vue的slots插槽内容
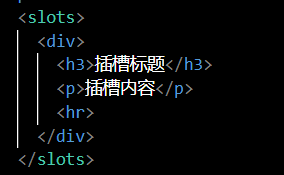
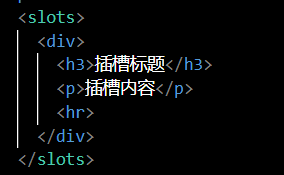
1.插槽基本格式
双标签内写内容 子级页面插入


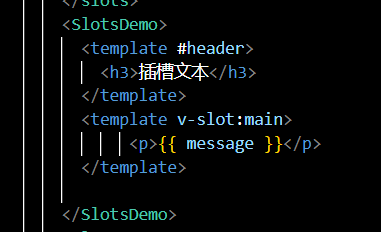
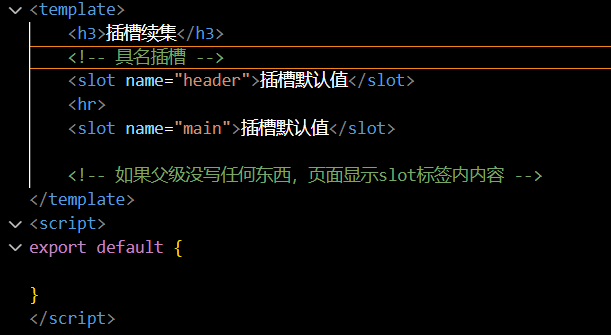
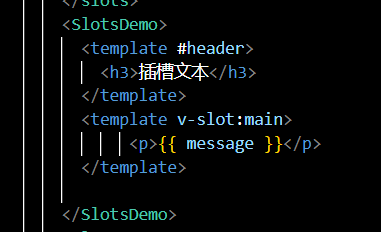
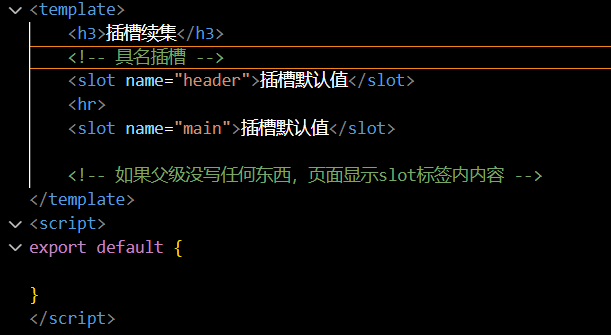
2.插槽具名
套用标签 在标签内以v-slot:自定义名/#自定义名 形式绑定子页面的


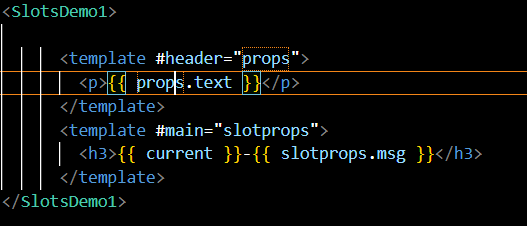
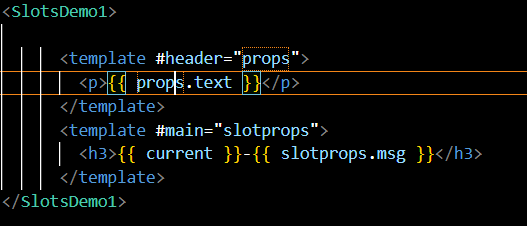
3.父级数据与子级数据同时出现在页面当中
一 在标签内用v-slot="自定义名"


二 用插槽具名方式


1.插槽基本格式
双标签内写内容 子级页面插入


2.插槽具名
套用标签 在标签内以v-slot:自定义名/#自定义名 形式绑定子页面的


3.父级数据与子级数据同时出现在页面当中
一 在标签内用v-slot="自定义名"


二 用插槽具名方式