mixins
混入(mixin) 提供了一种非常灵活的方式,来分发Vue组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被 "混合" 进入该组件本身的选项
例子
<template>
<!-- 子组件A -->
<div class="views__home__sub-model-a"></div>
</template>
<script>
import mixin from './mixin.js';
export default {
mixins: [mixin],
mounted() {
console.log('sub-model-a', 'mounted');
}
};
</script>
<template>
<!-- 子组件B -->
<div class="views__home__sub-model-b"></div>
</template>
<script>
import mixin from './mixin.js';
export default {
mixins: [mixin],
mounted() {
console.log('sub-model-b', 'mounted');
}
};
</script>
// mixin.js export default { mounted() { console.log('mixin', 'mounted'); } };
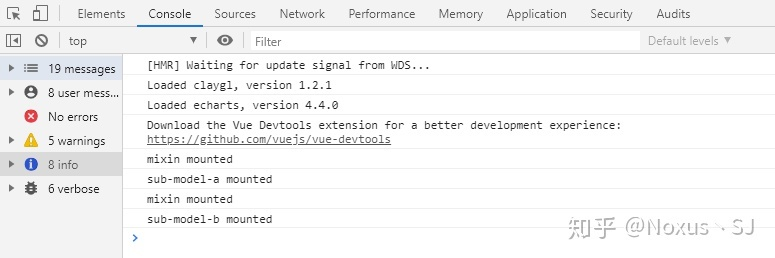
打印结果

可以看见生命周期钩子一般都是先执行mixin里面的方法,然后才到组件的方法
那么问题来了,万一 mixin 和组件的选项冲突了怎么办呢?
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行 “合并” ,发生冲突时以组件数据优先。
例子
<template>
<!-- 子组件A -->
<div class="views__home__sub-model-a"></div>
</template>
<script>
import mixin from './mixin.js';
export default {
mixins: [mixin],
data() {
return {
student: {
age: 20
}
};
},
mounted() {
console.log('sub-model-a', this.student);
}
};
</script>
// mixin.js export default { data() { return { student: { name: 'xiaoming', age: 10 } }; }, mounted() { console.log('mixin', this.student); } };
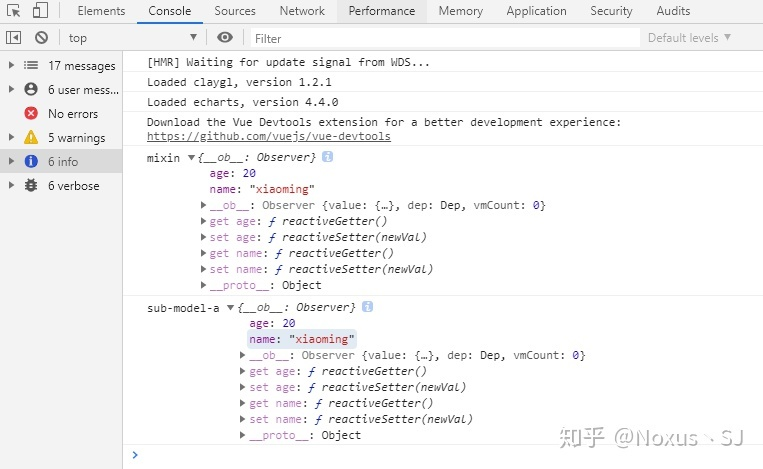
打印结果

可以看出来 student对象进行了合并,age时冲突的,并且以组件的为准。
未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2021-02-24 时间日期相关JS方法
2021-02-24 JS的assign()方法
2021-02-24 绘制矩形