vue的属性绑定/条件渲染/列表渲染/key管理状态/事件处理/事件传参/事件修饰符等知识总结
1.属性绑定
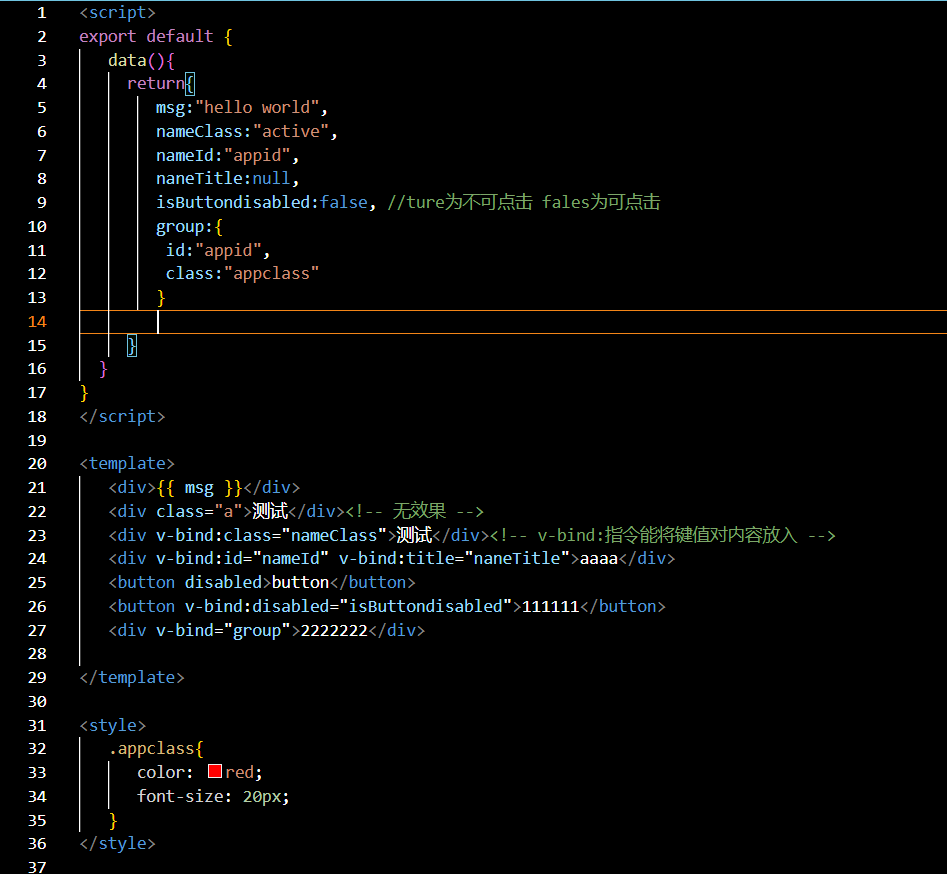
属性绑定使用v-bind命令执行,可忽略不写,以下图片为属性绑定知识内容

效果图

2.条件渲染
条件渲染使用v-if命令执行
** v-if VS v-show 区别**
v-if是"真实的"按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建(将条件移除和添加 如果首次条件为false,它不会添加,无渲染)
v-if也是惰性的:如果在初次渲染时条件值为false,则不会做任何事。条件区块只有当条件首次变为true时才会被渲染
v-show无论初始条件如何,都会渲染

3.列表渲染
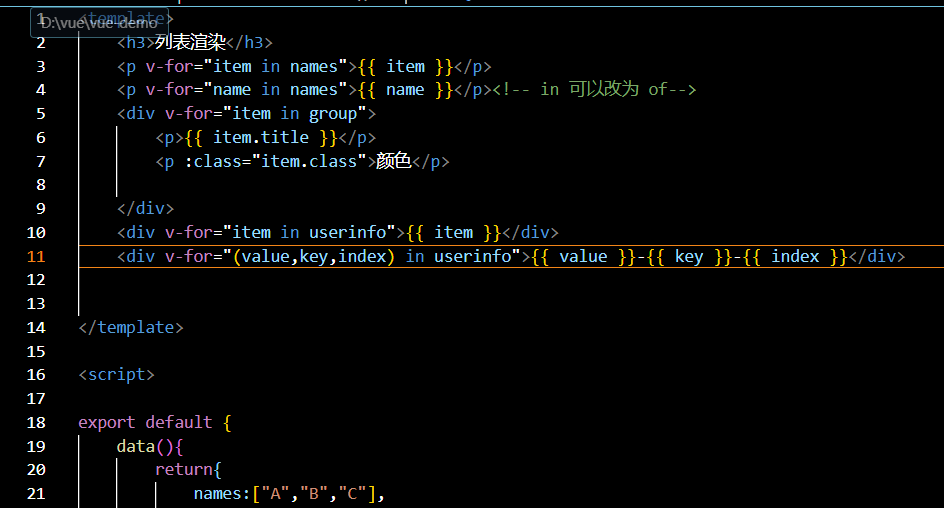
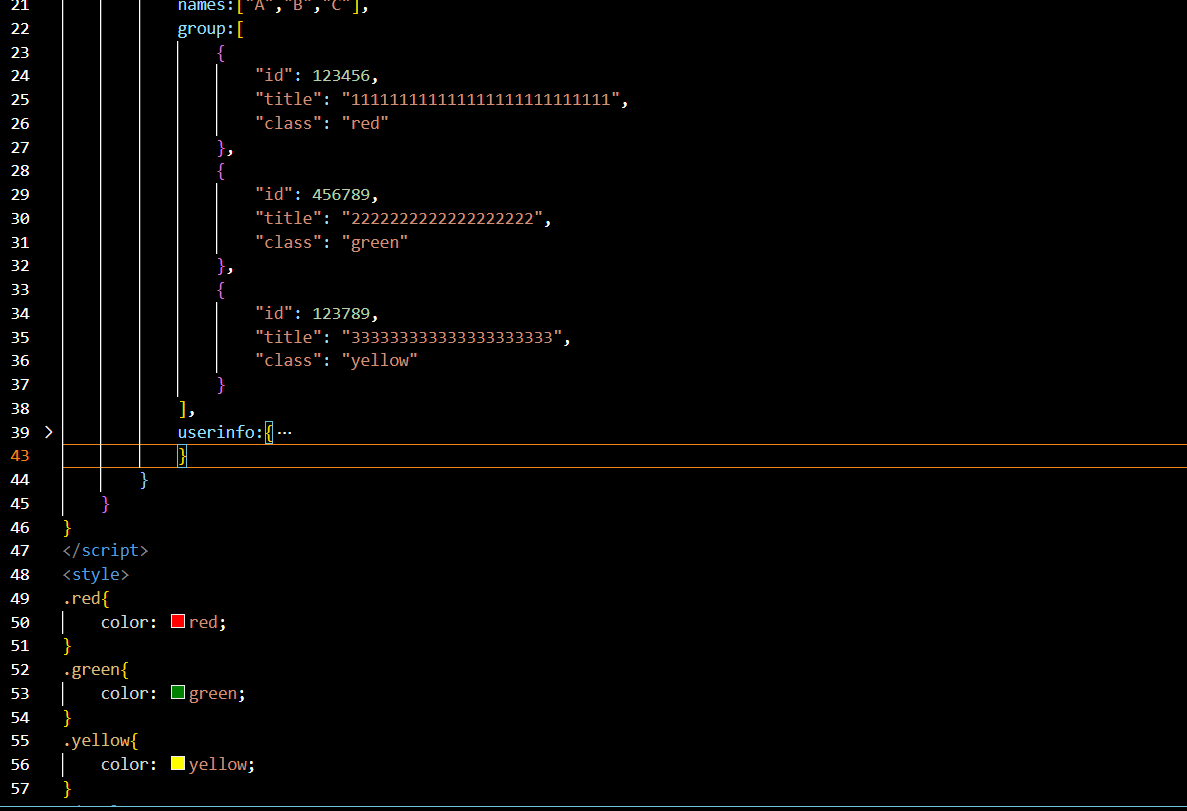
列表渲染使用v-for命令执行,它将遍历数组。


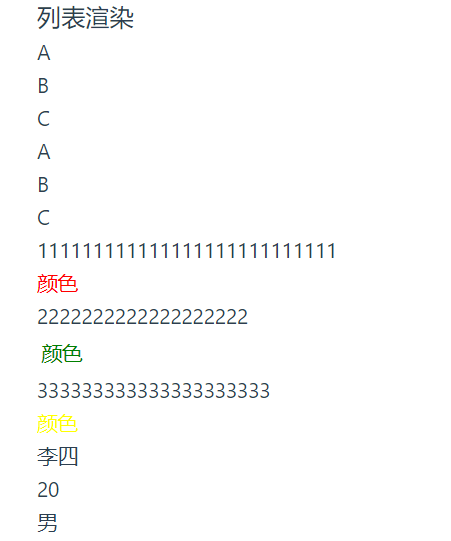
效果图

4.key管理状态
标签正常没有key属性 v-bind添加一个特殊属性 添加唯一索引后方便变换位置

5.事件处理
内联事件处理器(不常用)

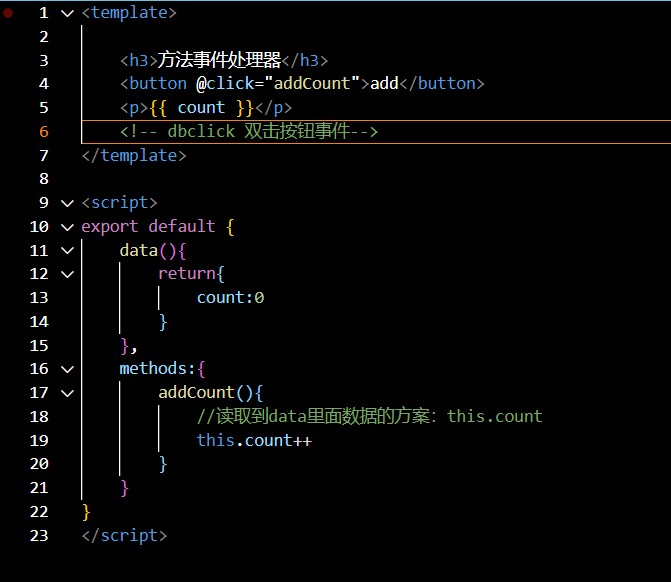
方法事件处理器

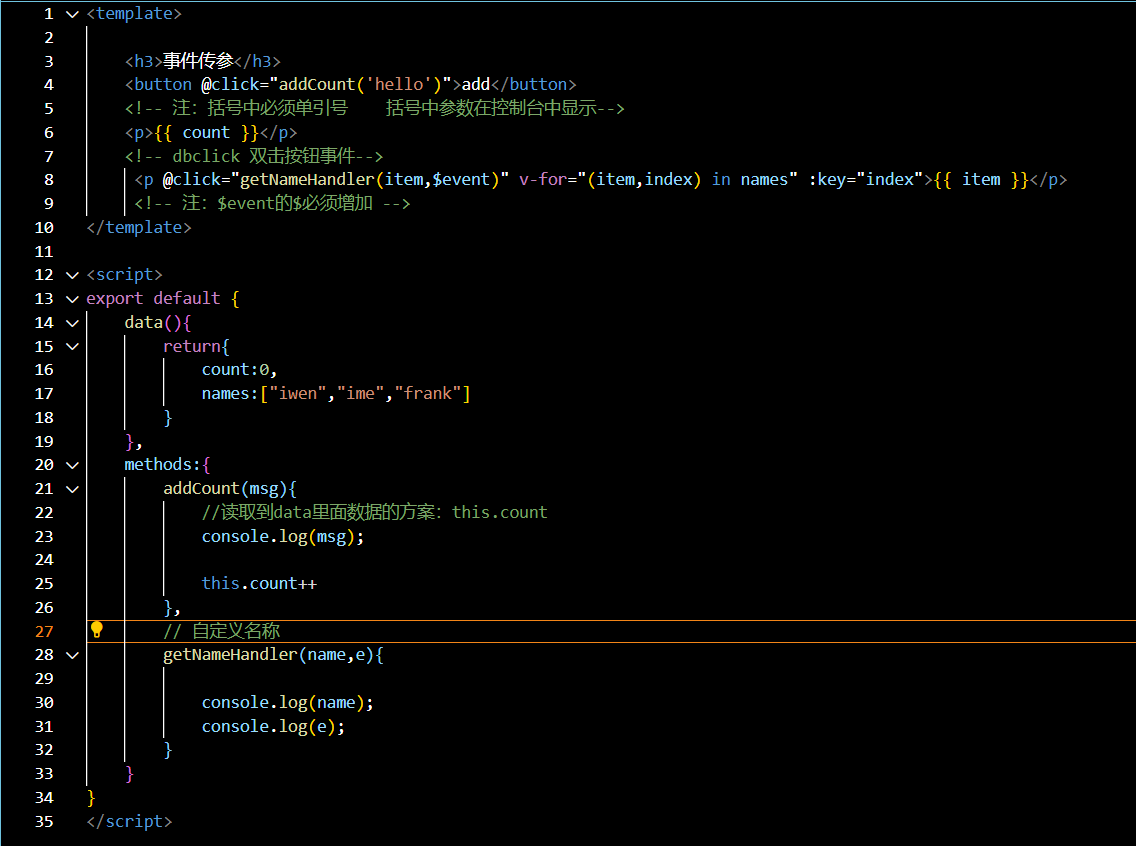
6.事件传参

console.log(e);//打印event对象
console.log(e.target); //控制台显示button标签以及内容
console.log(e.target.innerHTML ="Add" + this.count);//修改button内容

7.事件修饰符


https://cn.vuejs.org/guide/introduction.html 官方文档




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具