for in 和 for of
for in 和 for of
两个for循环都是用来 ”遍历“ 的
for in 示例
let arr = ["Math", "English", "History"]; console.log("for in <= example"); for (let arrItem in arr) { console.log(arrItem) }

由上,可以看出 for in 本身遍历的属性名,而数组本身时一个对象,属性名即为下标,所以输出的也全是下标;
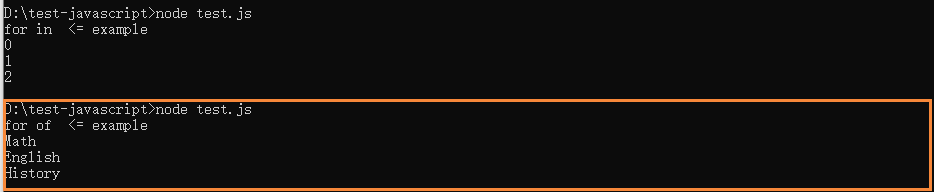
for of 示例
let arr = ["Math", "English", "History"]; console.log("for of <= example"); for (let arrItem of arr) { console.log(arrItem) }

由上,可以看到 for of方法 可以在遍历时直接获数组每一项的属性值。
未完,待续......



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端