【JavaWeb】相对路径和绝对路径
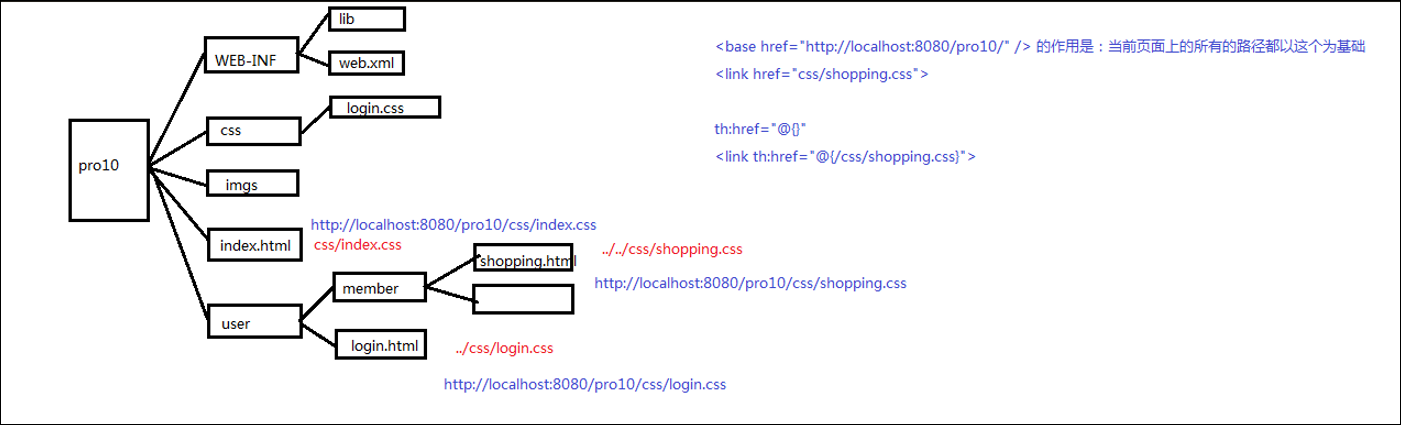
情景:在login.html文件中引用loing.css文件
1.使用相对路径(红色字体,../表示上一级目录)
2.绝对路径(蓝色字体)
3.在html中可以使用<base />来设置绝对路径根目录
在Thymeleaf模板中使用<th:href = "@{}">
建议都使用绝对路径

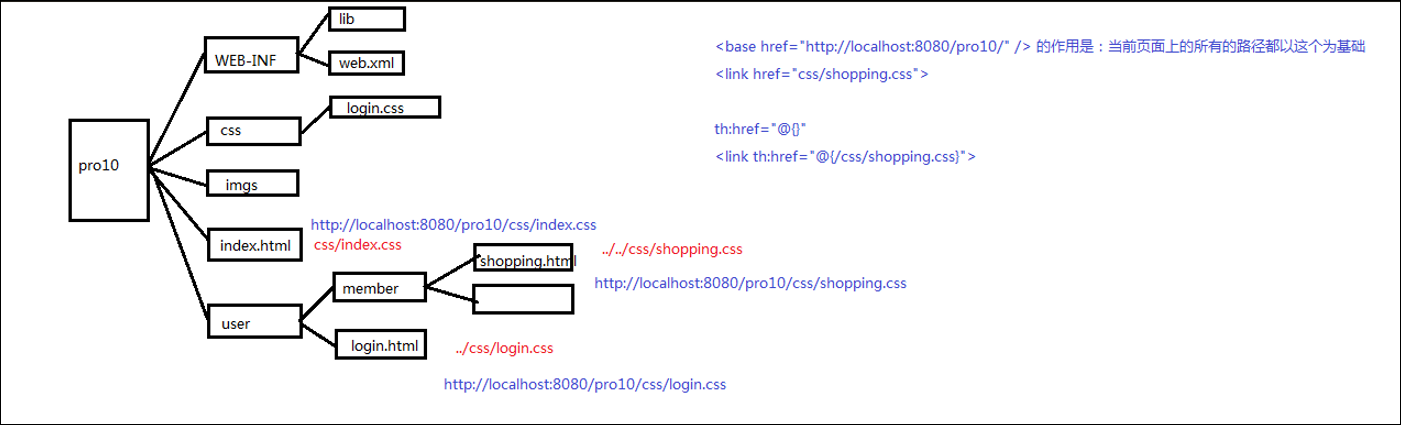
情景:在login.html文件中引用loing.css文件
1.使用相对路径(红色字体,../表示上一级目录)
2.绝对路径(蓝色字体)
3.在html中可以使用<base />来设置绝对路径根目录
在Thymeleaf模板中使用<th:href = "@{}">
建议都使用绝对路径

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本