本主题使用教程
1.设置默认主题
打开博客园后台设置,将博客皮肤改为SimpleMemory

2.访问仓库
https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/tree/v1.3.3
也可从这里访问

3.页面定制CSS
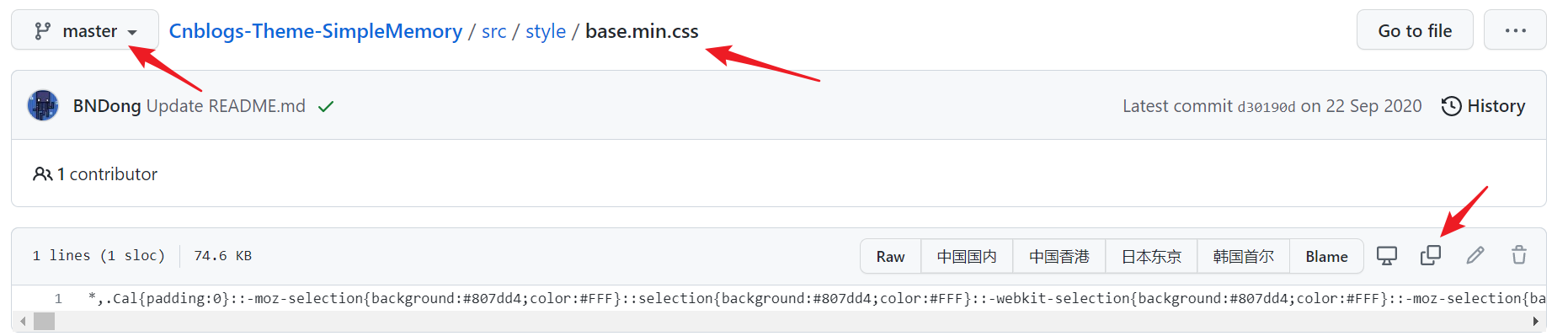
切换到master分支,找到src/style/base.min.css并复制

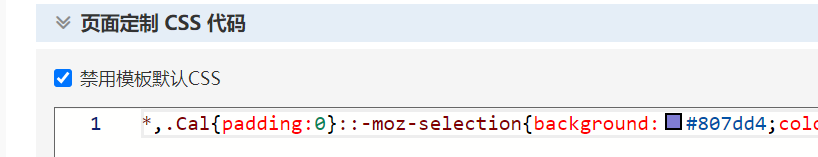
粘贴到页面定制CSS,并勾选禁用原模板

4.侧边栏HTML
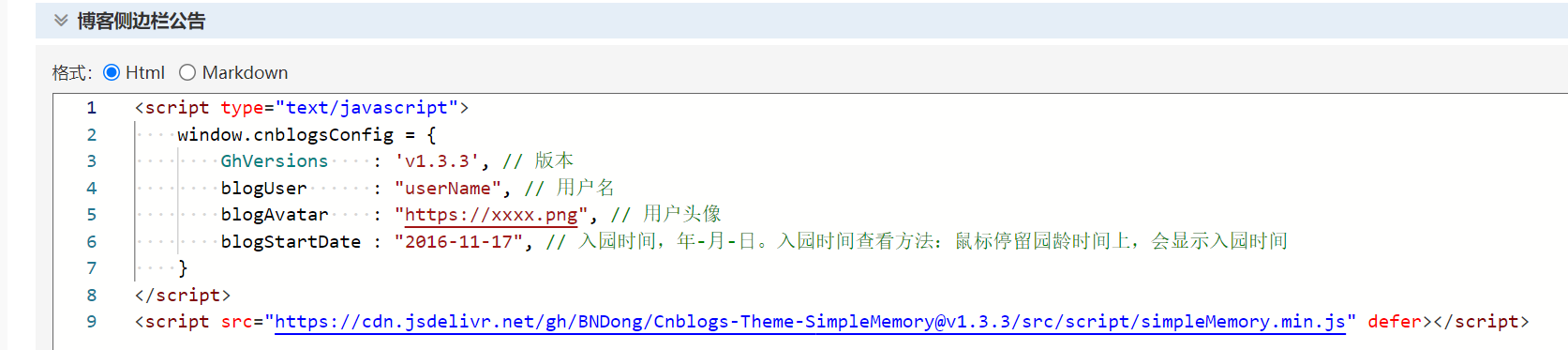
复制以下代码到侧边栏公告
<script type="text/javascript"> window.cnblogsConfig = { GhVersions : 'v1.3.3', // 版本 blogUser : "userName", // 用户名 blogAvatar : "https://xxxx.png", // 用户头像 blogStartDate : "2016-11-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer></script>

点击保存!
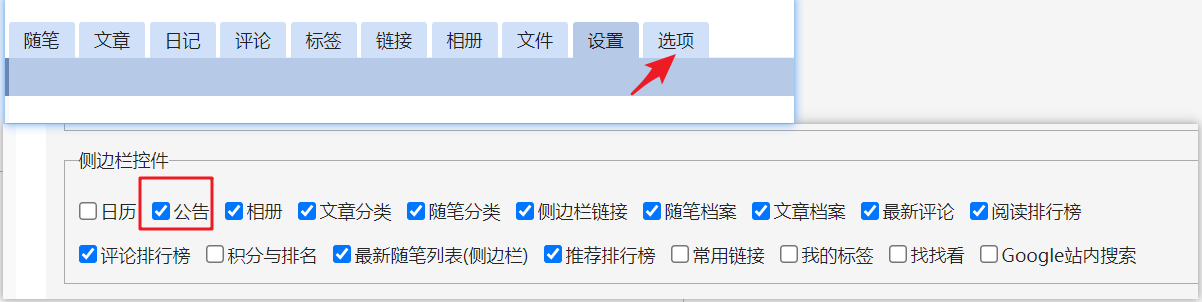
5.勾选公告
进入选项,找到侧边栏控件,勾选公告





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本