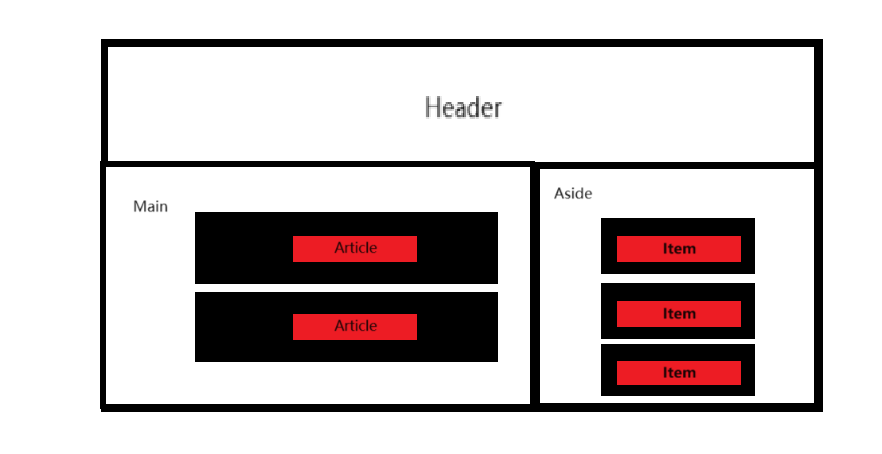
vue的组件嵌套关系
组件嵌套关系

利用组件结构完成嵌套
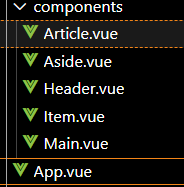
建立以下vue

将Header.vue Main.vue Aside.vue 引入 App.vue中

Article.vue引入Main.vue,Item.vue引入Aside.vue中


Header.vue代码:
<template>
**<div class="header">
</div>
</template>
<script>
</script>
<style scoped>
.header{
width: 100%;
height: 100px;
border: 5px solid #999;
text-align: center;
line-height: 100px;
box-sizing: border-box;
}
</style>
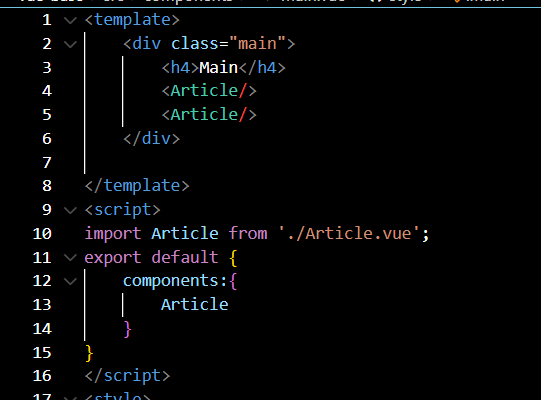
Main.vue代码:
<template>
<div class="main">
<h4>Main</h4>
<Article/>
<Article/>
</div>
</template>
<script>
import Article from './Article.vue';
export default {
components:{
Article
}
}
</script>
<style>
.main{
width: 70%;
height: 600px;
**border: 5px solid #999; **
line-height: 100px;
box-sizing: border-box;
float: left;
}
</style>
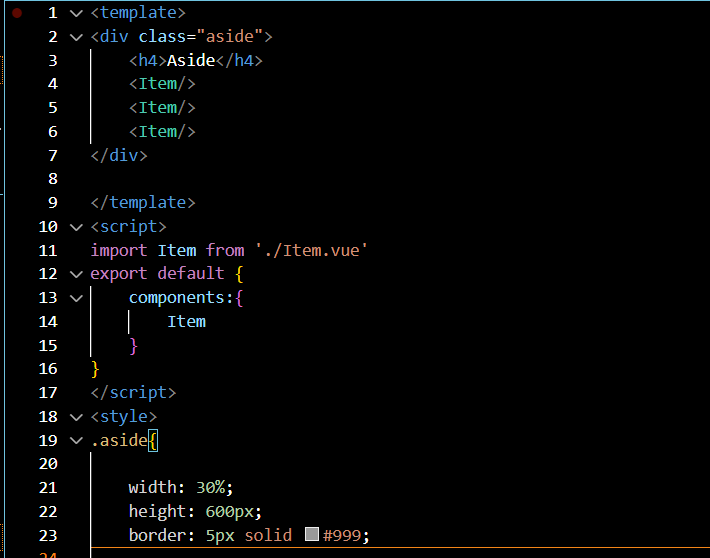
Aside.vue代码:
<template>
<div class="aside">
<h4>Aside</h4>
<Item/>
<Item/>
<Item/>
</div>
</template>
<script>
import Item from './Item.vue'
export default {
components:{
Item
}
}
</script>
<style>
.aside{
width: 30%;
height: 600px;
border: 5px solid #999;
line-height: 100px;
box-sizing: border-box;
float: right;
}
</style>
Article.vue代码:
<template>
<h3>Article</h3>
</template>
<script>
</script>
<style>
h3{
width: 80%;
margin: 0 auto;
text-align: center;
line-height: 100px;
box-sizing: border-box;
margin-top: 10px;
background-color: aqua;
}
</style>
Item.vue代码:
<template>
<h3>Item</h3>
</template>
<script>
</script>
<style>
h3{
width: 80%;
margin: 0 auto;
text-align: center;
line-height: 100px;
box-sizing: border-box;
margin-top: 10px;
background-color: aqua;
}
</style>


