什么是DOM?(JavaScript DOM是什么?)

1、DOM简洁
DOM是js中最重要的一部分,没有DOM就不会通过js实现和用户之间的交互。
window是最大的浏览器对象,在它的下面还有很多子对象,我们要学习的DOM就是window对象下面的document对象
DOM(Document Object Model)是由W3C指定的用于访问诸如XML和HTML等结构化文档的标准
W3C DOM标准被分为三个不同的部分:
-
核心DOM:针对任何结构化文档的标准模型
-
XML DOM:针对XML文档的标准模型
-
HTML DOM:针对HTML文档的标准模型

DOM的设计是以对象管理组织(OMG)的规约为基础的,可以用于任何编程语言,DOM以基于对象的方式来描述整个文档,让我们可以很方便的操作整个文档,包括:文档内容的添加、修改、隐藏、显示,对HTML央视的添加和替换等。// 例子
知数SEO_专注搜索引擎优化和品牌推广
2、DOM中的D是什么
DOM中的D指的是document(文档),在我们进行的web开发中指的就是HTML文档。我们向服务器请求页面,服务器返回的就是一个HTML文档,在浏览器收到HTML文档后会把这个文档处理成一个document对象,然后显示在浏览器中,如果其中有js代码则会被一一顺序执行显示出相应的动态效果
3、DOM中的O是什么
DOM中的O指的是object对象,服务器返回HTML文档之后欧浏览器会把HTML文档解析成DOMN对象,放入到内存中,再从内存中取出这个document对象显示在浏览器中。
正是由于浏览器把服务器返回的HTML文档转换成document对象并存储与内存中,js才可以操作这些标签元素,呈现出不同的动态效果。
4、DOM中的M是什么
DOM中的M指的是Model,就是模型的意思,就是浏览器在把HTML文档处理成document对象时所使用的组织形式,也可以说documeng对象是一种表现形式。
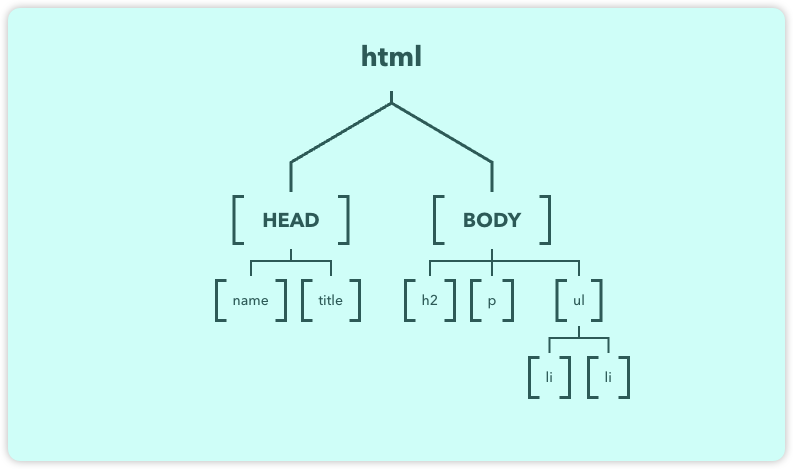
DOM在组织HTML文档的时候以树状形式实现的。在收到服务器返回的HTML文档之后,DOM会把这个HTML文档以家谱树的形式组织起来并存储到内存中,在显示到浏览器中供用户查看。
家谱树本身就是一种模型,使用父(parent)、子(child)、兄弟(sibling)等记号表示之间的关系,最大的优点就是可以把复杂的方式简单化

像这样大家一看就明白标签是树的根,代表整个HTML文档,在它下面和标签是并列的兄弟关系,在标签中有和





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构