1.HTML介绍
1.1 HTML
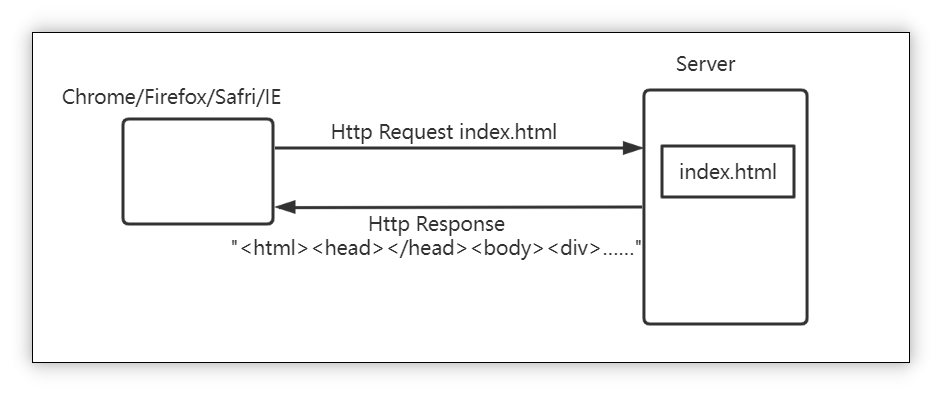
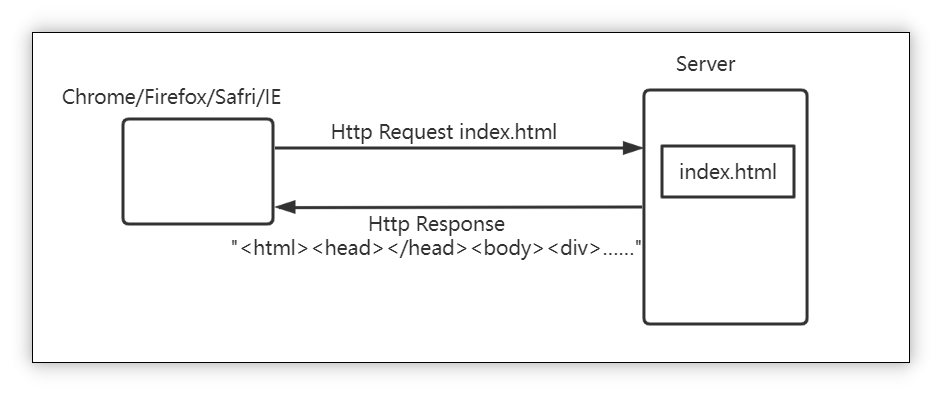
浏览器向服务器请求index.html文件,服务器返回该文件渲染到客户端页面上。

1.2 常用标签
HTML代码整体框架,HTML是解释型语言,浏览器是容错的(有自动纠错功能)
(1)<html>标签
(2)<title>网页标题标签
(4)<br/>表示换行,单标签
(5)<p>段落标签
(6)<img>图片标签
| src:图片文件的路径(相对路径或绝对路径) |
| width:宽度 |
| height:高度 |
| alt:图片的提示(未加载出来时) |
(7)<h1>……<h6>标题标签,一级标题到六级标题
(8)列表标签
① <ol> 有序列表
| start 表示从*开始 |
| type 显示的类型:A a I i 1(default) |
② <ul> 无序列表
| type 显示的类型:disc(default),circle,square |
(9)<u>下划线,<b>粗体,<i>斜体
(10)上标<sup>,下标<sub>(看b的圈位置)
(11)实体标签:小于号<,大于等于号 ≥,版权符©
(12)<span>不换行的块标记
(13)<a>超链接标签
| href:链接的地址 |
| target:打开方式 |
| _self 在本窗口打开 |
| _blank 在一个新窗口打开 |
| _parent 在父窗口打开 |
| _top 在顶层窗口打开 |
| |
(14)<div>标签
| <html> |
| <head> |
| <title>这是我的第一个网页</title> |
| <meta charset="UTF-8"> |
| </head> |
| <body> |
| HELLO WORLD!<br/>你好,HTML! |
| <p>这里是一个段落</p> |
| <p>这里是第二个段落</p> |
| <img src="D:\imgs\girl.jpg" width="57" height="73" alt="这里是一张图片"/> |
| <h1>标题一</h1> |
| <h2>标题一</h2> |
| <h3>标题一</h3> |
| <h4>标题一</h4> |
| <h5>标题一</h5> |
| <h6>标题一</h6> |
| |
| 武林高手排行榜: |
| <ol type="i" start="3"> |
| <li>扫地僧</li> |
| <li>萧远山</li> |
| <li>慕容博</li> |
| <li>虚竹</li> |
| <li>阿紫</li> |
| </ol> |
| 武林大会人员名单: |
| <ul type="circle"> |
| <li>乔峰</li> |
| <li>阿朱</li> |
| <li>马夫人</li> |
| <li>白世镜</li> |
| </ul> |
| |
| 你是<b><i><u>喜欢</u></i></b>是<b>甜</b>月饼还是<i>咸</i><u>月饼</u>? |
| <br/> |
| |
| 水分子的化学式: H<sub>2</sub>O <br/> |
| 氧气的化学式: O<sup>2</sup><br/> |
| |
| 5<10 |
| 10>5 |
| 5≤10 |
| 10≥5 |
| 注册商标 ® |
| 版权符号 © |
| |
| <span>赵又廷</span>,夺妻之仇。 |
| |
| <a href="http://www.baidu.com" target="_self">百度一下</a> |
| |
| </body> |
| </html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本