vue 组件之间的通讯
使用 Vue 构建组件容易,与之相伴的就是 Vue 组件之间的通讯方式
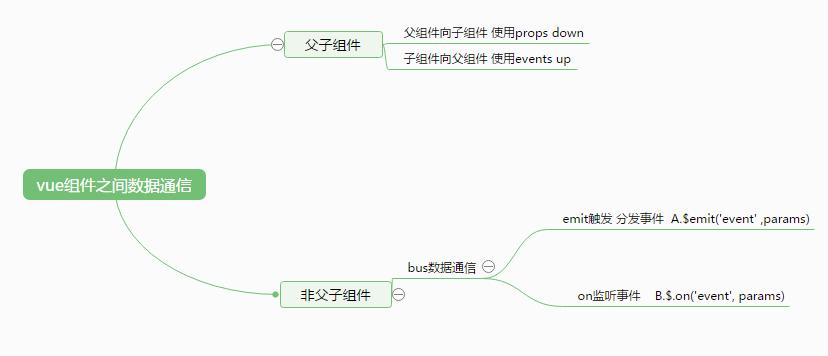
父子组件间通讯
父组件向子组件通讯
要在 Vue 中将数据从父组件传到子组件,我们可以通过 props 来实现。将数据从父组件传到子组件,在父组件中设置一个属性,该属性绑定和子组件的 prop 相同的名称的属性值。
子组件向父组件通讯
在子组件中发出自定义事件,并在父组件中侦听发出的事件(子组件中自定义的事件)
兄弟组件通讯
在Vue中实现兄弟组件的通讯也有几种,其中一种方法是让父组件充当两个子组件之间的中间件(中继);另一种就是使用EventBus(事件总线),它允许两个子组件之间直接通讯,而不需要依靠父组件;
1、通过父组件进行兄弟组件之间的通讯,兄弟组件 A 和 B 是通过其父组件作为中间媒介进行通信;
(1)、在A组件 AsendToB() 方法中,将发出一个事件,触发父组件对AsendTo事件侦听器,触发父组件 ParentsendToB() 方法。
(2)、父组件声明了ParentsendToB()方法,该方法接受上面发送的自定义事件,并将其传递给B组件
(3)、这样,B 组件就可以在 props 属性值中访问来自A组件的数据。
2、通过EventBus进行兄弟间组件通讯
随着应用程序越来越庞大,通过父组件来传递所有内容会把事情变得越来越棘手,不过我们还有另外一种选择,那就是使用 EventBus 架起兄弟之间通讯的桥梁。
以下时EventBus通讯
首先在 main.js 文件中定义一个新的eventBus对象,其实它是一个全新的Vue实例
// main.js import Vue from 'vue' import App from './App' export const eventBus = new Vue() new Vue({ el: '#app', render: h => h(App) })
接着在新创建的 A 组件中导入 main.js
<script>
import { eventBus } from '../main'
</script>
methods: { AsendToB() { eventBus.$emit('A', 'This is a!(^_^)!!!') } }
在新创建的 B 组件中导入 main.js
<script>
import { eventBus } from '../main'
</script>
在created() 生命周期钩子添加 eventBus ,启动自定义事件的侦听器。当使用 B 组件时,该侦听器将开始运行并且会保持运行。下面的代码只是侦听 A 组件自定义事件,然后触发回调,将作为自定义事件的有效负载传递给侦听器。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构