【JavaWeb】CSS盒子模型
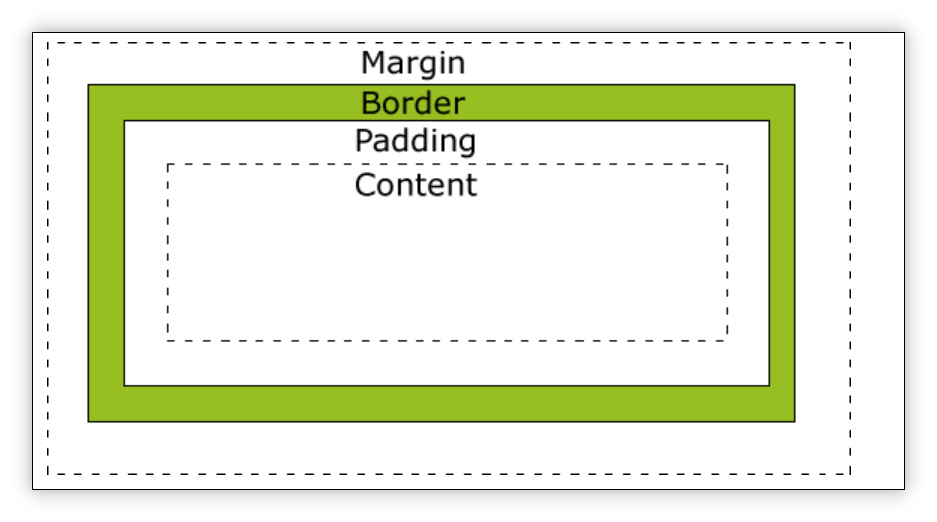
1.4 CSS盒子模型
- border 边框
- margin 间距
- padding 填充
content为内容,border为边框

不同浏览器的页面宽度计算不同
IE 浏览器:实际尺寸 = width
chrome浏览器:实际尺寸 = width + 左右borderwidth + padding
<html> <head> <meta charset="utf-8"> <style type="text/css"> #div1{ width:400px; height:400px; background-color:greenyellow; /* 1. border 边框样式 */ border-width:1px; /*边框粗细*/ border-style:solid; /*边框样式:solid(实线) , dotted(点状线) ... */ border-color:blue; /*边框颜色*/ /* border:4px double blue;*/ /* border-top : 4px dotted blue;*/ } #div2{ width:150px; height:150px; background-color:darkorange; margin-top:100px; margin-left:100px; /*margin:100px 100px 50px 150px;*/ /* 一个值,四个方向统一;两个值:上下、左右;三个值:上、左右、下;四个值:上右下左 */ /* padding : 填充 */ padding-top:50px; padding-left:50px; } #div3{ width:100px; height:100px; background-color:aquamarine; /* margin-top:50px; margin-left:50px; */ } #div4{ width:200px; height:200px; margin-left:100px; background-color:greenyellow; } body{ margin:0; padding:0; } </style> </head> <body> <div id="div1"> <div id="div2"> <div id="div3"> </div> </div> </div> <div id="div4"> </div> </body> </html>
分类:
Java / JavaWeb
标签:
Javaweb



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本