vue的环境搭建
1.安装15.0或更高版本的Node.js
2.win+r 输入cmd
3.cd.. 进入事先准备好的文件夹(可输入node -v 查询Node.js版本)
4.输入npm init vue@latest/npm create vue@latest
5.输入项目名
注:项目名称不要输入大写!!!
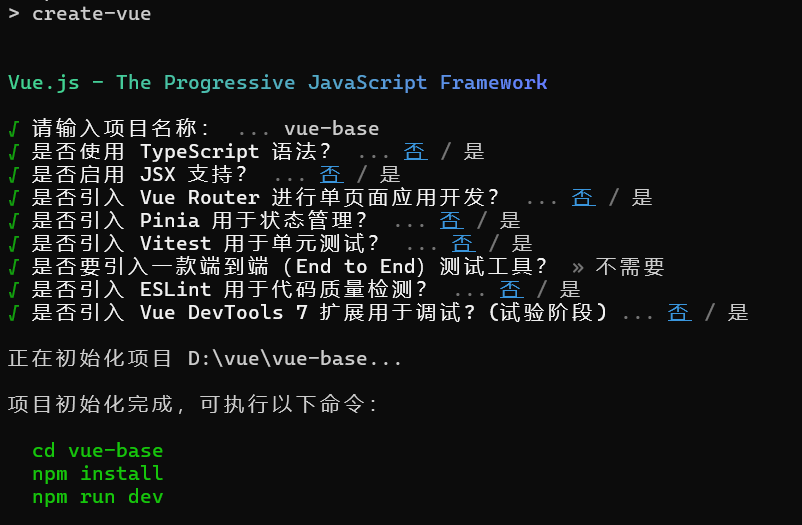
选项可默认可yes
6.按照 此图片绿色执行
此图片绿色执行
7.在vscode中下载volar插件。
8.vue3 安装cli
npm install -g @vue/cli
9.输入 vue create 项目名
10.npm run serve运行



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)