细说JavaScript BOM之window对象

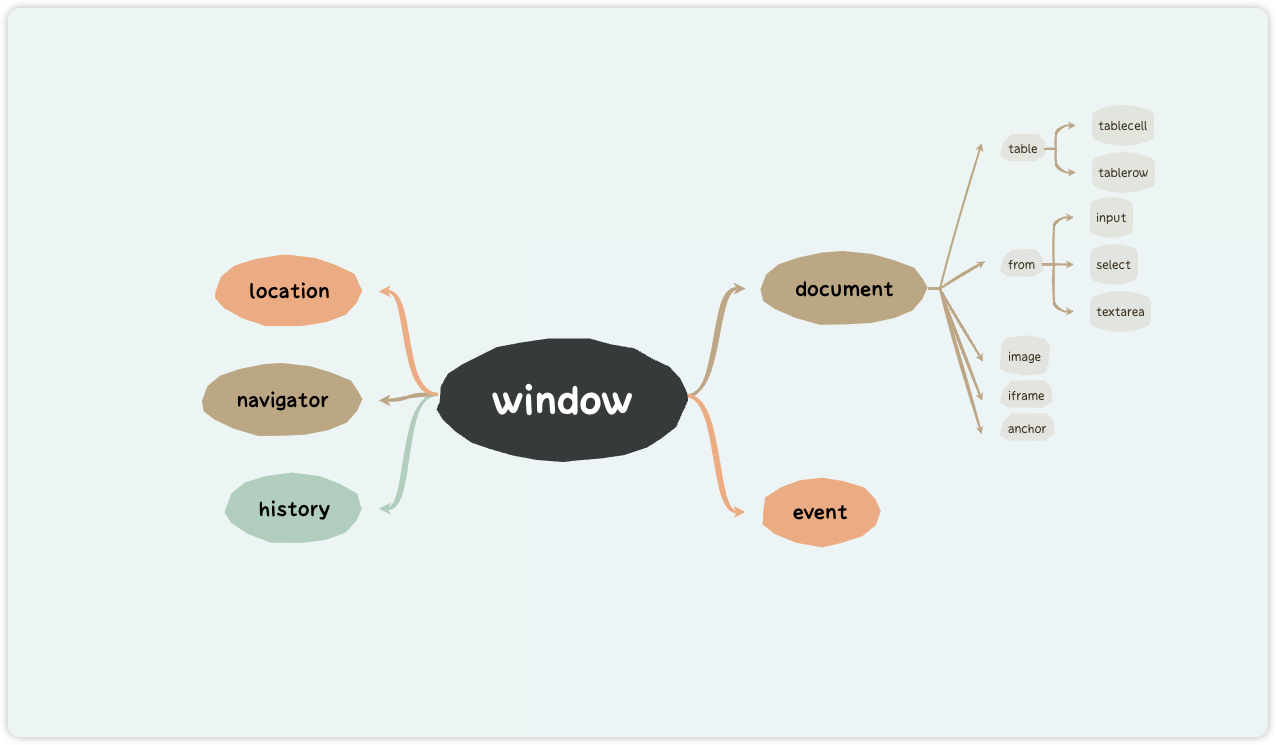
window对象是JavaScript中最大的对象,其他对象都是window对象的一部分,window对象表示浏览器的一个实例,在浏览器中它有双重身份,既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript标准中规定的Globel(全局)对象。第二个身份说明了我们在网页中定义的任何一个变量、函数和对象都会以window作为其全局对象。

一、window对象
1、全局作用域
window对象是全局对象,因此所有在全局作用域中声明的变量、函数、对象都会变成window对象的属性、方法、对象
var name = "知数SEO";
var array = new Array('1','2','3','4');
function demo(){
alert("myName this.name" + this.name);
alert("muName window.name" + window.name);
}
alert(window.name); // 知数SEO
window.demo();
alert(array);
alert(window.array);
基于window对象是全局对象的概念,它下属的所有全局变量和函数都是它的属性,并且基于所有原生的构造函数及其他函数都存在于它的命名空间下,因此在调用window对象的方法和属性时,可以省略window对象的引用。
需要注意的是只有在全局作用域中定义才会被自动归入window对象名下,而在局部作用域中定义不会归入window对象名下。
2、window对象常用属性
window.name属性在跨域交互上起到很大的作用,因为name在完成载入新页面或刷新功能时,其值依旧是上次页面设置的值,并且这个值可以支持2MB的数据大小
| 属性名称 | 功能描述 |
|---|---|
| name | 窗口的名称,由打开这个窗口的连接(a target=“”)或框架( |
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现