState({ checkedList}); }, onCheckAllChange(e){ // console.log("全选1",e.target.checked); // console.log("全选2",this.state.data); let dataList =[] for(var i=0;i<this.state.data.length;i++){ dataList[i]=this.state.data[i].imgid } // console.log("dataList--------",dataList) this.setState({ checkedList: e.target.checked ? dataList : [], indeterminate: false, checkAll: e.target.checked, }); }, handleClose(record) { var that = this; if (this.state.checkedList==null||this.state.checkedList.length==0) { that.error("请选择要删除的图片"); return false; }; // console.log("删除的图片",this.props.item.frameid,this.state.checkedList); this.post({ url: "Api/clearCache/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac", param: { frameid:this.props.item.frameid, imglist: this.state.checkedList }, noLoading: true }).then(result=> { if (result.result) { that.success("操作成功"); that.fetch(); } }); }, render() { let isMainObj = { 1 : "是", 0 : "否" } let columns = [ { title: '用户', dataIndex: 'userid', key: 'userid', width: '20%', render: (text, record) => { return ( this.state.userObj && this.state.userObj[text] ) } }, { title: '主管理', dataIndex: 'is_main', key: 'is_main', width: '20%', render: (text, record) => { return ( isMainObj[record['is_main']] ) } }, { title: '设备备注', dataIndex: 'remark', key: 'remark', width: '30%' }, { title: '绑定时间', dataIndex: 'create_time', key: 'create_time', width: '25%' } ]; return ( <Modal title={this.props.title && this.props.title || '新增'} visible={true} width="700px" onCancel={this.hideModal} maskClosable={false} footer={ <Button key="back" type="ghost" size="large" onClick={this.hideModal}>关 闭</Button> }> <div className={'boxTitle'}> <Checkbox indeterminate={this.state.indeterminate} onChange={this.onCheckAllChange} checked={this.state.checkAll} // checked={this.state.checked} // disabled={this.state.disabled} // onChange={this.onChange} //this,record > {'全选'} </Checkbox> <Popconfirm placement="topRight" title={"您确定要删除这些数据吗?"} onConfirm={this.handleClose} okText="确定" cancelText="取消"> <Button type="primary">批量删除</Button> </Popconfirm> </div> <div className={'cardBox'}> <Checkbox.Group style={{ width: '100%' }} onChange={this.onChange} value={this.state.checkedList}> <Card title="" > { this.state.data && this.state.data.map((item,index) => { return ( <Card.Grid className={'gridStyle'} key={item.imgid} > <Checkbox className={'CheckboxStyle'} value={item.imgid} > </Checkbox> <img src={item.small_url} onClick={this.onclicks.bind(null,item.imgid)} ></img> </Card.Grid> ) }) } </Card> </Checkbox.Group>, </div> </Modal> ) } });

主要逻辑
onclicks(e){ const checkedList = [...this.state.checkedList] if (checkedList.indexOf(e) >= 0) { checkedList.splice(checkedList.indexOf(e), 1); } else { checkedList.push(e); } this.setState({ checkedList}); },






