- npm install element-plus --save
下载element-plus
2.npm install -D unplugin-vue-components unplugin-auto-import
导入方式:自动导入 不需要安装插件
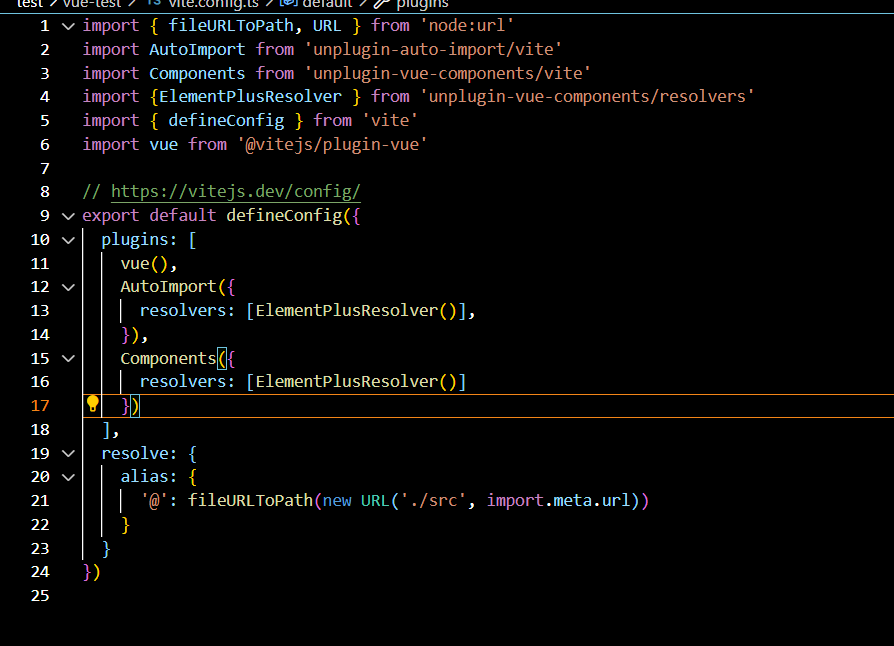
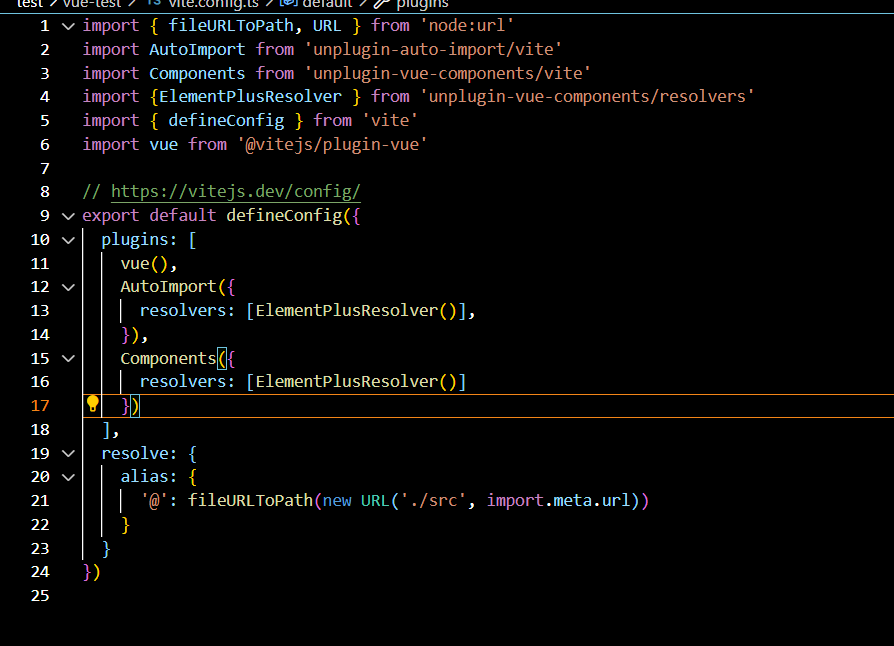
3.配置文件
将:
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {ElementPlusResolver } from 'unplugin-vue-components/resolvers'
插如到vite.config.ts中
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()]
})

4.验证是否导入
将按钮代码随意插入任意界面
Primary
Success
info
posted @
2024-08-02 15:31
羡仟
阅读(
47)
评论()
编辑
收藏
举报
点击右上角即可分享






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结