vuex (1)
Vuex是什么?
Vuex 是转为vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
什么是 ”状态管理模式“?
const Counter = { // 状态 data () { return { count:0 } } // 视图 template:` <div>{{ count }} </div> `, //操作 methods: { increment () { this.count++ } } } createApp(Counter).mount('#app')
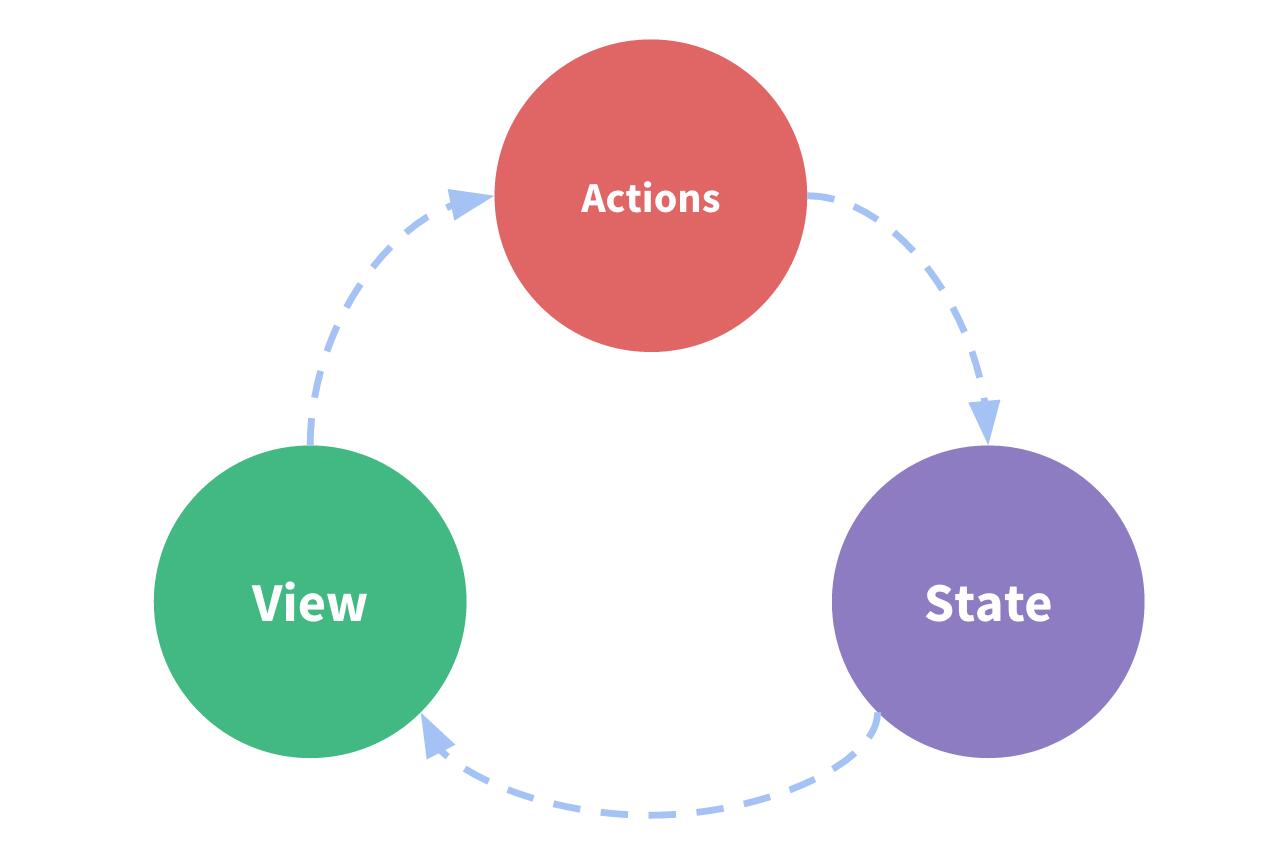
这个状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源
- 视图 ,以声明方式将状态映射到视图
- 操作,响应在视图上的用户输入导致的状态变化

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性被破坏
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
对于上述特点,采用父子组件,多层嵌套等方式,同步状态的多份拷贝等方式,也可以解决,但是,这些模式非常脆弱,很容易导致代码无法维护,
因此,我们把组件的共享状态抽取出来,以一个全局的单例模式来管理,在这种模式下,我们的组件树构成了一个巨大的视图,不管在树的哪个位置,任何组件都可以获取状态或者触发行为;
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化和易维护,这就是Vuex背后的基本思想;
什么情况下,我们应当使用Vuex?
Vuex 可以帮助我们管理共享状态,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex将会成为自然而然的选择。
未完,待续......





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!