【JavaWeb】CSS绝对定位和相对定位
1.5 定位position
-
absolute 绝对定位
相对于其父元素偏移一定距离,父元素也设置了position属性,逐级往上找,一直到body元素 -
relative 相对定位
相对于该元素原来的位置偏移一定距离
<html> <head> <meta charset="utf-8"> <style type="text/css"> body{ margin:0; padding:0; } #div1{ width:200px; height:50px; background-color:greenyellow; /* 绝对定位 */ position:absolute; left:100px; top:100px; } #div2{ width:200px; height:50px; background-color:pink; position:relative; float:left; margin-left:20px; } #div3{ height:50px; background-color:darkorange; } #div4{ width:200px; height:50px; background-color:aqua; float:left; } #div5{ width:200px; height:50px; background-color:olivedrab; float:left; } div{ position:relative; } </style> </head> <body> <!-- <div id="div1"> </div> <div id="div2"> </div> --> <div id="div3"> <div id="div4"> </div> <div id="div5"> </div> </div> </body> </html>
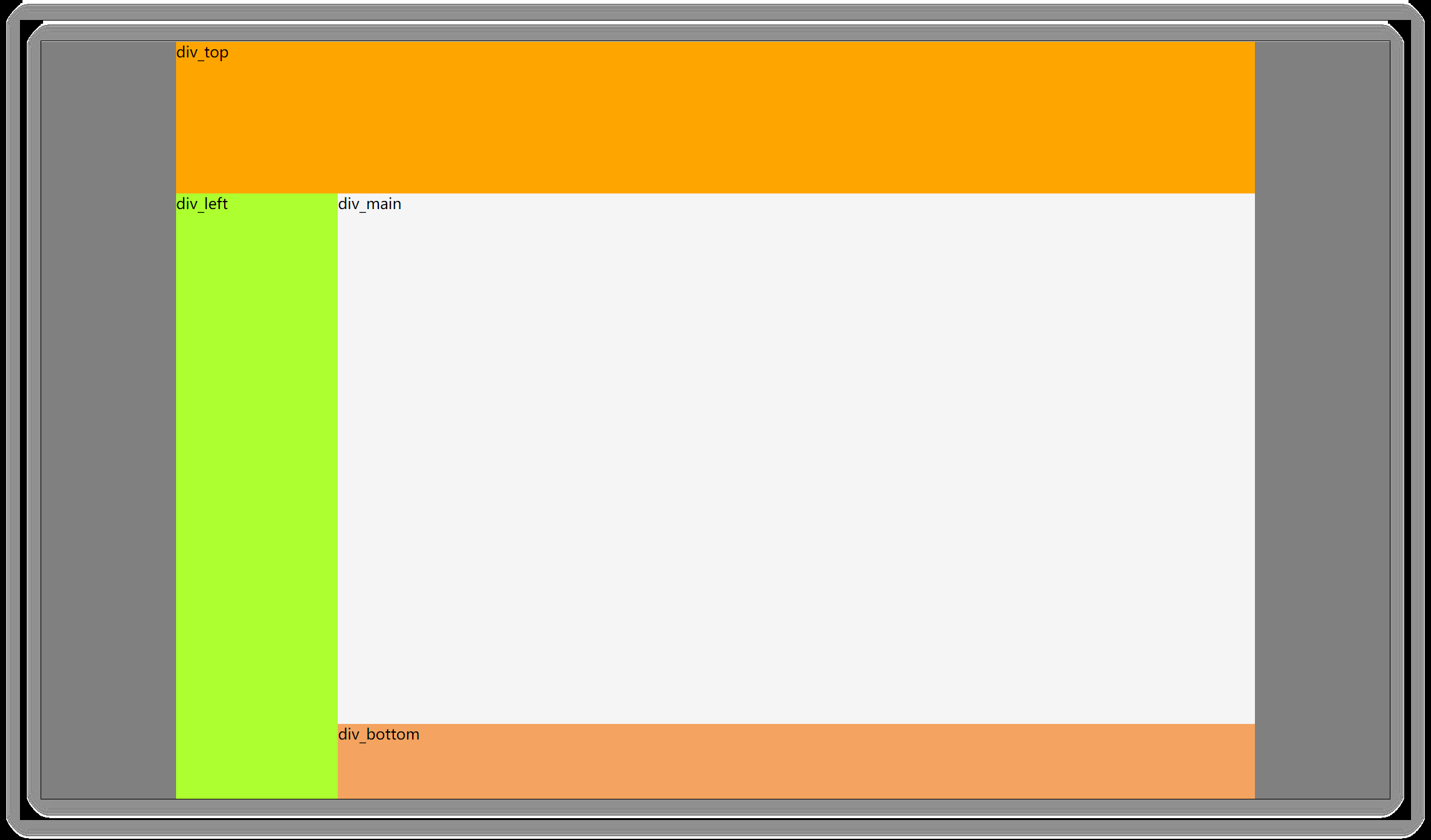
使用CSS对网页进行划分

<html> <head> <meta charset="utf-8"> <style type="text/css"> body{ margin:0; padding:0; background-color:#808080; } div{ position:relative; } #div_top{ background-color: orange; height:20%; } #div_left{ background-color: greenyellow; height:80%; width:15%; float:left; } #div_main{ background-color: whitesmoke; height:70%; float:left; width:85%; } #div_bottom{ background-color: sandybrown; height:10%; width:85%; float:left; } #div_container{ width:80%; height:100%; border:0px solid blue; margin-left:10%; float:left; } </style> </head> <body> <div id="div_container"> <div id="div_top">div_top</div> <div id="div_left">div_left</div> <div id="div_main">div_main</div> <div id="div_bottom">div_bottom</div> </div> </body> </html>
分类:
Java / JavaWeb
标签:
Javaweb



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本